Topic: What is the correct way to use sort with MdbTableEditorDirective that has search enabled?
What is the correct way to use sort with MdbTableEditorDirective that has search enabled?
Arkadiusz Idzikowski
staff answered 6 years ago
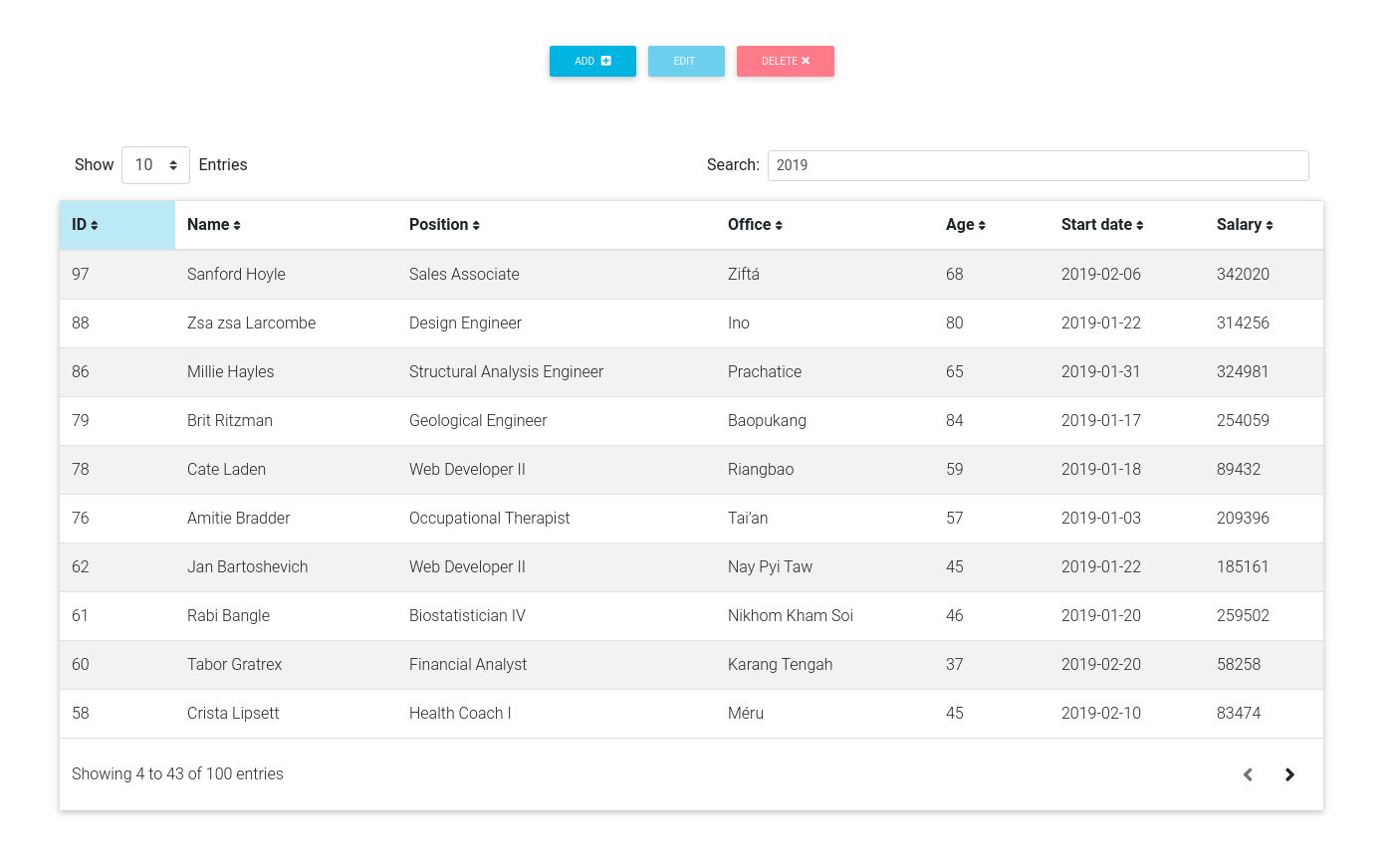
Here is an example of Table Editor plugin with search and sort features:
HTML:
<div class="row d-flex justify-content-center modalWrapper mt-5">
<div mdbModal #modalAdd="mdbModal" class="modal fade addNewInputs" id="modalAdd" tabindex="-1" role="dialog"
aria-labelledby="modalAdd"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold text-primary ml-5">Add new form</h4>
<button type="button" class="close text-primary" (click)="modalAdd.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<form #addForm>
<div class="md-form mb-5">
<input type="text" id="inputName" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputName">Name</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputPosition" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputPosition">Position</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputOfficeInput" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputOfficeInput">Office</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputAge" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputAge">Age</label>
</div>
<div class="md-form mb-5">
<input type="date" id="inputDate" class="form-control" placeholder="Select Date" mdbInput>
<label data-error="wrong" data-success="right" for="inputDate"></label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputSalary" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputSalary">Salary</label>
</div>
</form>
</div>
<div class="modal-footer d-flex justify-content-center buttonAddFormWrapper">
<button mdbBtn color="primary" outline="true" block="true" class="buttonAdd" data-dismiss="modal"
(click)="addModalForm(addForm, modalAdd)">Add form
<i class="fas fa-paper-plane-o ml-1"></i>
</button>
</div>
</div>
</div>
</div>
<div class="text-center">
<a mdbBtn color="info" rounded="true" size="sm" (click)="modalAdd.show()" data-target="#modalAdd" mdbWavesEffect>
Add <i class="fas fa-plus-square ml-1"></i></a>
</div>
<div mdbModal #modalEdit="mdbModal" class="modal fade modalEditClass" id="modalEdit" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold text-secondary ml-5">Edit form</h4>
<button type="button" class="close text-secondary" (click)="modalEdit.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<form #editForm>
<div class="md-form mb-5">
<input type="text" id="formNameEdit" class="form-control validate" mdbInput
[value]="highlightedRow ? highlightedRow.name : ''">
<label data-error="wrong" data-success="right" for="formNameEdit">Name</label>
</div>
<div class="md-form mb-5">
<input type="text" id="formPositionEdit" class="form-control validate" mdbInput
