Topic: Moving components
Abelardo León González
asked 8 years ago
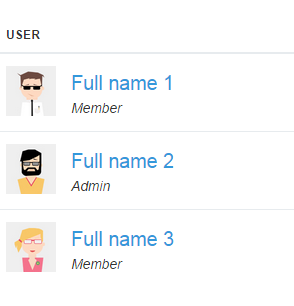
 I would like to move each avatar to a different column; so, the avatar with "full name 1" to column 1, the avatar with "full name 2" to column 2 and so forth.
I think I saw in any website but I am not able to remember in which one.
Please, let me know how to do it.
Kindest regards
I would like to move each avatar to a different column; so, the avatar with "full name 1" to column 1, the avatar with "full name 2" to column 2 and so forth.
I think I saw in any website but I am not able to remember in which one.
Please, let me know how to do it.
Kindest regards
Marta Szymanska
answered 8 years ago
Hi,
Could you give me a more specific description of your problem or send me to m.szymanska@mdbootstrap.com any file with the code where you tried to solve the problem, please? Because now I'm not sure what you need. Below you can find some links to our documentation pages, maybe they help you.
https://mdbootstrap.com/content/tables/
https://mdbootstrap.com/layout/layout-grid/
https://mdbootstrap.com/layout/bootstrap-grid-examples/
https://mdbootstrap.com/layout/media/
https://mdbootstrap.com/layout/bootstrap-media-queries/
Best,
Marta
Abelardo León González commented 8 years ago
Hi Marta, Notice that my question is not related to any problem but a question about a feature. Basically, I would like to know how to drag and drop any component. Kindest regards, Abelardo.
Marta Szymanska
answered 8 years ago
Abelardo León González commented 8 years ago
Hi Marta, Not at the moment. Thanks. Kindest regards, Abelardo.Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Abelardo León González commented 8 years ago
Basically, I am trying to drag&drop a list item component. Thanks in advance.