Topic: How to use django with tab panels?
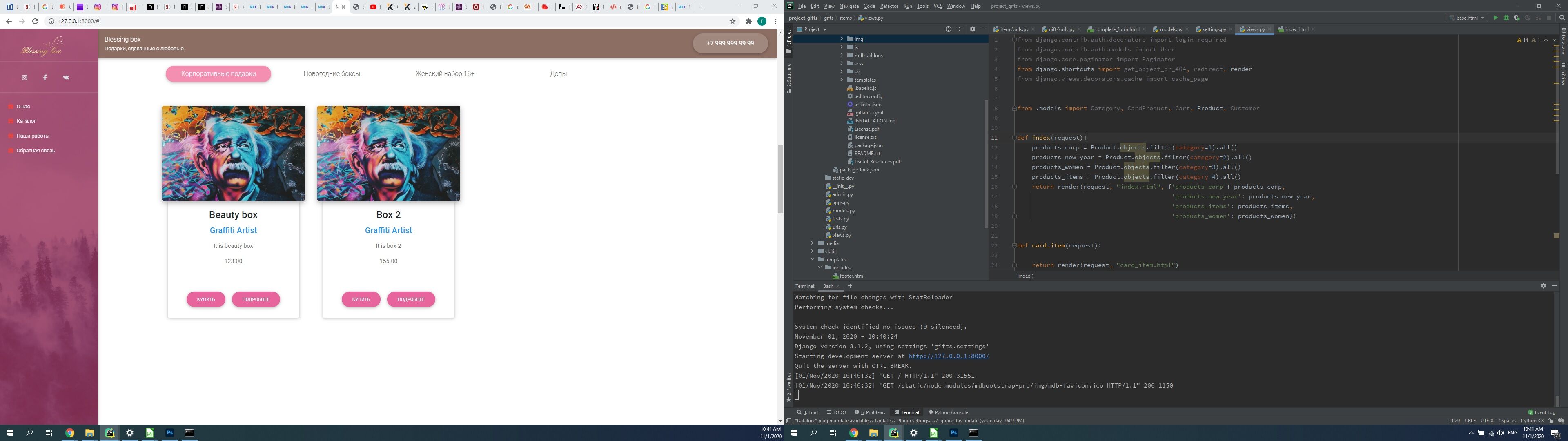
Hello. I have some problems with django template. I want to render some objects to index.html into tab panels. Objects with different categories in panel 1/2/3 but when i try to click on another tap it doesnt work right. What i need to change in my index.html to fix it?




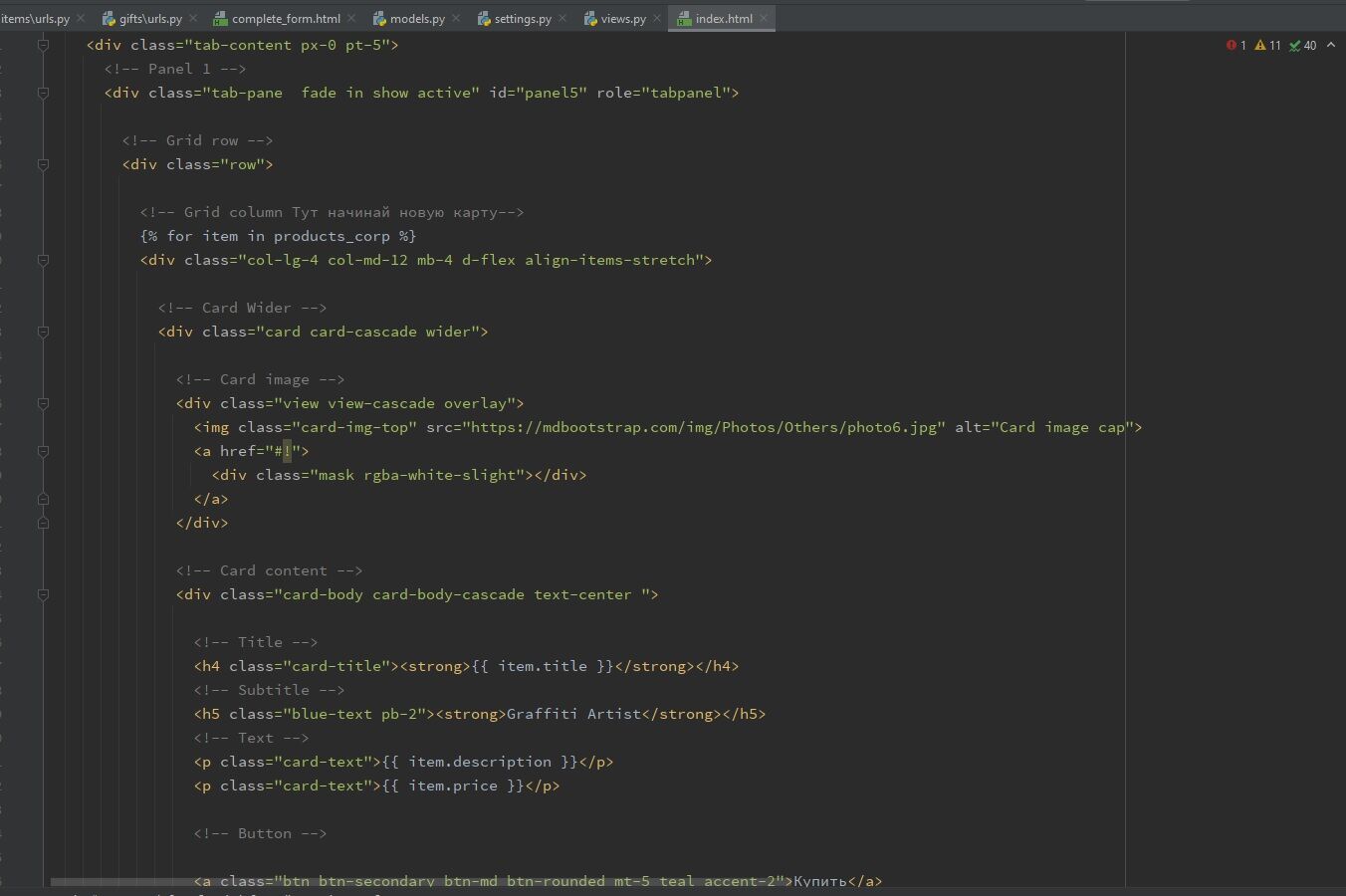
<!-- Tab panels -->
<div class="tab-content px-0 pt-5">
<!-- Panel 1 -->
<div class="tab-pane fade in show active" id="panel5" role="tabpanel">
<!-- Grid row -->
<div class="row">