[value]="highlightedRow ? highlightedRow.position : ''">
<label data-error="wrong" data-success="right" for="formPositionEdit">Position</label>
</div>
<div class="md-form mb-5">
<input type="text" id="formOfficeEdit" class="form-control validate" mdbInput
[value]="highlightedRow ? highlightedRow.office : ''">
<label data-error="wrong" data-success="right" for="formOfficeEdit">Office</label>
</div>
<div class="md-form mb-5">
<input type="text" id="formAgeEdit" class="form-control validate" mdbInput
[value]="highlightedRow ? highlightedRow.age : ''">
<label data-error="wrong" data-success="right" for="formAgeEdit">Age</label>
</div>
<div class="md-form mb-5">
<input type="text" id="formDateEdit" class="form-control datepicker" mdbInput
[value]="highlightedRow ? highlightedRow.start_date : ''">
<label data-error="wrong" data-success="right" for="formDateEdit">Date</label>
</div>
<div class="md-form mb-5">
<input type="text" id="formSalaryEdit" class="form-control validate" mdbInput
[value]="highlightedRow ? highlightedRow.salary : ''">
<label data-error="wrong" data-success="right" for="formSalaryEdit">Salary</label>
</div>
</form>
</div>
<div class="modal-footer d-flex justify-content-center editInsideWrapper">
<button mdbBtn color="secondary" outline="true" block="true" class="editInside" data-dismiss="modal"
(click)="editModalForm(editForm, modalEdit)">
Edit form <i class="fas fa-paper-plane-o ml-1"></i>
</button>
</div>
</div>
</div>
</div>
<div class="text-center buttonEditWrapper">
<button mdbBtn color="info" rounded="true" size="sm" class="buttonEdit" [disabled]="!highlightedRow"
(click)="modalEdit.show()" data-target="#modalEdit">
Edit<i class="fas fa-pencil-square-o ml-1"></i></button>
</div>
<div mdbModal #modalDelete="mdbModal" class="modal fade" id="modalDelete" tabindex="-1" role="dialog"
aria-labelledby="modalDelete"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold ml-5 text-danger">Delete</h4>
<button type="button" class="close text-danger" (click)="modalDelete.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<p class="text-center h4">Are you sure to delete selected row?</p>
</div>
<div class="modal-footer d-flex justify-content-center deleteButtonsWrapper">
<button mdbBtn color="danger" type="button" class="btnYesClass" id="btnYes" data-dismiss="modal" mdbWavesEffect
(click)="modalRemove(modalDelete)">
Yes
</button>
<button mdbBtn color="primary" type="button" class="btnNoClass" id="btnNo" data-dismiss="modal" mdbWavesEffect
(click)="modalDelete.hide()">
No
</button>
</div>
</div>
</div>
</div>
<div class="text-center">
<button mdbBtn color="danger" size="sm" rounded="true" class="buttonDelete" [disabled]="!highlightedRow" (click)="modalDelete.show()"
data-target="#modalDelete">Delete<i class="fas fa-times ml-1"></i></button>
</div>
</div>
<div class="row">
<div class="col-md-8 mx-auto my-5">
