Topic: Variable undefined $theme-colors-rgb and $theme-colors
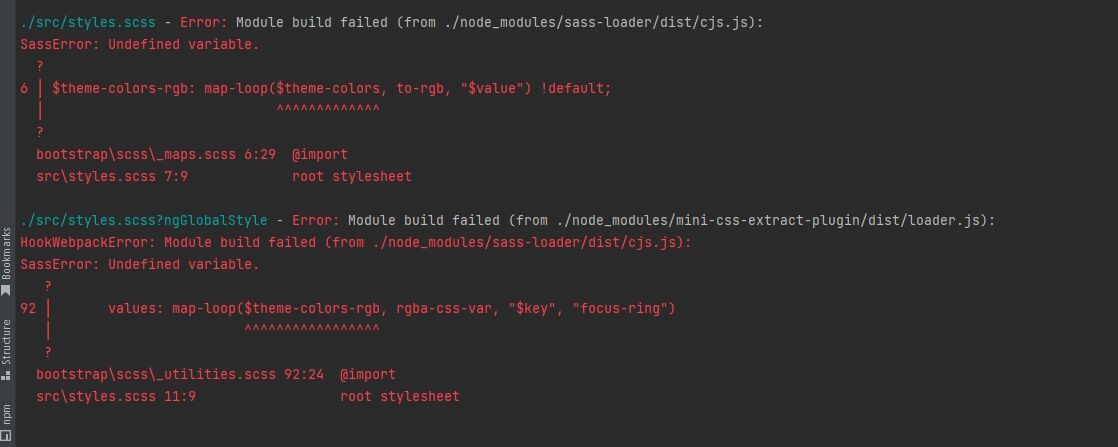
I'm getting the error "SassError: Undefined variable." when i trying add some colors to theme-colors by utility API as written at MDBootstrap example

I even added additional @import "bootstrap/scss/maps" how it was said on stackoverflow but it also doesn't work
My style.scss:
/* You can add global styles to this file, and also import other style files */
@import '@fortawesome/fontawesome-free/scss/fontawesome.scss';
@import '@fortawesome/fontawesome-free/scss/solid.scss';
@import '@fortawesome/fontawesome-free/scss/regular.scss';
@import '@fortawesome/fontawesome-free/scss/brands.scss';
@import "bootstrap/scss/maps";
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
@import "bootstrap/scss/mixins";
@import "bootstrap/scss/utilities";
$primary: #38B6FF;
$secondary: #FFAA1B;
//$secondary: #a6a6a6;
$success: #00b74a ;
$info: #39c0ed ;
$warning: #ffa900 ;
$danger: #f93154;
$light: #f9f9f9 ;
$grayish: #EEF5FF;
$darkblue:#0A2B52;
//$bg-light: #ea7676 ;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
);
$all-colors: map-merge-multiple($blues, $indigos, $purples, $pinks, $reds, $oranges, $yellows, $greens, $teals, $cyans);
$utilities: map-merge(
$utilities,
(
"color": map-merge(
map-get($utilities, "color"),
(
values:(
blu:#0A2B52,
greyish:#EEF5FF,
),
),
),
)
);
@import "bootstrap/scss/utilities/api";
$font-size-base:1rem;
$ripplecolor:#cccccc;
$accordion-body-padding-x:0;
$accordion-body-padding-y:0;
$font-sizes: (
1: $font-size-base*1.625,//26 h1
2: $font-size-base*1.5,//24 h2
3: $font-size-base*1.375,//22 h3
4: $font-size-base*1.250, //20 h4
5: $font-size-base, //16 body
6: $font-size-base*0.875,//14 muted text
);
.fs-7{
font-size: 1rem*0.75;
}
//$font-family-sans-serif: Roboto,'Helvetica Neue', Arial,sans-serif;
@import 'mdb-angular-ui-kit/assets/scss/mdb.scss';
$my-theme-primary: #38B6FF; // theme primary color, change this value to customize theme
$my-theme-secondary: #FFAA1B; // theme secondary color, change this value to customize theme
$my-theme: mdb-light-theme($my-theme-primary, $my-theme-secondary); // create the new theme using primary and secondary colors
// include theme styles
@include mdb-theme($my-theme);
r.seifert
answered 3 years ago
You should add
@import 'mdb-angular-ui-kit/assets/scss/mdb.scss';
at the top of your styles.scss file so the variables you want to overwrite have access to this file. Also we don't recommend using those imports
@import "bootstrap/scss/maps";
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
@import "bootstrap/scss/mixins";
@import "bootstrap/scss/utilities";
Let us know if that solves your issue.
Lawman pro premium priority commented 3 years ago
thank you for answer. Could you give me correct way for import?
Lawman pro premium priority commented 3 years ago
A lot thank you, it's definitely works! But my custom variables (font size and etc) doesn't work now. Where to put them?
Lawman pro premium priority commented 3 years ago
All ok, i found the place. A lot thank you!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Desctope
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No