Topic: eCommerce stylesheet does not get applied


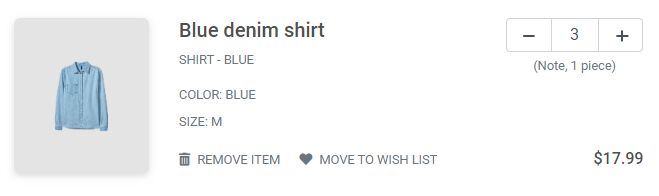
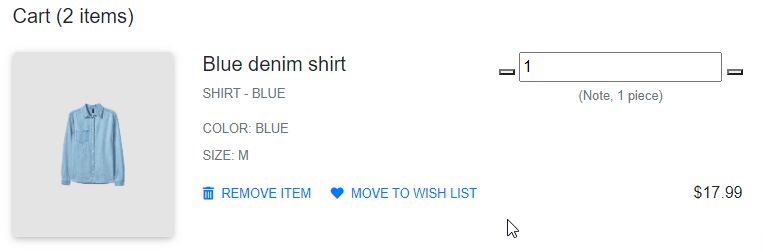
My mdb.ecommerce.min.css stylesheet does not get applied.
<!DOCTYPE html>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<!-- Material Design Bootstrap -->
<link rel="stylesheet" type="text/css" href="css/mdb.min.css"/>
<!-- Ecommerce styles -->
<link rel="stylesheet" type="text/css" href="css/mdb.ecommerce.min.css"/>
<!-- Your custom styles (optional) -->
<link rel="stylesheet" type="text/css" href="css/style.css"/>
Tomek Makowski
staff answered 6 years ago
Hi
you have to add a css code from here:
https://mdbootstrap.com/docs/jquery/forms/inputs/#number
Regards
Sedulitas commented 6 years ago
Thank you for the answer Tomek. It helped.
Regards
Tomek Makowski staff commented 6 years ago
You are welcome
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Dell Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No