<div class="row w-100 d-flex justify-content-between mx-auto">
<div class="col-md-3 my-3 d-flex align-items-center">
<span class="font-weight-bolder">Show</span>
<select class="browser-default custom-select mx-2" [(ngModel)]="visibleItems"
(ngModelChange)="visibleItems = +$event" style="width: unset;">
<option value="10" selected>10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
<span class="font-weight-bolder">Entries</span>
</div>
<div class="col-md-6 my-3 text-right d-flex justify-content-between align-items-center">
<label class="font-weight-bolder mb-0">Search: </label>
<input type="search" class="form-control form-control-sm ml-2"[(ngModel)]="searchText">
</div>
</div>
<table mdbTableEditor class="table table-striped z-depth-1" [itemsPerPage]="visibleItems" #table="mdbEditor" (rowHighlight)="highlightedRow = $event">
<thead>
<tr>
<th
*ngFor="let head of headElements; let i = index"
scope="col"
(click)="onSortArray(head, i)"
[class.active]="selectedIndex === i"
>{{head}} <i class="fa-sort fas fa-xs"></i></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of table.performSearch(this.searchText); let i = index">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.position}}</td>
<td>{{item.office}}</td>
<td>{{item.age}}</td>
<td>{{item.start_date}}</td>
<td>{{item.salary}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="7">
<div class="d-flex flex-center">
<span>Showing {{table.paginationInfo.firstItem}} to {{table.paginationInfo.lastItem}} of {{table.paginationInfo.allItems}} entries</span>
<div class="flex-1"></div>
<mdb-icon fas icon="angle-left" size="lg" (click)="table.prevPage()" class="p-2"
[ngClass]="{'disabled text-muted': table.disablePrevious()}" mdbWavesEffect></mdb-icon>
<mdb-icon fas icon="angle-right" size="lg" (click)="table.nextPage()" class="p-2"
[ngClass]="{'disabled text-muted': table.disableNext()}" mdbWavesEffect></mdb-icon>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
TS:
@ViewChild('table', { static: true }) mdbTableEditor: MdbTableEditorDirective;
headElements = [
'ID',
'Name',
'Position',
'Office',
'Age',
'Start date',
'Salary'
];
visibleItems = 10;
searchText = '';
highlightedRow: any = null;
selectedIndex: number;
isDesc = false;
column = 'Name';
direction: number;
constructor(private http: HttpClient) {}
ngOnInit(): void {
this.http
.get('http://www.json-generator.com/api/json/get/cfDQtoFAde?indent=2')
.subscribe((data: any) => {
data.forEach((el: any, index: number) => {
el.id = index + 1;
});
data.map((item: { start_date: string }) => {
const date = item.start_date.split('/');
const month = +date[0] - 1;
const day = +date[1] + 1;
const year = +date[2];
const fullDate = new Date(year, month, day);
item.start_date = fullDate.toISOString().slice(0, 10);
// If you are using format emitted by Date's toJSON method: (ex. 2012-04-23T18:25:43.511Z) there is no need to formatting date.
