Topic: Align Radio Buttons
Rey Mark Morillo
asked 6 years ago
Hello, I am quite new with bootstrap and I am trying to test it out and creating sample websites.So I came across with the radio button not aligning properly. I have this code snippet:
<div class="row">
<div class="col form-check">
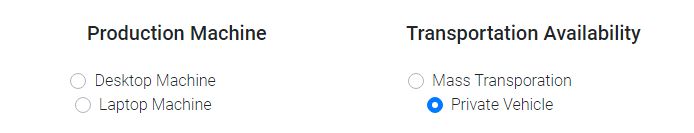
<p class="h5 mt-4 mb-4">Production Machine</p>
<div class="custom-control custom-radio col-md-10">
<input type="radio" class="custom-control-input" id="defaultUnchecked1" name="defaultExampleRadios">
<label class="custom-control-label" for="defaultUnchecked1">Desktop Machine</label>
</div>
<div class="custom-control custom-radio col-md-10">
<input type="radio" class="custom-control-input" id="defaultUnchecked2" name="defaultExampleRadios">
<label class="custom-control-label" for="defaultUnchecked2">Laptop Machine</label>
</div>
</div>
<div class="col form-check">
<p class="h5 mt-4 mb-4">Transportation Availability</p>
<div class="custom-control custom-radio col-md-10">
<input type="radio" class="custom-control-input" id="defaultUnchecked3" name="defaultExampleRadios">
<label class="custom-control-label" for="defaultUnchecked3">Mass Transporation</label>
</div>
<div class="custom-control custom-radio col-md-10">
<input type="radio" class="custom-control-input" id="defaultUnchecked4" name="defaultExampleRadios">
<label class="custom-control-label" for="defaultUnchecked4">Private Vehicle</label>
</div>
</div>
</div>
My problem is I cannot align them radio buttons properly. Here's a snapshot of it:

Any help would be much appreciated. Thank you very much :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
Hi. You have probably overwritten some styles.. Look at this snippet: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2109169 I use your code.