Topic: Material Select in Form
Tobias Stampfl
asked 9 years ago

<!--Modal: Contact form-->
<div class="modal fade" id="licenseEdit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog cascading-modal" role="document">
<!--Content-->
<div class="modal-content">
<!--Header-->
<div class="modal-header light-blue darken-3 white-text">
<button type="button" class="close waves-effect waves-light" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<!--<h4 class="title"> <img src="img/license_white_24.png"/> Lizenz </h4>-->
<h4><i class="fa fa-user"></i> Register</h4>
</div>
<!--Body-->
<div class="modal-body mb-0">
<div class="md-form form-sm">
<i class="fa fa-user prefix"></i>
<input type="text" id="form19" class="form-control">
<label for="form19">Your name</label>
</div>
<div class="md-form form-sm">
<i class="fa fa-intersex prefix"></i>
<select class="mdb-select colorful-select dropdown-primary">
<option value="0"></option>
<option value="1">Male</option>
<option value="1">Female</option>
</select>
<label>Sex</label>
</div>
<div class="md-form form-sm">
<i class="fa fa-envelope prefix"></i>
<input type="text" id="form2" class="form-control">
<label for="form2">Your email</label>
</div>
<div class="text-center mt-1-half">
<button class="btn btn-info mb-2">Send <i class="fa fa-send ml-1"></i></button>
</div>
</div>
</div>
<!--/.Content-->
</div>
</div>
<!--Modal: Contact form-->
Marta Szymanska
answered 9 years ago
.mdb-select {
width: 97%;
padding-left: 2.2rem;
}PavelVe pro commented 8 years ago
Hello, is it possible set same font (size and color) as other items in form?
Tobias Stampfl
answered 9 years ago
Marta Szymanska
answered 8 years ago
.select-wrapper input.select-dropdown {
font-size: 0.9rem;
color: #757575;
font-weight: 300;
}
Best,
Marta
PavelVe
pro answered 8 years ago
joeynovak pro commented 8 years ago
I have the same problem. Would love to know how to center the checkboxes properly.
PavelVe
pro answered 8 years ago
Marta Szymanska
answered 8 years ago

HTML:
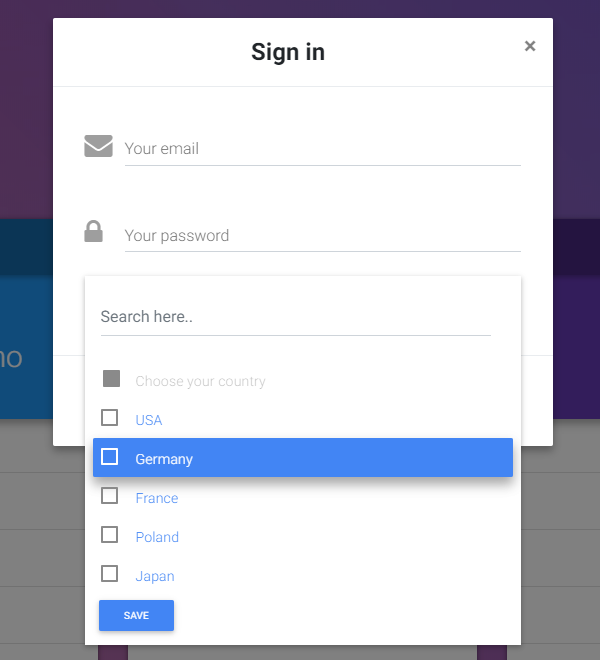
<div class="modal fade" id="modalLoginForm" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold">Sign in</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<div class="md-form mb-5">
<i class="fa fa-envelope prefix grey-text"></i>
<input type="email" id="defaultForm-email" class="form-control validate">
<label data-error="wrong" data-success="right" for="defaultForm-email">Your email</label>
</div>
<div class="md-form mb-4">
<i class="fa fa-lock prefix grey-text"></i>
<input type="password" id="defaultForm-pass" class="form-control validate">
<label data-error="wrong" data-success="right" for="defaultForm-pass">Your password</label>
</div>
<select class="mdb-select colorful-select dropdown-primary" multiple searchable="Search here..">
<option value="" disabled selected>Choose your country</option>
<option value="1">USA</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="3">Poland</option>
<option value="3">Japan</option>
</select>
<button class="btn-save btn btn-primary btn-sm">Save</button>
</div>
<div class="modal-footer d-flex justify-content-center">
<button class="btn btn-default">Login</button>
</div>
</div>
</div>
</div>
<div class="text-center">
<a href="" class="btn btn-default btn-rounded mb-4" data-toggle="modal" data-target="#modalLoginForm">Launch Modal Login Form</a>
</div>
JS:
// Material Select Initialization
$(document).ready(function() {
$('.mdb-select').material_select();
});
Best,
Marta
napsys
pro answered 7 years ago
Marta Szymanska
answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No