});
this.mdbTableEditor.dataArray = data;
});
}
onSortArray(property: string, index: any) {
this.mdbTableEditor.sortArray(property);
this.selectedIndex = index;
}
addModalForm(form: any, modalInstance: any) {
const values: any = {
id:
this.mdbTableEditor.dataArray[this.mdbTableEditor.dataArray.length - 1][
'id'
] + 1,
name: form[0].value,
position: form[1].value,
office: form[2].value,
age: form[3].value,
start_date: form[4].value,
salary: form[5].value
};
this.mdbTableEditor.dataArray.push(values);
this.mdbTableEditor.iterableDataArray.push(values);
this.mdbTableEditor.updatePaginationInfo();
modalInstance.hide();
}
editModalForm(form: any, modalInstance: any) {
const userDataRowIndex = this.mdbTableEditor.dataArray.findIndex(
(el: any) => el.name === this.highlightedRow.name
);
const values: any = {
id: userDataRowIndex + 1,
name: form[0].value,
position: form[1].value,
office: form[2].value,
age: form[3].value,
start_date: form[4].value,
salary: form[5].value
};
this.mdbTableEditor.dataArray[userDataRowIndex] = values;
this.mdbTableEditor.iterableDataArray[userDataRowIndex] = values;
this.mdbTableEditor.iterableDataArray[userDataRowIndex] = values;
modalInstance.hide();
}
modalRemove(modalInstance: any) {
const rowIndex = this.mdbTableEditor.dataArray.findIndex(
(el: any) => el == this.highlightedRow
);
this.mdbTableEditor.dataArray.splice(rowIndex, 1);
this.mdbTableEditor.iterableDataArray.splice(rowIndex, 1);
this.mdbTableEditor.updatePaginationInfo();
modalInstance.hide();
}
SCSS:
.tr-color-selected {
background-color: hsla(196, 77%, 55%, 0.3) !important;
transition: all 0.2s ease-in;
}
td {
vertical-align: middle !important;
}
th {
min-width: 5rem !important;
vertical-align: middle !important;
cursor: pointer;
}
.active {
background-color: hsla(196, 77%, 55%, 0.3) !important;
transition: all 0.2s ease-in;
}
Damian Gemza
staff answered 7 years ago
Dear @Jordan
As I see, there are some problems with this approach. We have to debug it.
So for now, there's no possibility to do that. We'll let you know when this problem will be resolved.
Best Regards,
Damian
Jordan commented 7 years ago
Great - thanks, @Damian Gemza!
Jordan commented 6 years ago
Is there any update on this?
Konrad Stępień staff commented 6 years ago
Hi @Jordan,
Please update the MDB package and tell me if you still have a problem.
The problem should be resolved.
Jordan commented 6 years ago
That doesn't tell me if the approach I suggested is correct.
Konrad Stępień staff commented 6 years ago
If you want to use sorting, you should do as @Damian Gemza mentioned.
There should be an update to fix this bug at this time. Please let me know if you still have a problem, if not tell me how I can reproduce the problem.
Jordan commented 6 years ago
Have you even looked at the suggested approach I clarified with @Damian Gemza ? Telling me to just add mdbTableSort doesn't clarify anything. I can't bind the sort to a static array of elements because search is being used.
Please refer to my question I posed below to @Damian 10 months ago.
Konrad Stępień staff commented 6 years ago
Could you present to me your problem again? Checking the test code works fine, and your problem description does not show me the whole situation that was 10 months ago.
Or maybe you would like me to send you this sample code from sort + search?
Jordan commented 6 years ago
Please send me the sample. Because Damian said there was an issue with the approach I took before.
