Topic: What do you mean by responsive ?
The world's most popular framework for building responsive, mobile-first websites and apps ????????, what do you mean by RESPONSIVE.
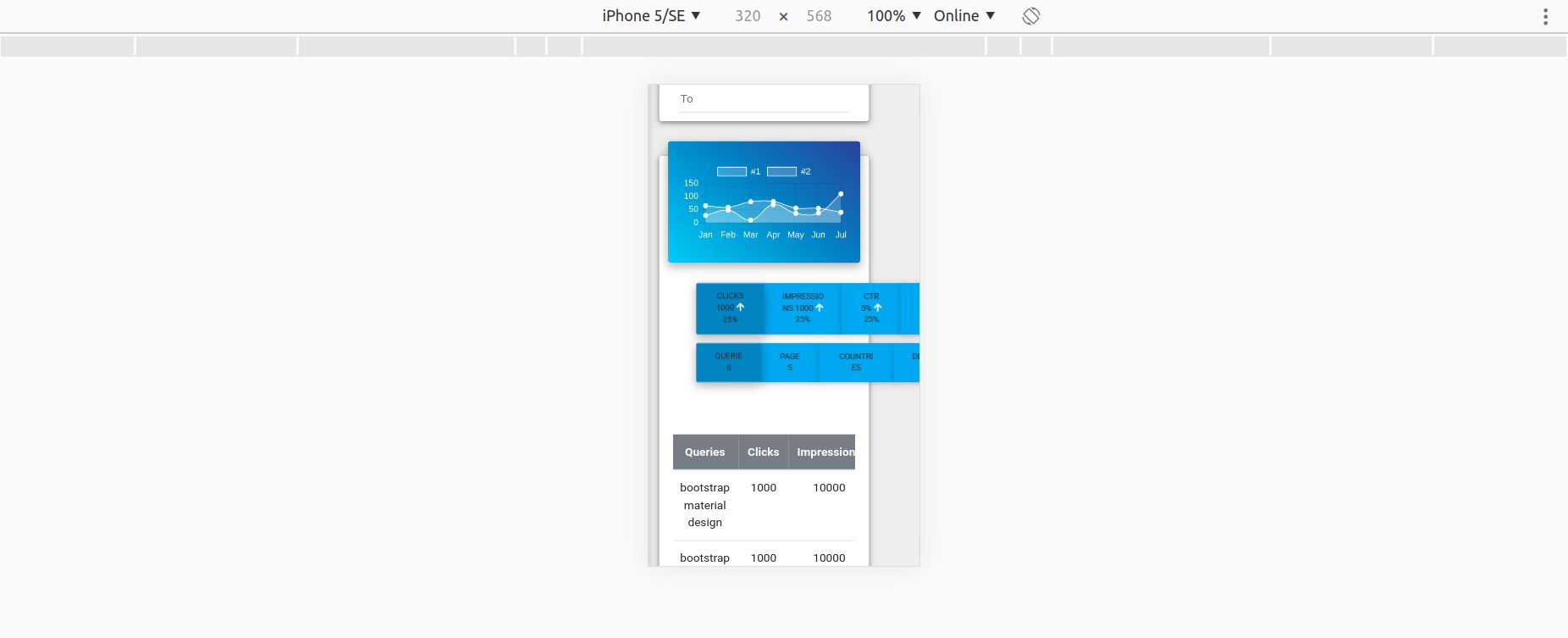
Actual behavior
Resources (screenshots, code snippets etc.)
Bartosz Termena
staff answered 6 years ago
Dear @Ajay S
Use the flex-wrap class to wrap flex items. Try to replace your code with:
<div class="row mx-3 mb-0 text-center">
<div class="col mt-1 mb-2">
<div class="btn-group flex-wrap mt-1">
<label mdbBtn color="panel" class="btn-md waves-effect waves-light m-1" [(ngModel)]="checkModel1.first" mdbCheckbox mdbWavesEffect>
Clicks 1000 <mdb-icon fas icon="arrow-up" class="white-text"></mdb-icon> 25%
</label>
<label mdbBtn color="panel" class="btn-md waves-effect waves-light m-1" [(ngModel)]="checkModel1.second" mdbCheckbox mdbWavesEffect>
Impressions 1000 <mdb-icon fas icon="arrow-up" class="white-text"></mdb-icon> 25%
</label>
<label mdbBtn color="panel" class="btn-md waves-effect waves-light m-1" [(ngModel)]="checkModel1.third" mdbCheckbox mdbWavesEffect>
CTR 5% <mdb-icon fas icon="arrow-up" class="white-text"></mdb-icon> 25%
</label>
<label mdbBtn color="panel" class="btn-md waves-effect waves-light m-1" [(ngModel)]="checkModel1.fourth" mdbCheckbox mdbWavesEffect>
Position 4.14 <mdb-icon fas icon="arrow-up" class="white-text"></mdb-icon> 25%
</label>
</div>
</div>
</div>
Hope it helps.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: Dell Precision M4800
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No