Topic: Alignment of Prefix icon when combined with Help Text.
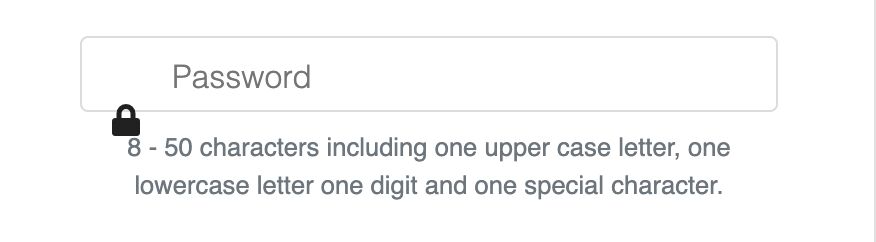
Expected behavior Prefix icon should be within the field Actual behavior Icon is mis aligned Resources (screenshots, code snippets etc.)
<div class="md-form md-outline input-with-pre-icon mt-sm-4">
<i class="fas fa-lock input-prefix"></i>
<input type="password" id="password1" class="form-control">
<label for="password1">Password</label>
<small id="passwordHelp" class="form-text text-muted">8 - 50 characters including one upper case letter, one lowercase letter one digit and one special character.</small>
</div>

Marta Szymanska
answered 6 years ago
Hi,
we will fix that bug in our package as soon as possible, but for now, just for your outline input with help text, you can apply code from my snippet to resolve the problem in your project now: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1949495.
Best, Marta
pleach
answered 6 years ago
Thanks, the workaround works the simple case i.e one line of help text.
Marta Szymanska commented 6 years ago
Yes, I added this workaround for your above specific case. If you need more help with other cases, please create a snippet and paste it here and I'll try to help you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.15.0
- Device: Macbook Pro
- Browser: Safari & Chrome
- OS: macOS
- Provided sample code: No
- Provided link: No