Thanks
Konrad Stępień staff commented 6 years ago
Do you need something like this? HTML
<div class="row d-flex justify-content-center modalWrapper mt-5">
<div mdbModal #modalAdd="mdbModal" class="modal fade addNewInputs" id="modalAdd" tabindex="-1" role="dialog"
aria-labelledby="modalAdd"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold text-primary ml-5">Add new form</h4>
<button type="button" class="close text-primary" (click)="modalAdd.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<form #addForm>
<div class="md-form mb-5">
<input type="text" id="inputName" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputName">Name</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputPosition" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputPosition">Position</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputOfficeInput" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputOfficeInput">Office</label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputAge" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputAge">Age</label>
</div>
<div class="md-form mb-5">
<input type="date" id="inputDate" class="form-control" placeholder="Select Date" mdbInput>
<label data-error="wrong" data-success="right" for="inputDate"></label>
</div>
<div class="md-form mb-5">
<input type="text" id="inputSalary" class="form-control validate" mdbInput>
<label data-error="wrong" data-success="right" for="inputSalary">Salary</label>
</div>
</form>
</div>
<div class="modal-footer d-flex justify-content-center buttonAddFormWrapper">
<button class="btn btn-outline-primary btn-block buttonAdd" data-dismiss="modal"
(click)="addModalForm(addForm, modalAdd)">Add form
<i class="fas fa-paper-plane-o ml-1"></i>
</button>
</div>
</div>
</div>
</div>
<button mdbBtn color="blue" class="darken-3" size="sm" rounded="true" mdbWavesEffect (click)="isTableEditable = !isTableEditable">
<mdb-icon fas [icon]="isTableEditable ? 'toggle-on' : 'toggle-off'"></mdb-icon>
</button>
<button mdbBtn color="secondary" size="sm" rounded="true" (click)="modalAdd.show()" mdbWavesEffect>
<mdb-icon fas icon="plus"></mdb-icon>
</button>
<button mdbBtn color="red" size="sm" rounded="true" mdbWavesEffect (click)="removeRow()">
<mdb-icon fas icon="eraser"></mdb-icon>
</button>
<div mdbModal #modalDelete="mdbModal" class="modal fade" id="modalDelete" tabindex="-1" role="dialog"
aria-labelledby="modalDelete"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold ml-5 text-danger">Delete</h4>
<button type="button" class="close text-danger" (click)="modalDelete.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<p class="text-center h4">Are you sure to delete selected row?</p>
</div>
<div class="modal-footer d-flex justify-content-center deleteButtonsWrapper">
<button type="button" class="btn btn-danger btnYesClass" id="btnYes" data-dismiss="modal" mdbWavesEffect
(click)="modalRemove(modalDelete)">
Yes
</button>
<button type="button" class="btn btn-primary btnNoClass" id="btnNo" data-dismiss="modal" mdbWavesEffect
(click)="modalDelete.hide()">
No
</button>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-8 mx-auto my-5">
<div class="row w-100 d-flex justify-content-between mx-auto">
<div class="col-md-3 my-3 d-flex align-items-center">
<span class="font-weight-bolder">Show</span>
<select class="browser-default custom-select mx-2" [(ngModel)]="visibleItems"
(ngModelChange)="visibleItems = +$event" style="width: unset;">
<option value="10" selected>10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
<span class="font-weight-bolder">Entries</span>
</div>
<div class="col-md-6 my-3 text-right d-flex justify-content-between align-items-center">
<label class="font-weight-bolder mb-0">Search: </label>
<input type="search" class="form-control form-control-sm ml-2"[(ngModel)]="searchText">
</div>
</div>
<table mdbTableEditor class="table table-striped z-depth-1" [itemsPerPage]="visibleItems" #table="mdbEditor" (rowHighlight)="highlight($event)">
<thead>
<tr>
<th
*ngFor="let head of headElements; let i = index"
scope="col"
>{{head}}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of table.performSearch(this.searchText); let i = index" #tableRow>