<!-- Grid column Тут начинай новую карту-->
{% for item in products_corp %}
<div class="col-lg-4 col-md-12 mb-4 d-flex align-items-stretch">
<!-- Card Wider -->
<div class="card card-cascade wider">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbcdn.b-cdn.net/img/Photos/Others/photo6.jpg" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center ">
<!-- Title -->
<h4 class="card-title"><strong>{{ item.title }}</strong></h4>
<!-- Subtitle -->
<h5 class="blue-text pb-2"><strong>Graffiti Artist</strong></h5>
<!-- Text -->
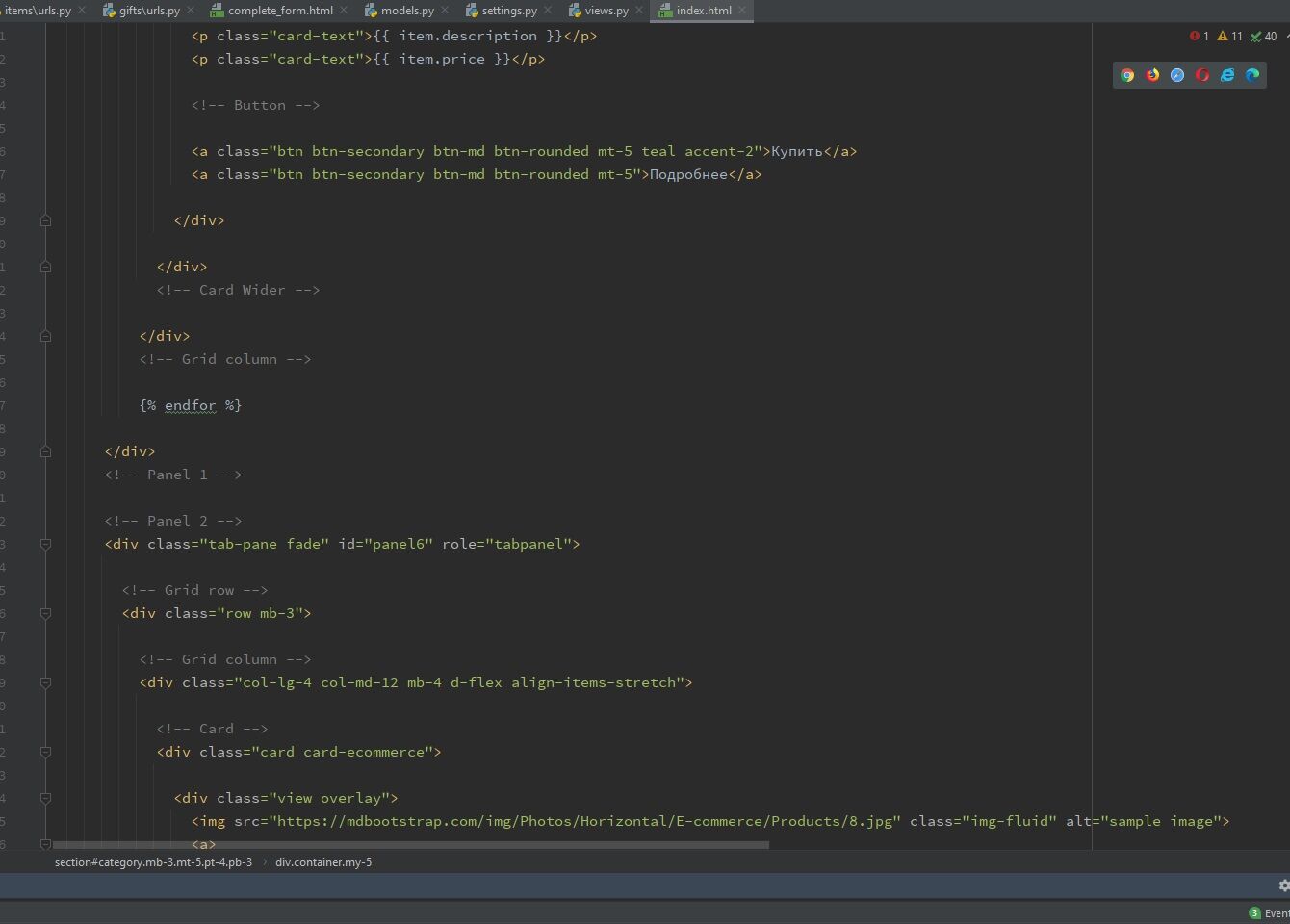
<p class="card-text">{{ item.description }}</p>
<p class="card-text">{{ item.price }}</p>
<!-- Button -->
<a class="btn btn-secondary btn-md btn-rounded mt-5 teal accent-2">Купить</a>
<a class="btn btn-secondary btn-md btn-rounded mt-5">Подробнее</a>
</div>
</div>
<!-- Card Wider -->
</div>
<!-- Grid column -->
{% endfor %}
</div>
<!-- Panel 1 -->
Lygerius
answered 5 years ago
https://gist.github.com/Lygerius/c89d678284cf7842a6ce6d81adc1664d
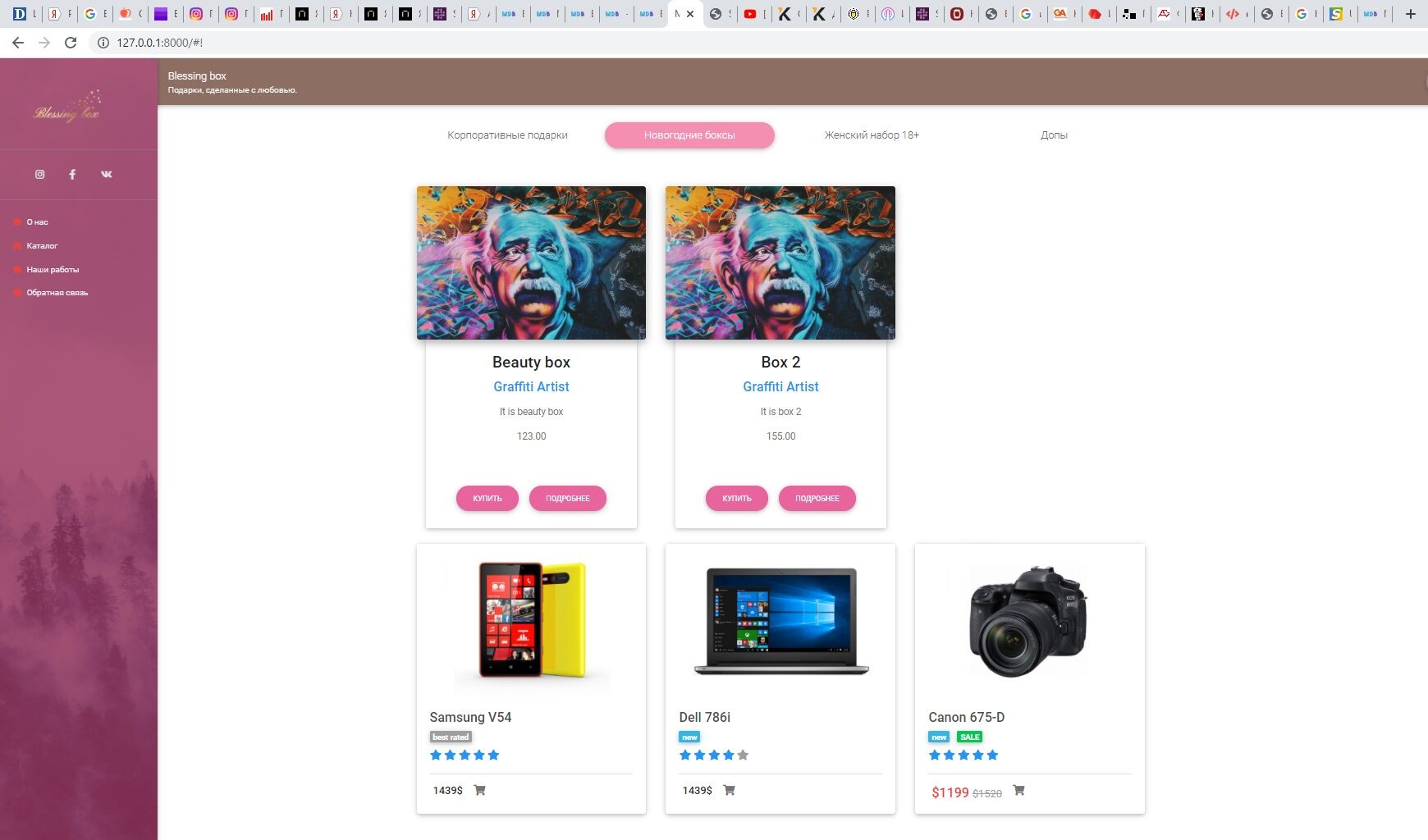
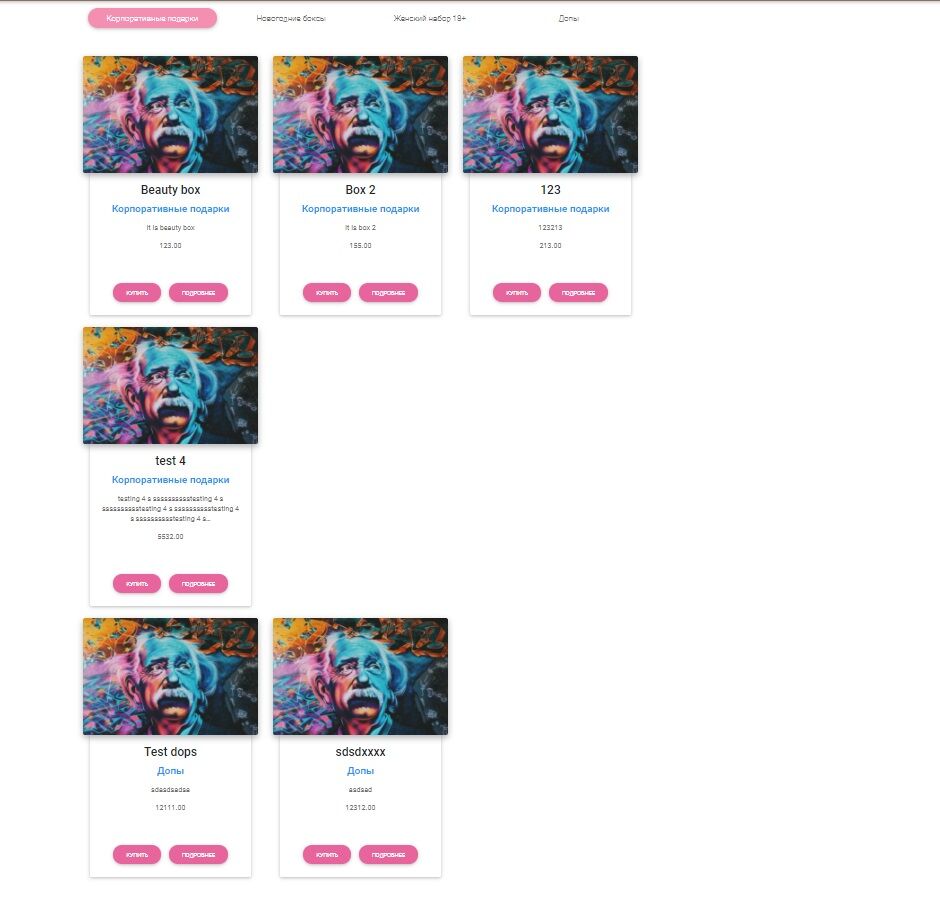
This is my section.  As you see it doesnt work as it must. I want in 1 tab to show only items with one category but it adds in bottom some more items with different categories which must be in next tabs. If i click several times on tabs it starts to work right and excessed items disappears . How can i fix it and show it right at once without clicking?
As you see it doesnt work as it must. I want in 1 tab to show only items with one category but it adds in bottom some more items with different categories which must be in next tabs. If i click several times on tabs it starts to work right and excessed items disappears . How can i fix it and show it right at once without clicking?
Grzegorz Bujański
answered 5 years ago
When you adding elements, you always add show active class, so all elements are visible. show active classes should be added only for the element that is to be visible when the page is loaded.
Lygerius
answered 5 years ago
Oh. Thank you very much) It was my fault)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: msi laptop
- Browser: Chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 5 years ago
Hi. This code looks fine. Do you have any errors in your console? Do you have
data-toggle = "tab"added in tabs links?