Topic: Bootstrap formvalidation fallback with .is-invalid and .is-valid classes does not display icons
Seesicht-IT
asked 7 years ago
Expected behavior
The material styled form should display success / error icons and color highlighting also with fallback option for server-side validation (utilizing the .is-valid and .is-invalid classes on the "form-control" element).
Actual behavior
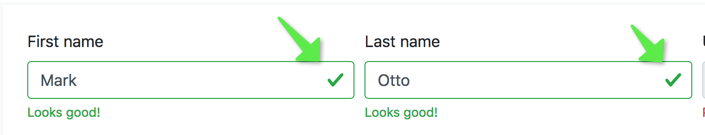
With plain bootstrap, server-side form validation works fine and displays the success / error icons within the input field and colors the border green or red:

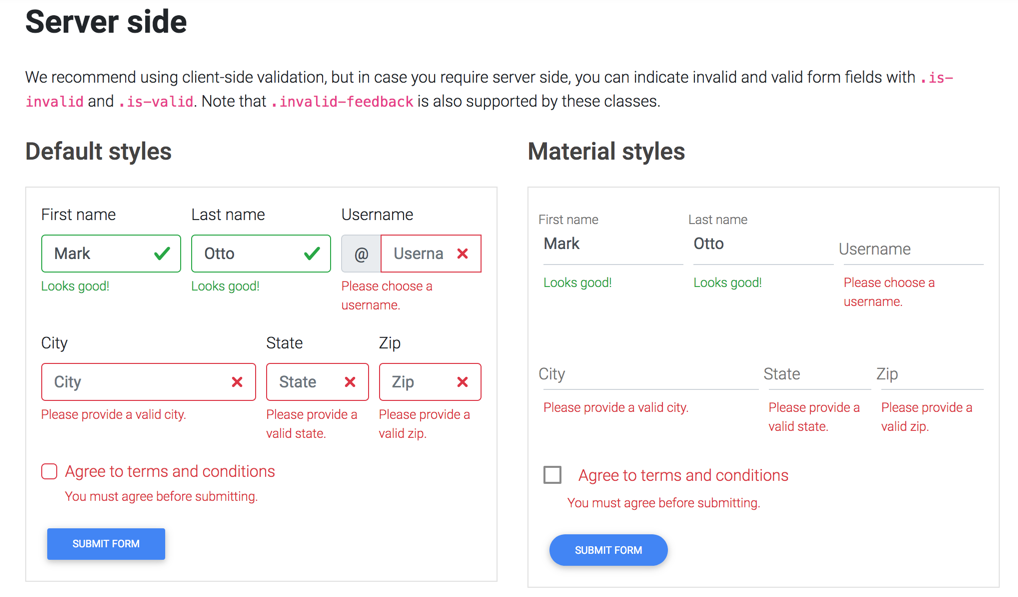
With material styled forms, this is not working, even in your demo (compare left to right):

Just the "valid-feedback" and "invalid-feedback" divs are displayed, but the icon and the colored border are missing.
First I thought that this is just wrong in the demo, but after buying the pro version and testing it locally, I can tell that it is the same there.
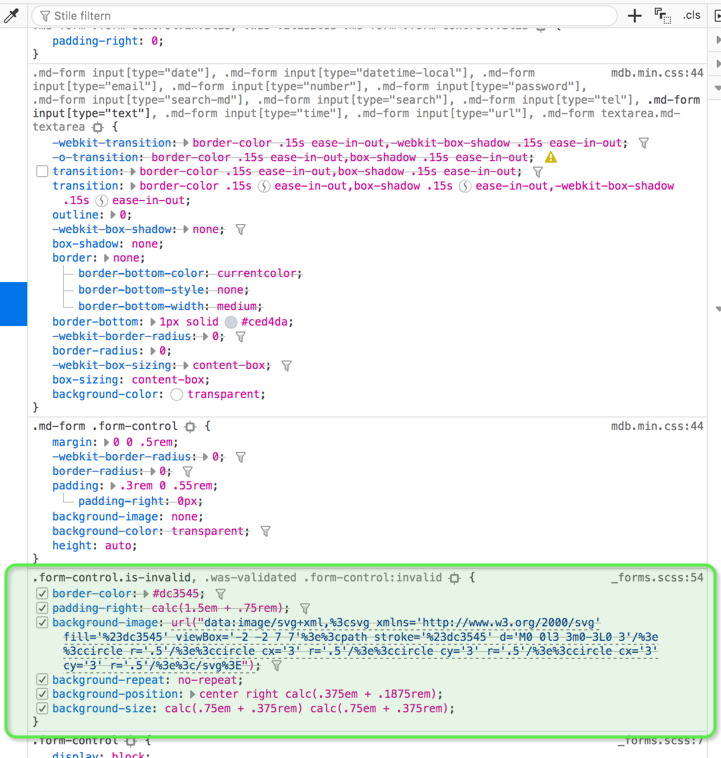
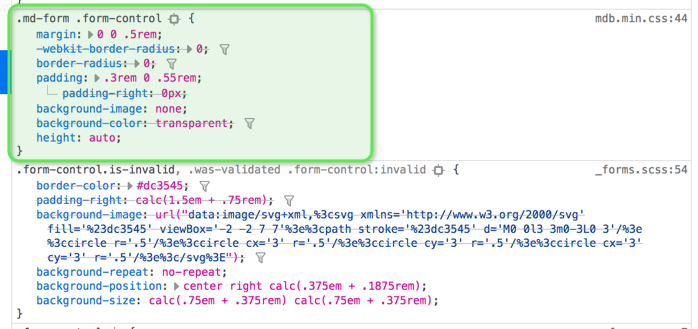
When looking at inspector / "firebug" I can see that the class is correctly applied to the form-control element, but somehow, the style don't turn active:

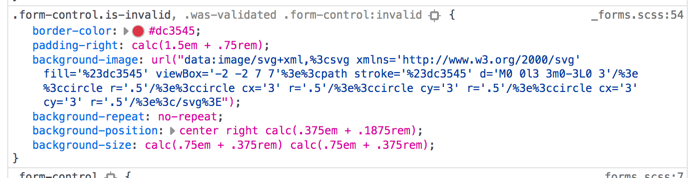
With a normal, not MD formatted form, this part of the css is taking affect:

I think, it has something to do with this:

If the pseudo classe :valid / :invalid are used, then the style is active.
As I want to have server side validation in place, I need this to function correctly.
Thanks!!
Resources (screenshots, code snippets etc.)
Marta Szymanska
answered 7 years ago
Hi,
would you use "server-side validation default bootstrap forms", for now? We will fix that problem in the next release in May. I apologize for the problems.
Best, Marta
Seesicht-IT commented 7 years ago
Hi Marta,
that is fine for me.
Best, Jan
Marta Szymanska commented 7 years ago
OK, that's great.
frantoqui
answered 7 years ago
Marta Szymanska
answered 7 years ago
Hi,
As I said, we will fix that in May and we will inform about this in our changelog.
Best, Marta
seoexpert
answered 3 years ago
In my hands is the excellent site called airslate.com/workflows/document/other. If I am on time, I can basically grab anything in my hands. There is absolutely nothing wrong with this!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Notebook
- Browser: Firefox 66.0.3 (64-Bit)
- OS: MacOS
- Provided sample code: No
- Provided link: No