<td>{{item.id}} </td>
<td (click)="editTableData('showNameInput', i)">
<ng-container *ngIf="!isTableEditable || !showNameInput || i !== rowIndex">
{{item.name}}
</ng-container>
<ng-container *ngIf="isTableEditable && showNameInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.name" (blur)="onInputBlur('showNameInput', $event, tableRow)">
</ng-container>
</td>
<td (click)="editTableData('showPositionInput', i)">
<ng-container *ngIf="!isTableEditable || !showPositionInput || i !== rowIndex">
{{item.position}}
</ng-container>
<ng-container *ngIf="isTableEditable && showPositionInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.position" (blur)="onInputBlur('showPositionInput', $event, tableRow)">
</ng-container>
</td>
<td (click)="editTableData('showOfficeInput', i)">
<ng-container *ngIf="!isTableEditable || !showOfficeInput || i !== rowIndex">
{{item.office}}
</ng-container>
<ng-container *ngIf="isTableEditable && showOfficeInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.office" (blur)="onInputBlur('showOfficeInput', $event, tableRow)">
</ng-container>
</td>
<td (click)="editTableData('showAgeInput', i)">
<ng-container *ngIf="!isTableEditable || !showAgeInput || i !== rowIndex">
{{item.age}}
</ng-container>
<ng-container *ngIf="isTableEditable && showAgeInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.age" (blur)="onInputBlur('showAgeInput', $event, tableRow)">
</ng-container>
</td>
<td (click)="editTableData('showStartDateInput', i)">
<ng-container *ngIf="!isTableEditable || !showStartDateInput || i !== rowIndex">
{{item.start_date}}
</ng-container>
<ng-container *ngIf="isTableEditable && showStartDateInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.start_date" (blur)="onInputBlur('showStartDateInput', $event, tableRow)">
</ng-container>
</td>
<td (click)="editTableData('showSalaryInput', i)">
<ng-container *ngIf="!isTableEditable || !showSalaryInput || i !== rowIndex">
{{item.salary}}
</ng-container>
<ng-container *ngIf="isTableEditable && showSalaryInput && i == rowIndex">
<input type="text" class="form-control" [value]="item.salary" (blur)="onInputBlur('showSalaryInput', $event, tableRow)">
</ng-container>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="7">
<div class="d-flex flex-center">
<span>Showing {{table.paginationInfo.firstItem}} to {{table.paginationInfo.lastItem}} of {{table.paginationInfo.allItems}} entries</span>
<div class="flex-1"></div>
<mdb-icon fas icon="angle-left" size="lg" (click)="table.prevPage()" class="p-2"
[ngClass]="{'disabled text-muted': table.disablePrevious()}" mdbWavesEffect></mdb-icon>
<mdb-icon fas icon="angle-right" size="lg" (click)="table.nextPage()" class="p-2"
[ngClass]="{'disabled text-muted': table.disableNext()}" mdbWavesEffect></mdb-icon>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
TS
import { Component, ViewChild } from '@angular/core';
import { MdbTableEditorDirective } from '../../../projects/mdb-table-editor/src/lib/mdb-table-editor.directive';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-content-table-editor',
templateUrl: './content-table-editor.component.html',
styleUrls: ['./content-table-editor.component.scss'],
})
export class ContentTableEditorComponent {
@ViewChild('table', { static: true }) mdbTableEditor: MdbTableEditorDirective;
headElements = [
'ID',
'Name',
'Position',
'Office',
'Age',
'Start date',
'Salary',
];
visibleItems = 10;
searchText = '';
highlightedRow: any = null;
rowIndex: any = null;
isTableEditable = false;
visibleEditIcons = false;
showNameInput: any = false;
showPositionInput: any = false;
showOfficeInput: any = false;
showAgeInput: any = false;
showStartDateInput: any = false;
showSalaryInput: any = false;
constructor(private http: HttpClient) {
this.http
.get('http://www.json-generator.com/api/json/get/cfDQtoFAde?indent=2')
.subscribe((data: any) => {
data.forEach((el: any, index: number) => {
el.id = index + 1;
});
this.mdbTableEditor.dataArray = data;
});
}
removeRow() {
const rowIndex = this.mdbTableEditor.dataArray.findIndex(
(el: any) => el === this.highlightedRow
);
this.mdbTableEditor.dataArray.splice(rowIndex, 1);
this.mdbTableEditor.iterableDataArray.splice(rowIndex, 1);
