Topic: Max-height of Card component
Sorry, this is probably a very basic functionality, but im new to bootstrap, already tried searching elswhere, but didnt find a clean bootstrap way to solve this.
Expected behavior
Im using boostrap's Card Deck. I want to limit the amount of text inside
element of the Card to a specific amount of lines/characters. If amount is surpassed, show "..." after the limit Actual behavior
What I've found is advice to add "text-truncate" class to the
element. It does limit the text but sets limit to one line of text. How to specify amount of lines/characters for the limit ?
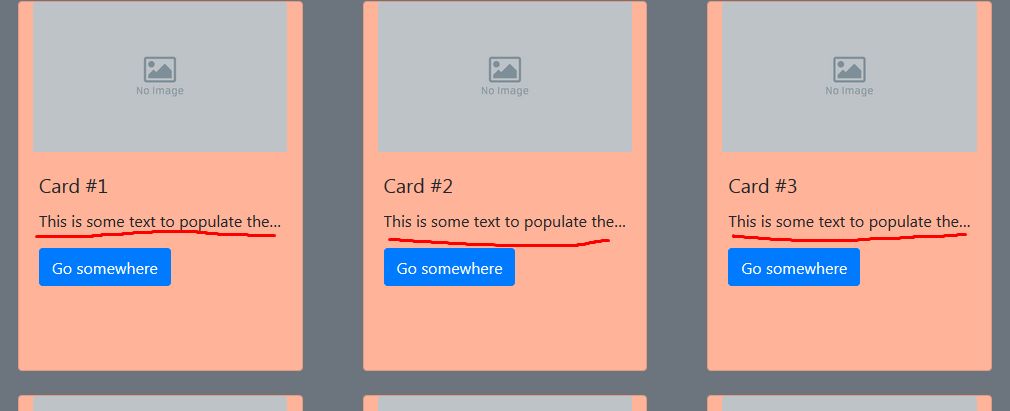
Resources (screenshots, code snippets etc.)
<div class="col mb-4 " th:each="tempCard : ${cards}">
<div class="card h-100 my-card-style">
<img th:src="@{/images/no-image.png}" class="card-img-top" alt="No Image" style="max-width:90%;margin-left: auto;margin-right: auto;">
<div class="card-body">
<h5 class="card-title" th:text="${tempCard.title}">Card title</h5>
<p class="card-text text-truncate" th:text="${tempCard.text}">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
this html contains some thymeleaf (th:...), you can ignore it. Notice the text-truncate in

As you can see, the text-truncate limits text to only ONE line, i would like to control the limit size.
Thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Mozilla
- OS: windows
- Provided sample code: No
- Provided link: No
Marta Szymanska commented 6 years ago
Hi,
please try the solution from my snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1673315?view=side#js-tab-view.
Best, Marta