Topic: Add Rotation Card in a Pill problem
Hello, I have a problem with the combine of Pills + Flipping Card
Code link : https://mdbootstrap.com/docs/jquery/components/pills/ https://mdbootstrap.com/plugins/jquery/flipping-cards/
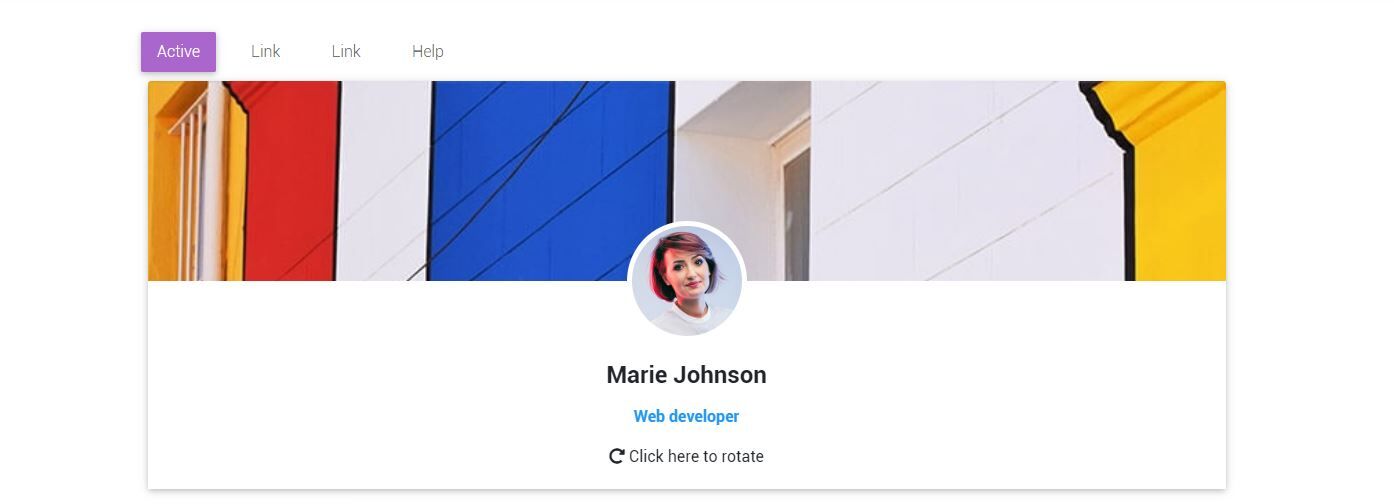
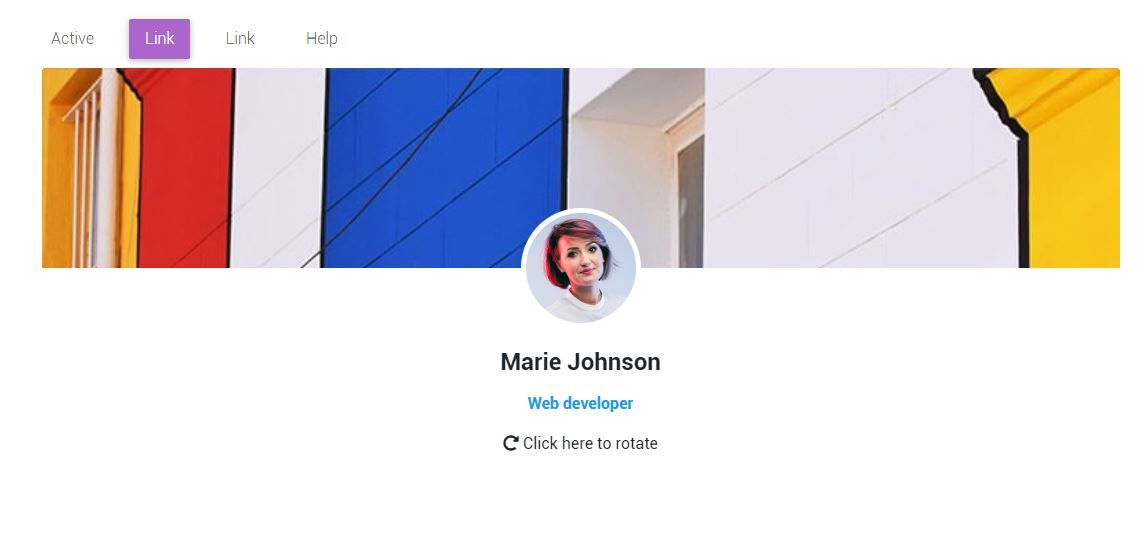
When I add in the Flipping Card in a Pills if it's active the height have a value, If I select another tab with the Flipping Card the height is equal to zero. So the shadow isn't show. (check the screenshot)
On main active

not main active

Here is a code sample :
Active Link <!-- Tab panels -->
<div class="tab-content pt-0">
<!--Panel 1-->
<div class="tab-pane fade in show active" id="panel11" role="tabpanel">
<!-- Rotating card -->
<div class="card-wrapper">
<div id="card-1" class="card card-rotating text-center">
<!-- Front Side -->
<div class="face front">
<!-- Image-->
<div class="card-up">
<img class="card-img-top" src="https://mdbcdn.b-cdn.net/img/Photos/Others/photo7.jpg" alt="Image with a photo of clouds.">
</div>
<!-- Avatar -->
<div class="avatar mx-auto white"><img src="https://mdbootstrap.com/img/Photos/Avatars/img%20(20).jpg" class="rounded-circle"
alt="Sample avatar image.">
</div>
<!-- Content -->
<div class="card-body">
<h4 class="font-weight-bold mb-3">Marie Johnson</h4>
<p class="font-weight-bold blue-text">Web developer</p>
<!-- Triggering button -->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-redo-alt"></i> Click here to rotate</a>
</div>
</div>
<!-- Front Side -->
<!-- Back Side -->
<div class="face back">
<div class="card-body">
<!-- Content -->
<h4 class="font-weight-bold mb-0">About me</h4>
<hr>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat tenetur odio suscipit non commodi vel
eius veniam maxime?
<hr>
<!-- Social Icons -->
<ul class="list-inline py-2">
<li class="list-inline-item"><a class="p-2 fa-lg fb-ic"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg tw-ic"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg gplus-ic"><i class="fab fa-google-plus-g"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg li-ic"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
<!-- Triggering button -->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-undo"></i> Click here to rotate back</a>
</div>
</div>
<!-- Back Side -->
