Topic: Using E-commerce Premium component
Carlos Ernesto Bernal Hernández
asked 6 years ago
Expected behavior I am using the code of e-commerce from https://mdbootstrap.com/docs/angular/sections/e-commerce/ What is missing to make it look as the example provided.
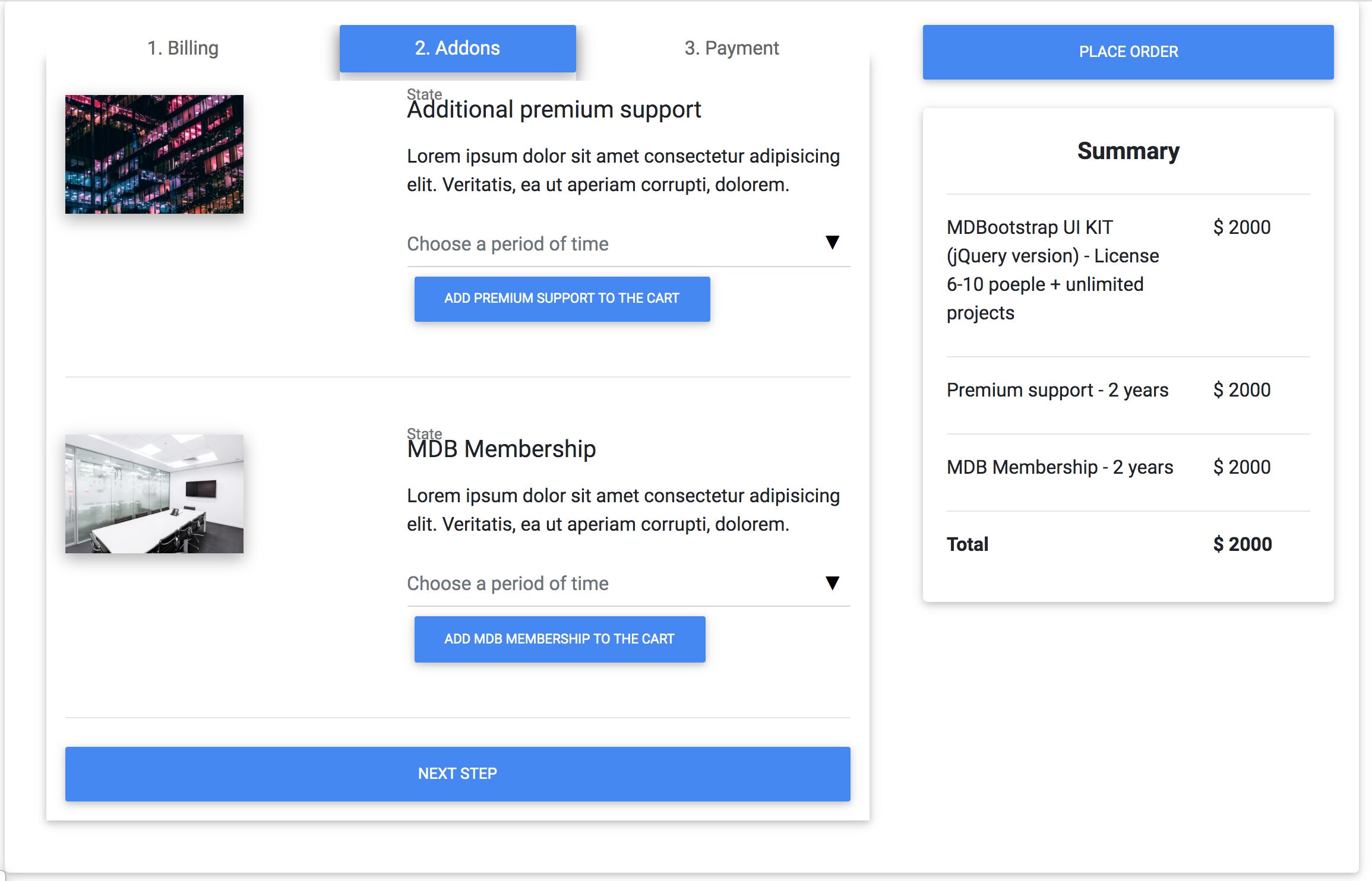
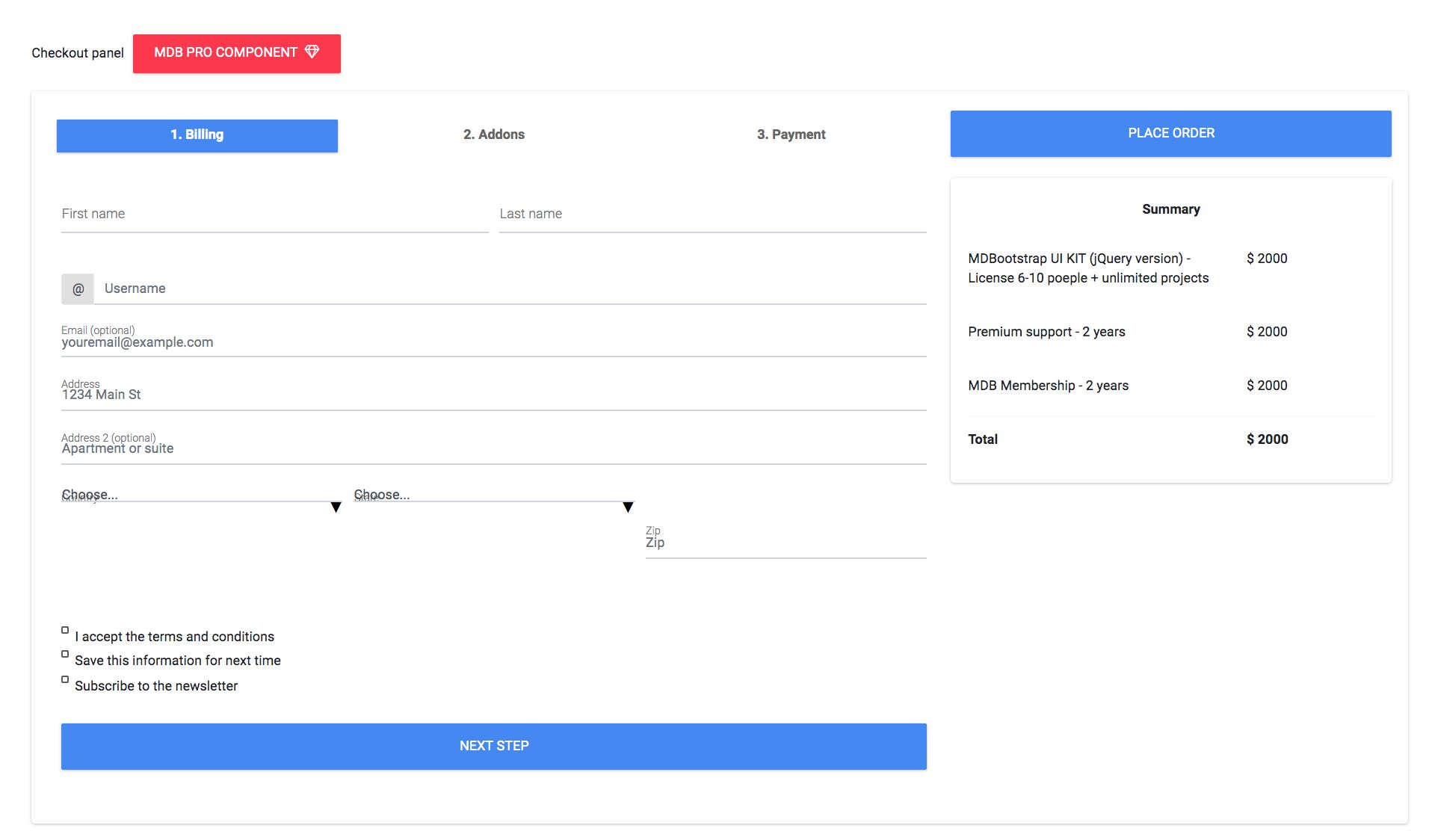
Actual behavior It does not adjust visually as they appear in sample provided, Please look 1 screenshot it looks that something does not work correctly because buttons 1. Billing 2. Addons 3. Payment are disarranged.
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 6 years ago
The example you are reffering to is available on this page: https://mdbootstrap.com/plugins/angular/e-commerce-components/
I've updated the example code to fix the problems with tabs styles and label alignment.
I think that you also need to add some missing modules (for example checkbox module) because not all components are rendered correctly. Please take a look at the API tab at the top of this page and import necessary modules.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: MacBook
- Browser: Safari
- OS: MacOS
- Provided sample code: No
- Provided link: Yes