Topic: Bottom margin on a select in a grid
Michael Bræmer Nielsen
asked 7 years ago
Hi, i'm running a site on ASP.Net and in the process of incorporating more and more of the latest pro MDB package.
I have a couple of grids with dropdowns in them and i have a bottom margin i want to remove from the dropdowns in these grids.
It looks like this:

It should look like this:

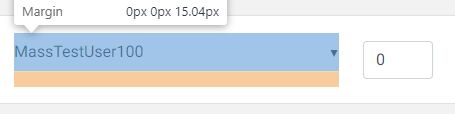
It's this margin:

I've tracked it down to:
margin: 0 0 .94rem coming from .select-wrapper input.select-dropdown
How do i override this in some selected places? I've tried putting mb-0 on it, no dice.
MDBootstrap
staff pro premium priority answered 7 years ago
Hi Michael Bræmer Nielsen,
If you are using our select component I created a simple snippet example to solve your problem. https://mdbootstrap.com/snippets/jquery/pjoter-2-0/986938
Next time, To make sure I understand your needs correctly please create snippets with your code so I can help you develop it with a full understanding of what are we working with.
If you need additional help I am here for you.
Best Regards, Piotr
Michael Bræmer Nielsen
answered 7 years ago
Wonderful - it works! :)
Could you give a hint as to why it works when you add it via jquery and not when setting it directly on the asp:DropDownList? I had it like this:
CssClass="mdb-select colorful-select dropdown-primary md-form no-select-margin mt-0 mb-0"
MDBootstrap staff pro premium priority commented 7 years ago
I styled already initialized element. Before the initialization this element doesn't exist so it can not be assigned any class.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No