Topic: All Material dropdown not autoClose In Server System.
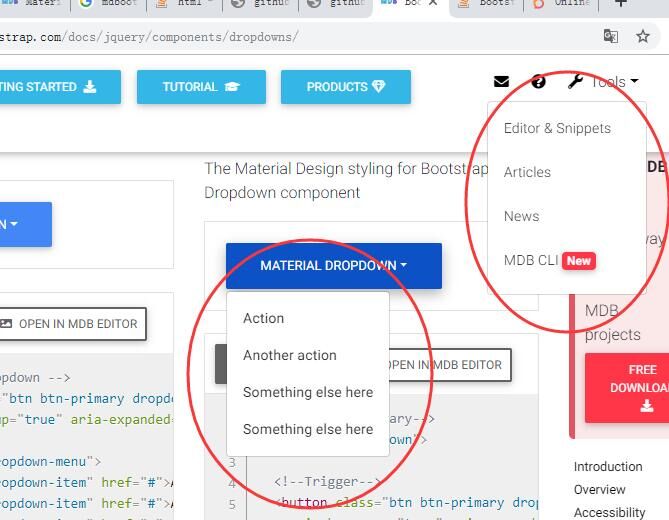
When using the Material dropdown component, when you open the dropdown menu, you can't close it any more. Including the drop-down menu. With the latest version of Chrome, the latest version of FireFox is the same problem, hoping to solve this problem.I tested the results under Windows 2008 R2 and Windows 2016 server. I wonder if this bug exists in the server system. I really hope to solve this problem. Thank you.



si geqi
answered 7 years ago
This problem will arise under the server version of Windows operating system, such as Windows 2008 R2, Windows server 2016 and Windows server 2019. I found out the problem through debugging and tried to solve it, although not perfect, but at least this problem will not occur. But so far, I don't know why this problem arises. It is hoped that the authorities will provide a perfect solution. Thank you.
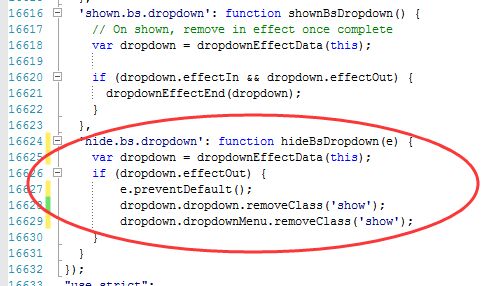
Modify the mdb.js file and annotate the dropdown EffectStart method and the dropdown EffectEnd method in line 16624,'hide.bs.dropdown': function hideBsDropdown (e). And keep two methods: dropdown. dropdown. removeClass ('show');
Dropdown. dropdownMenu. removeClass ('show');
Specific amendments are as follows:
'hide. bs. dropdown': function hide Bs Dropdown (e){
Var dropdown = dropdown Effect Data (this); If (dropdown. effectOut){ E. preventDefault (); Dropdown. dropdown. removeClass ('show'); Dropdown. dropdownMenu. removeClass ('show'); } }

MDBootstrap
staff pro premium priority answered 7 years ago
Thank you si geqi for your contribution. I will pass your information to them to make further adjustments in our package in the future. Right now I can not find better quick fix than your own.
If you need additional help I am here for you.
Best Regards, Piotr
si geqi
answered 6 years ago
This problem has been solved in version 4.8.9. The steps and principles of the solution are as follows:
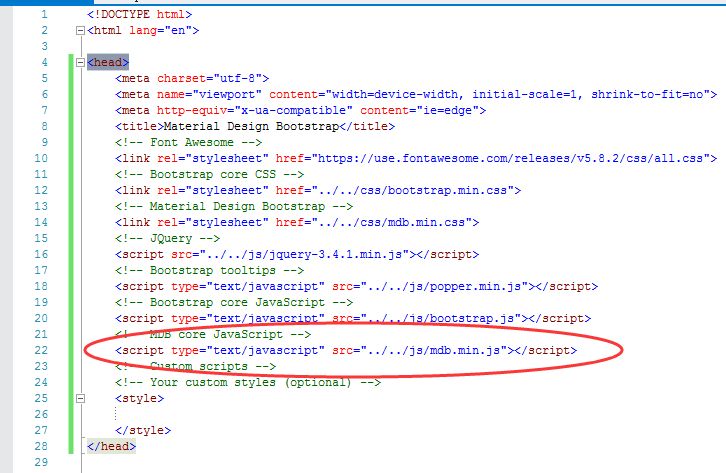
Place the core file mdb.min.js or mdb.js in the < head > section, while in version 4.8.8 and below, the core file cannot be placed in the < head > section. I found that the reason for this problem was that it could not be placed in the HTML file header at the initialization time of some features. This part of the code has been handled well in 4.8.9.
$(document).ready(function () { //Initialization Waves.attach('.btn:not(.btn-flat), .btn-floating', ['waves-light']); Waves.attach('.btn-flat', ['waves-effect']); Waves.attach('.chip', ['waves-effect']); Waves.attach('.view a .mask', ['waves-light']); Waves.attach('.waves-light', ['waves-light']); Waves.attach('.navbar-nav a:not(.navbar-brand), .nav-icons li a, .nav-tabs .nav-item:not(.dropdown)', ['waves-light']); Waves.attach('.pager li a', ['waves-light']); Waves.attach('.pagination .page-item .page-link', ['waves-effect']); Waves.init(); });
Thank your code engineers for their efforts and improvements to make this component work better.

