Topic: autocomplete arbitrarily adds data to dropdown after pressing enter
studioinsight
asked 7 years ago
This is my autocomplete:
<div class="md-form">
<i class="fas fa-search prefix fa-sm text-default"
style=" font-size: 24px!important;
height: 24px;
bottom: 0;
width: 24px;
margin: auto;"
></i>
<input type="search" id="form-autocomplete" class="form-control mdb-autocomplete" autocomplete="off"
placeholder="Cerca locale.."
>
<button class="mdb-autocomplete-clear">
<svg fill="#000000" height="24" viewBox="0 0 24 24" width="24" xmlns="https://www.w3.org/2000/svg">
<path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z" />
<path d="M0 0h24v24H0z" fill="none" />
</svg>
</button>
</div>
Using standard js initialization :
$('#form-autocomplete').mdbAutocomplete({
data: this.lastResult.data.vendors
});
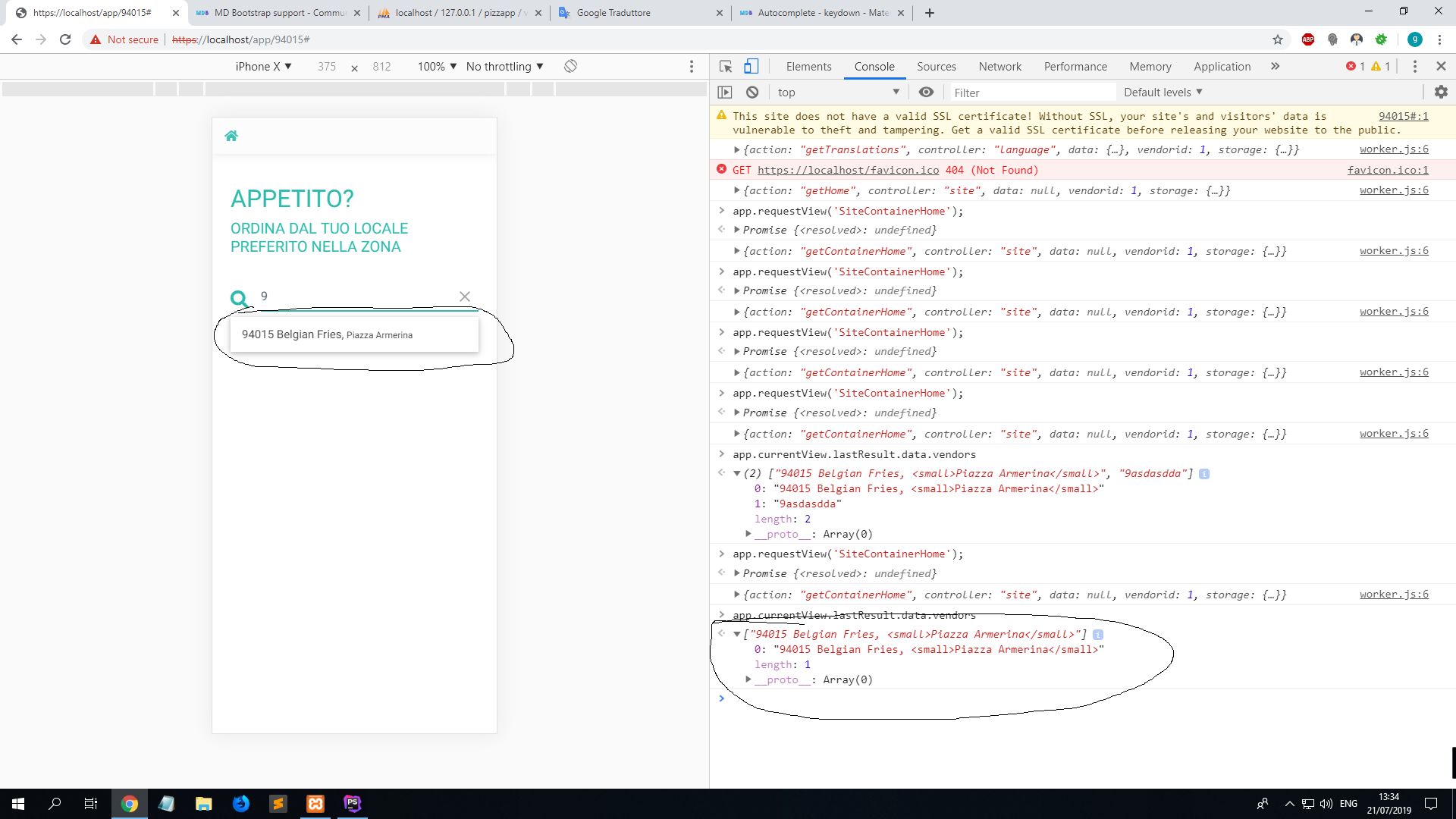
This is what data looks like at initialization:
You can clearly see there is only one item both in the dropdown and in the array passed ad initialization, and search input is valued with "9"
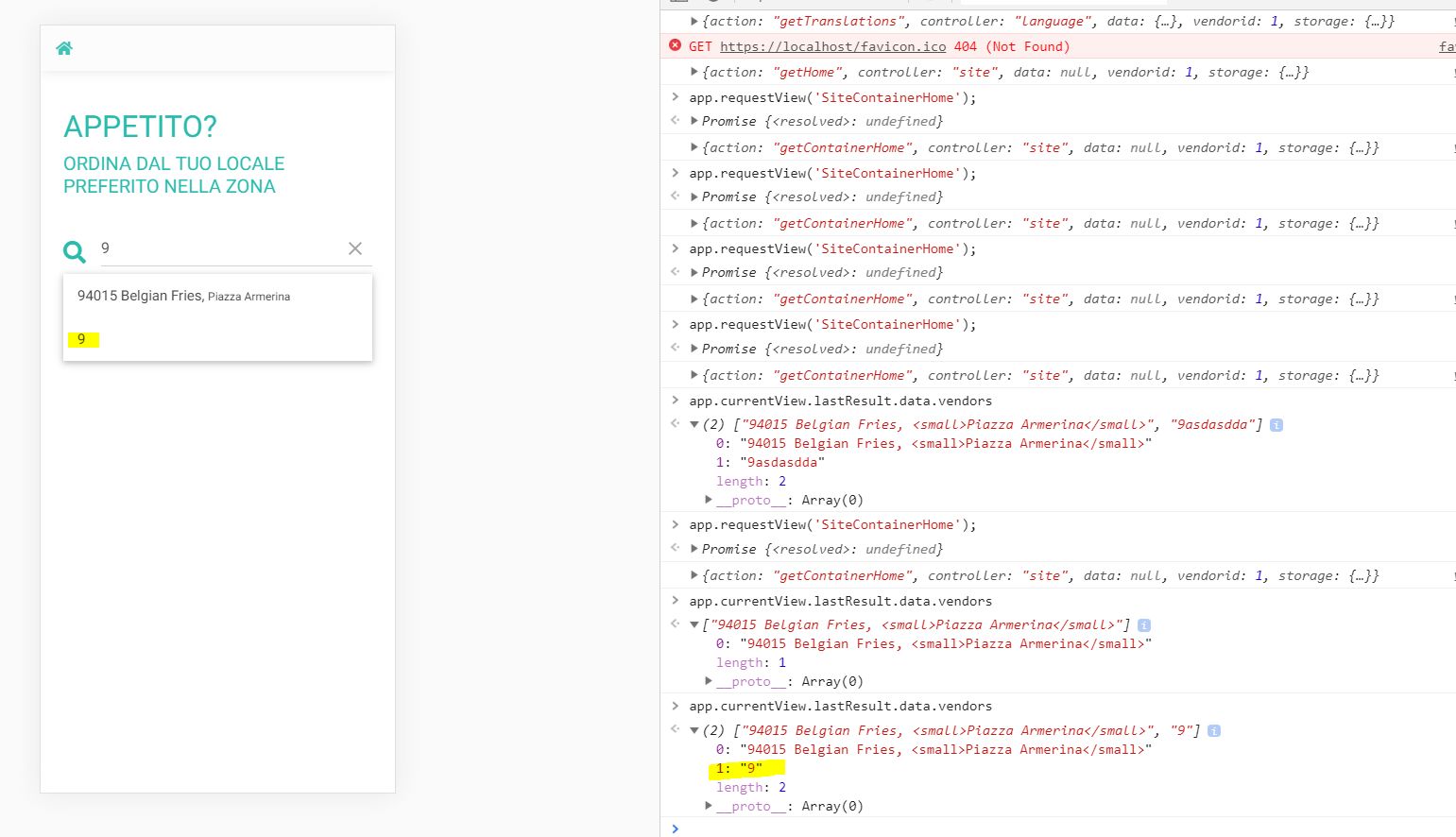
Okay, let's suppose I now press ENTER with the search input containing "9". Look what happens:

Retrosteps: Pressed enter with searchbox containing "9" text, dropdown closed, cleared the searchbox using normal delete button, retyped "9", dropdown now shows two items. Also when checking the array which I passed at initialization, I notice it now contains two items. Why?
MDBootstrap
staff pro premium priority answered 7 years ago