</div>
</div>
<!-- Rotating card -->
</div>
<!--/.Panel 1-->
<!--Panel 2-->
<div class="tab-pane fade" id="panel12" role="tabpanel">
<!-- Rotating card -->
<div class="card-wrapper">
<div id="card-1" class="card card-rotating text-center">
<!-- Front Side -->
<div class="face front">
<!-- Image-->
<div class="card-up">
<img class="card-img-top" src="https://mdbcdn.b-cdn.net/img/Photos/Others/photo7.jpg" alt="Image with a photo of clouds.">
</div>
<!-- Avatar -->
<div class="avatar mx-auto white"><img src="https://mdbootstrap.com/img/Photos/Avatars/img%20(20).jpg" class="rounded-circle"
alt="Sample avatar image.">
</div>
<!-- Content -->
<div class="card-body">
<h4 class="font-weight-bold mb-3">Marie Johnson</h4>
<p class="font-weight-bold blue-text">Web developer</p>
<!-- Triggering button -->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-redo-alt"></i> Click here to rotate</a>
</div>
</div>
<!-- Front Side -->
<!-- Back Side -->
<div class="face back">
<div class="card-body">
<!-- Content -->
<h4 class="font-weight-bold mb-0">About me</h4>
<hr>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat tenetur odio suscipit non commodi vel
eius veniam maxime?
<hr>
<!-- Social Icons -->
<ul class="list-inline py-2">
<li class="list-inline-item"><a class="p-2 fa-lg fb-ic"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg tw-ic"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg gplus-ic"><i class="fab fa-google-plus-g"></i></a></li>
<li class="list-inline-item"><a class="p-2 fa-lg li-ic"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
<!-- Triggering button -->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-undo"></i> Click here to rotate back</a>
</div>
</div>
<!-- Back Side -->
</div>
</div>
<!-- Rotating card -->
</div>
<!--/.Panel 2-->
</div>
Can you help me to slove this problem, thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Desktop / Mobile
- Browser: Any
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Tags
Related topics
Grzegorz Bujański commented 6 years ago
Hi. Unfortunately it is not possible to use a rotating card in pils. The height is computed while the page is loading, which means that the element must be visible when the page loads. In this case the element is hidden, so it has a height of 0 and that is also assigned to it.