Topic: Certain Colors Not Working
kimbermeme
asked 7 years ago
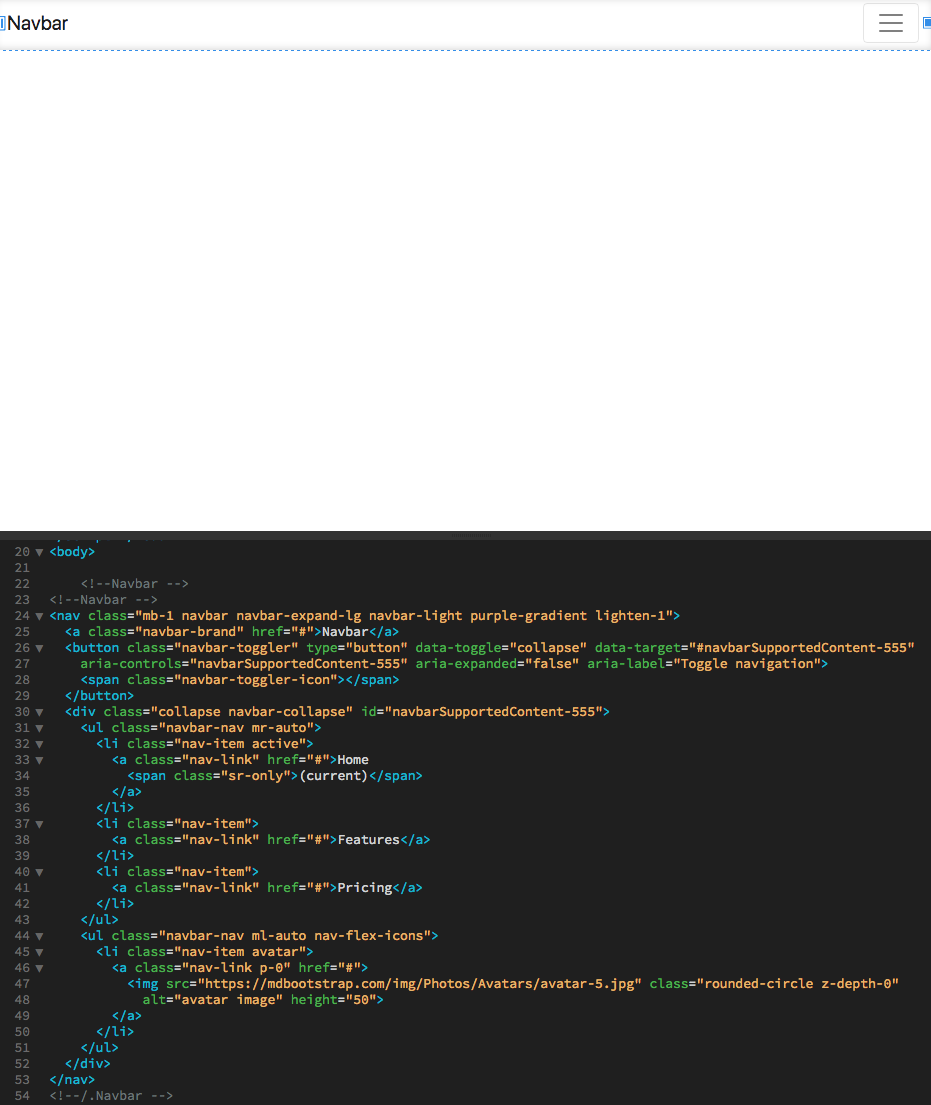
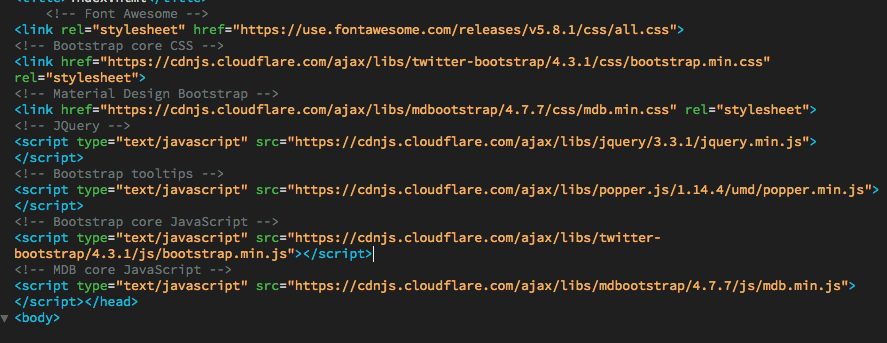
Expected behavior I am working on a school project and I wanted to use a Gradient Navbar. I got it to work before, but the computer I used crashed and I lost the file. Now, I'm trying to rebuild my website and for some reason I CANNOT get a gradient color to fill the Navbar.
Actual behavior Whenever I attempt to do a gradient, the background turns white. I've gotten primary, dark, and warning background colors to work. Even if I am to build the Navbar with a gradient background through Bootstrap's code editor, it still shows up white on Dreamweaver, Brackets, and Google Chrome.
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: MacBook Pro
- Browser: Google Chrome
- OS: MacOS High Sierra 10.13.6
- Provided sample code: No
- Provided link: No
Bartłomiej Malanowski staff pro premium commented 7 years ago
As I can see, everything is working fine. Please check my snippet: https://mdbootstrap.com/snippets/jquery/bartek-malanowski/592453
Bartłomiej Malanowski staff pro premium commented 7 years ago
Do you have any console logs in the browser?