Hi studioInsight,
The idea behind this feature was to let users add autocomplete examples for future use after they type something in the search box. This added value is stored only in the current session of the browser so the data you are passing to the autocomplete is not changed. In your usage, it might be not expected. You can comment code that adds this feature if you do not want this functionality.
Commenting this code in mdb.js should disable this feature:
for (var item in _this3.options.data) {
if (_this3.options.data[item].toLowerCase().indexOf($inputValue.toLowerCase()) !== -1) {
var option = $("<li>".concat(_this3.options.data[item], "</li>"));
_this3.$autocompleteWrap.append(option);
}
}
If you need additional help I am here for you.
Best Regards, Piotr
Togas
answered 5 years ago
this.$input.on('keyup', function (e) {
if (e.which === enterCharCode) {
if (!_this3.options.data.includes(_this3.$input.val())) {
_this3.options.data.push(_this3.$input.val());
}
_this3.$autocompleteWrap.find('.selected').trigger('click');
_this3.$autocompleteWrap.empty();
_this3.inputBlur();
count = -1;
nextScrollHeight = -45;
return count;
}
In mdb.js (mdb4 jquery) it is defined that enter in search bar appents it to data. You can just enter a return in if of "enterCharCode"
Marcin Luczak staff commented 5 years ago
Hi @Togas,
Thank you for your help and contribution to our community :)
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: W10
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No