Topic: btn-outline-secondary
As reported at the following link Buttons, the border and text color for btn-outline-secondary are
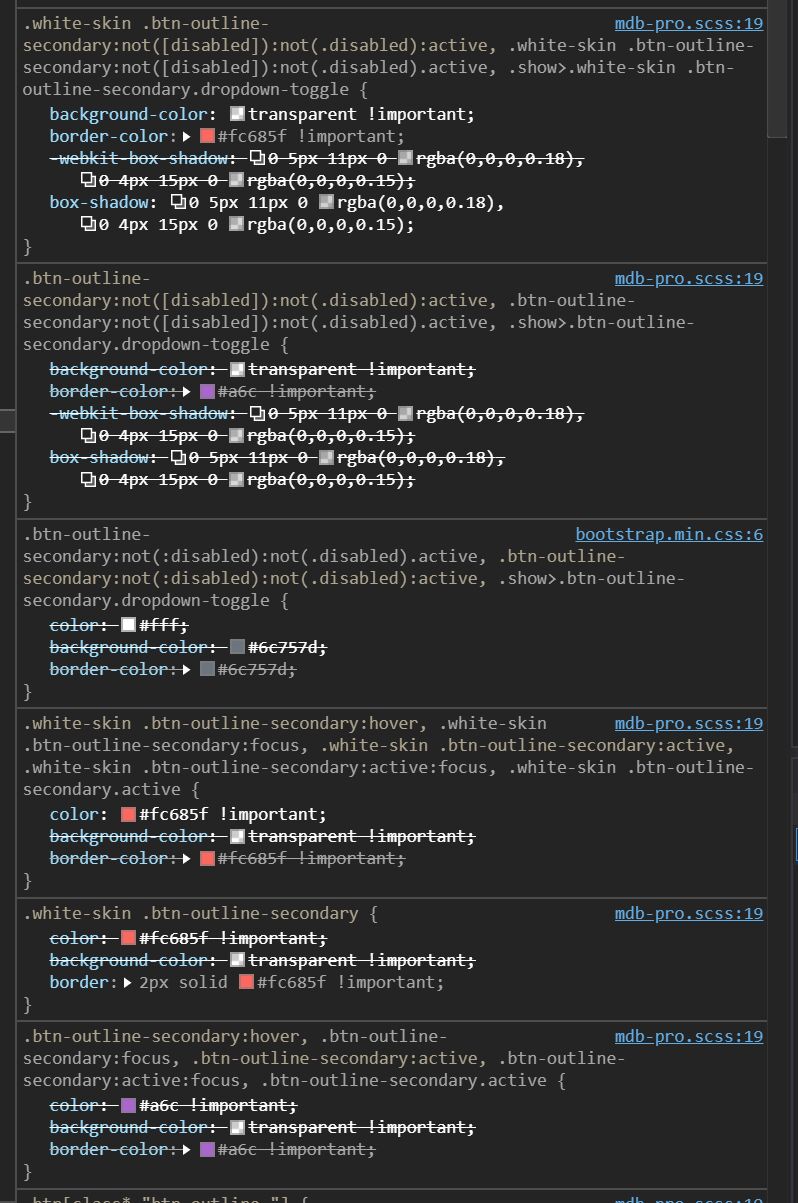
color: #a6c !important;
background-color: transparent !important;
border: 2px solid #a6c !important;
Using same class I get these
color: #fc685f !important;
background-color: transparent !important;
border: 2px solid #fc685f !important;
AlessioB
answered 6 years ago
Looking at full styles informations, the problem seems related to the .white-skin class

Grzegorz Bujański commented 6 years ago
If you use the white skin, the default colors also change. If you want to prevent this behavior, do not use skin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Edge
- OS: Windows 10 2004
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański commented 6 years ago
Hi. Have you not overwritten .btn-outline-secondary?
AlessioB commented 6 years ago
No, I don't changed anything