Topic: Use MDB components without impacting global styles
MythChild's Apprentice
asked 3 years ago
I am interested in using the carousel component in my angular application without modifying the global styles that I am using; I do not want to use/customize the global styles provided by mdb angular. To this end, I have @import ed the styles.scss file in the .scss file for a component that wraps around the carousel so as to not have to deal with the styles in other components. The carousel works fine, but the controls and indicators are not displayed correctly when I set their boolean input to true.
Expected behavior
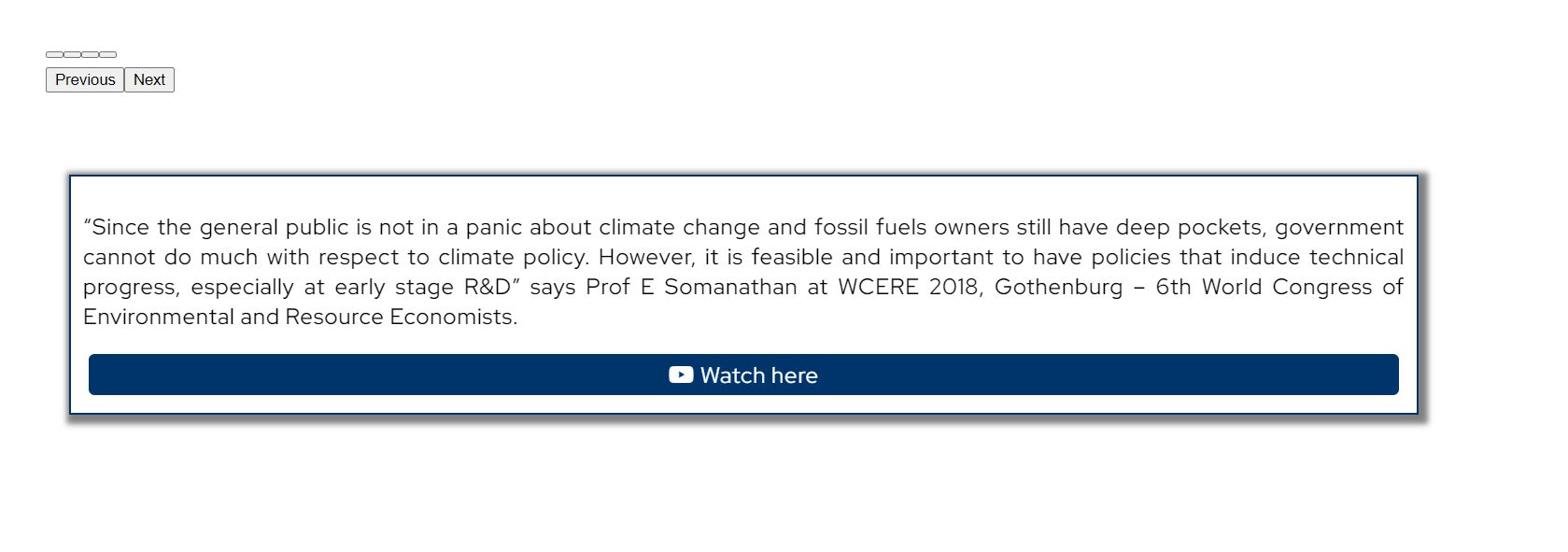
 Actual behavior
Actual behavior
The div and text are an mdb-carousel-item with other divs with text.

Resources (screenshots, code snippets etc.)
HTML
<div class="main">
<mdb-carousel [interval]="3500" [wrap]="true" [animation]="'slide'" [controls]="true" [indicators]="true">
<mdb-carousel-item *ngFor="let update of updates">
<div class="infotilewrapper">
<app-infotile [infotile]="update"></app-infotile>
</div>
</mdb-carousel-item>
</mdb-carousel>
</div>
.scss file:
@import "mdb-angular-ui-kit/assets/scss/mdb.scss"; div.main{ // position: relative; margin: 10px; display: inline-block; overflow: hidden; } div.infotilewrapper{ min-height: 600px; display: flex; flex-direction: column; align-items: center; justify-content: center; }
@media(min-width:900px){ div.infotilewrapper{ min-height: 400px; } }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
r.seifert commented 3 years ago
Did you import MdbCarouselModule and install MDB UI Kit package? Could you provide code for .infotilewrapper element and app-infotile component? Without it we can't recreate your case and think of solution.