Topic: Bootstrap Tab Size
Good Day Folks, Is there any way we can adjust the size of a card in a tab and make it fluid. https://mdbootstrap.com/docs/jquery/components/tabs/
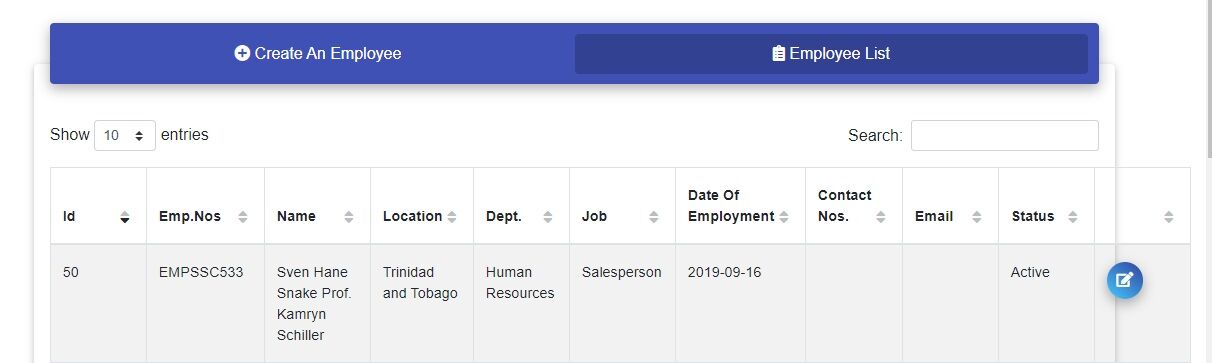
I have very large tables that need to appear in the tabs. However, the table keeps crossing over the card.

MDBootstrap
staff pro premium priority answered 6 years ago
Hi darren,
Our tables are fully responsive. You can simply add to the class dt-bootstrap4 property max-width and the table won't cross over the any given width. You can prepare breakpoints using media queries to make it fully responsive on all devices.
If you need more help I am here for you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: Laptop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes