Topic: WYSIWYG Editor
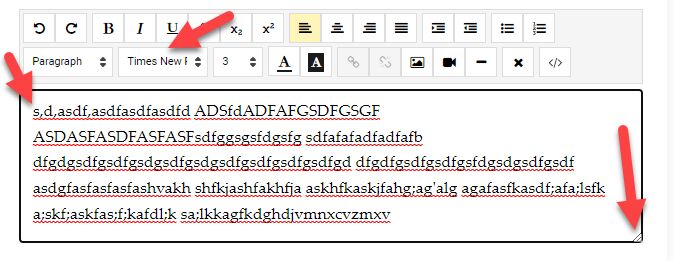
A few questions: 1. is it possible to set padding for text in Wysiwig editor like you can see on the picture below? 2. Is it possible to turn on Autosize? 3. is it possible to select font type/size? Thank you.

Arkadiusz Idzikowski
staff answered 3 years ago
You can add padding by using this CSS rule:
.wysiwyg-content {
padding: 0 0.5rem;
}
These styles should be added by default and we will fix that in the next update. Unfortunately, the features you mentioned are not available in our plugin.
You can add resize handle to the component content container by using this CSS code:
.wysiwyg-content {
resize: vertical;
overflow-y: scroll;
}
ammi pro commented 3 years ago
Thank you for reply. How about resizing window to match textarea functionality?
Arkadiusz Idzikowski staff commented 3 years ago
Such a feature is not supported as a component option, but you can add the resize handle using additional styles. I added an example to my answer.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Desktop
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No