this.mdbTableEditor.updatePaginationInfo();
this.visibleEditIcons = false;
this.rowIndex = null;
}
editTableData(input: string, index: number) {
[
'showNameInput',
'showPositionInput',
'showOfficeInput',
'showAgeInput',
'showStartDateInput',
'showSalaryInput',
].forEach((el: any) => {
if ((this as any)[el] === true) {
(this as any)[el] = false;
}
});
(this as any)[input] = true;
this.rowIndex = index;
}
onInputBlur(input: string, event: any, row: any) {
const userDataRowIndex = this.mdbTableEditor.dataArray.findIndex(
(el: any) => el.name === this.highlightedRow.name
);
const values: any = {
id: row.childNodes[0].textContent.trim(),
name: '',
position: '',
office: '',
age: '',
start_date: '',
salary: '',
};
row.childNodes.forEach((el: any, index: number) => {
if (el.firstElementChild) {
values[Object.keys(values)[index]] = event.target.value;
} else {
values[Object.keys(values)[index]] = el.textContent.trim();
}
});
this.mdbTableEditor.dataArray[userDataRowIndex] = values;
this.mdbTableEditor.iterableDataArray[userDataRowIndex] = values;
this.rowIndex = null;
(this as any)[input] = false;
}
addModalForm(form: any, modalInstance: any) {
const values: any = {
id:
this.mdbTableEditor.dataArray[this.mdbTableEditor.dataArray.length - 1].id + 1,
name: form[0].value,
position: form[1].value,
office: form[2].value,
age: form[3].value,
start_date: form[4].value,
salary: form[5].value,
};
this.mdbTableEditor.dataArray.push(values);
this.mdbTableEditor.updatePaginationInfo();
modalInstance.hide();
}
highlight(event: any) {
this.highlightedRow = event;
}
modalRemove(event: any) {
console.log(event);
}
}
Jordan commented 6 years ago
You dont have the sort included
Konrad Stępień staff commented 6 years ago

The code has sorting.
Jordan commented 6 years ago
Did the example not attach properly?
Jordan commented 6 years ago
I just dont see any references the mdbSort directive.
Jordan commented 6 years ago
I reviewed the code and tried it on my side. This does not have sorting.Could @Damian Gemza or @Arkadiusz Idzikowski help?
Arkadiusz Idzikowski staff commented 6 years ago
It seems to me that there is a misunderstanding here because the topic concerns the Table Editor plugin while the presented code in many cases refers to directives from the MDB Angular library.
In version 8.2.0 we added the sort functionality to the Table Editor plugin. It is handled by the internal code of the plugin and it should work correctly with the search functionality.
@Jordan I added some example code in the answer. In case of any further problems, please consider creating a new thread, because this one is hard to maintain at this point.
Damian Gemza
staff answered 7 years ago
Dear @Jordan
I'm afraid, that I don't understand your problem.
No matter, if you're using Table Editor plugin or your table has search enabled, you have to use mdbTableSort directive to use the sorting feature.
Best Regards,
Damian
Jordan
answered 7 years ago
Your sort example uses a static array of data for the table head <th [mdbTableSort]="elements" sortBy="id">ID</th> and table body <tr *ngFor="let el of elements; let i = index"> I am using the table editor plugin with the search functionality with means that the table is bound to the return of the search.
I am trying to make search and sort functionality work together so that I could search on a value and then sort the returned records. It would seem that the sort would have to be like this:
<th [mdbTableSort]="table.performSearch(this.searchText)"
sortBy="requestingApplicationName">
App Name
<mdb-icon fas
icon="sort">
</mdb-icon>
</th>
But that hasn't worked for me. Additionally, my data array has objects that contain foreign keys. I display the label value rather than the ID by doing a lookup as it iterates through the objects:
<th [mdbTableSort]="table.performSearch(this.searchText)"
sortBy="getDataSourceLabel(item.dataSourceId)">
Data Source
<mdb-icon fas
icon="sort">
</mdb-icon>
</th>
I would want the search/and sort to be querying by Label values I am displaying on the table rather than the Id value stored in DB. Would this be the correct approach above?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No