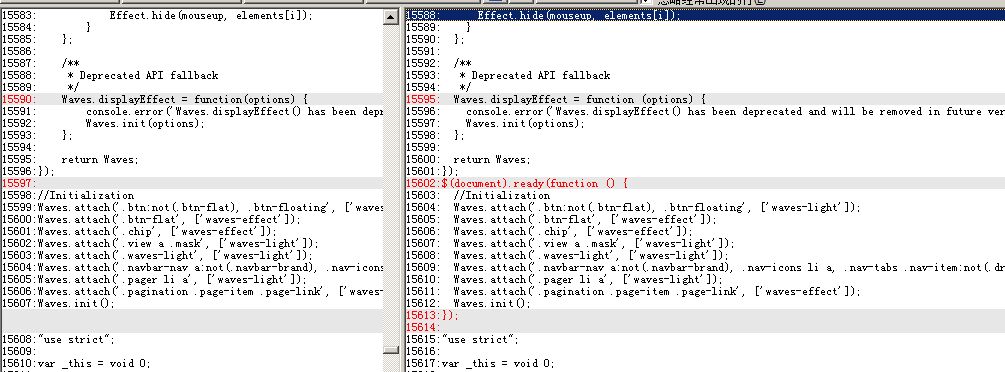
The following is a code comparison between version 4.8.8 and version 4.8.9.

MDBootstrap staff pro premium priority commented 6 years ago
Great to hear that this changes fixed more issues than just one.
lgkk
pro premium answered 6 years ago
Hi,we now have the same problem with MDB PRO 4.14.1 jQuery and*Firefox 68.5.0esr (64-Bit)* on a "Standard" Windows 10 Machine.
Every material dropdown stays open.JavaScript Console does not show any errors.
Hoping for a fast response and quick fix. We are considering mdb for another project, but together with this issue:https://mdbootstrap.com/support/jquery/materialselect-and-id-with-colonss/this could be a deal breaker.
Thanks, kind regards Oliver
Grzegorz Bujański commented 6 years ago
Hi. The reason for this behavior in the case of windows server are disabled animations. Please check this on your system. Probably you have disabled animations.
lgkk pro premium commented 6 years ago
Hi Grzegorz,
thanks for your response. You are right. Animations were turned off. After turning them on the dropdown disappears also in firefox.In our company the standard browser is firefox and unfortunately the windows animations are turned off. This cannot be changed. What options do we have now? Is the only one left that the material dropdown cannot be used and we have to use the basic dropdown?Will there be other problems with turned off animations?
...and could it not be fixed by mdbootstrap by using "prefers-reduced-motion" CSS media feature for the material dropdown?
Thx, regardsOliver
Grzegorz Bujański commented 6 years ago
For now we know only about this issue with disabled system animations. At this moment we plan to refactore some of components. Material select is one of them.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: Chrome, FireFox, IE
- OS: Windows 2008R2
- Provided sample code: No
- Provided link: No
MDBootstrap staff pro premium priority commented 7 years ago
Hi, I tested this example on 3 browsers and everything worked fine for me. Can you give me some information how can I recreate it in my enviroment? Without it I can not help you.
si geqi commented 7 years ago
This problem will arise under the server version of Windows operating system, such as Windows 2008 R2, Windows server 2016 and Windows server 2019. I found out the problem through debugging and tried to solve it, although not perfect, but at least this problem will not occur. But so far, I don't know why this problem arises. It is hoped that the authorities will provide a perfect solution. Thank you.
Modify the mdb.js file and annotate the dropdown EffectStart method and the dropdown EffectEnd method in line 16624,'hide.bs.dropdown': function hideBsDropdown (e). And keep two methods: dropdown. dropdown. removeClass ('show');
Dropdown. dropdownMenu. removeClass ('show');
Specific amendments are as follows:
'hide. bs. dropdown': function hide Bs Dropdown (e){ Var dropdown = dropdown Effect Data (this); If (dropdown. effectOut){ E. preventDefault (); Dropdown. dropdown. removeClass ('show'); Dropdown. dropdownMenu. removeClass ('show'); } }