Topic: WYSIWYG is not retaining link field on editing.
Gangadhar M
asked 6 years ago
Expected behavior 1. "Insert link" feature of the editor should display any existing links. 2. When copyied from other instance, it shoud get copied properly with link value.
Actual behavior We have two issues regarding the MDB Angular WYSIWYG editor
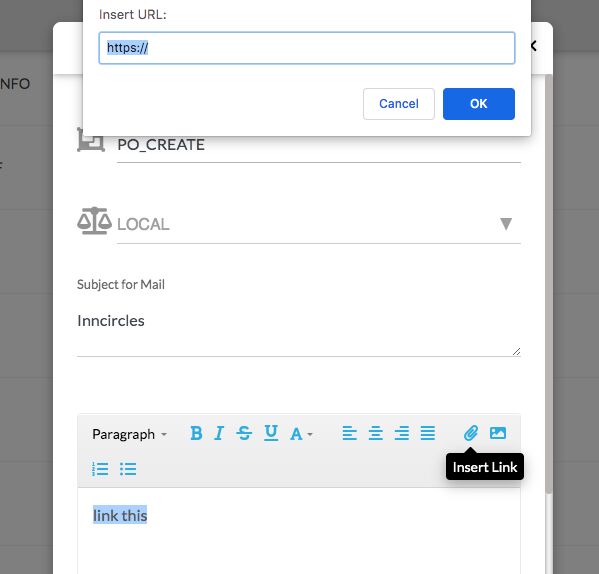
The 'Insert link' feature of the editor is fine for inserting hyperlinks, but when we try to view/edit an already inserted hyperlink, this 'Insert Link' button just tries to override the existing link. We haven't found any other method to perform the same. Is there a provision for this?
When a text with hyperlinks is copied from one instance of the editor to another (on a different angular app), the links within the copied text don't work anymore. We observed the links are being prefixed with source website's url. Is this the expected functionality? How do we ensure integrity of hyperlinks within the text drafted in the editor?
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.2.0
- Device: laptop, desktop
- Browser: chrome
- OS: mac, windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
That's something we need to fix on our end. Thank you for letting us know about these problems.
computingpro pro premium priority commented 5 years ago
Hi, any fixes yet? This is over 4 months ago, I have just bought the plugin and still the problem exists.
Arkadiusz Idzikowski staff commented 5 years ago
Did you use v10.0.0 of the plugin?
computingpro pro premium priority commented 5 years ago
4.8.12 - I can't see v10.0.0
Arkadiusz Idzikowski staff commented 5 years ago
This topic is about MDB Angular Wysiwyg plugin, are you sure that you use this product?