Topic: Unable to position card body at the bottom of card
Niek Jonkman
asked 7 years ago
Expected behavior Hello, I am trying to position the body of a card, at the bottom of the card, aligning it with the bodies of other cards. I have one row with all my columns in it. Every column has one card.
Actual behavior When I use full height (100%) for the card, the body does not move along, and it looks ugly. I don't know how to do this. I have tried several listed solutions (including ones on this site) but I can't get it to work.
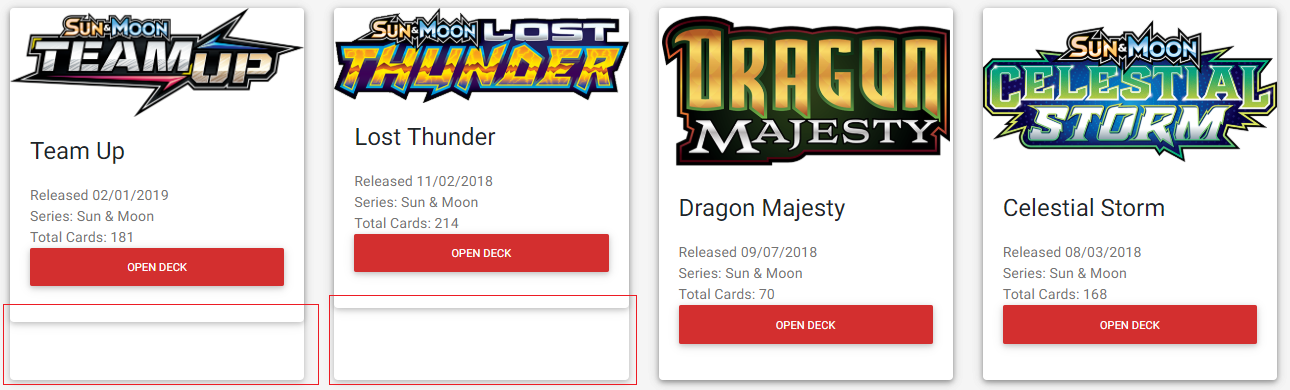
Resources (screenshots, code snippets etc.)

<mdb-card [class]="width" class="card">
<div *ngIf="src != undefined && alt != undefined">
<div [class]="wavesEffect" mdbWavesEffect>
<mdb-card-img [src]="src" [alt]="alt"></mdb-card-img>
</div>
</div>
<mdb-card-body class="card-body">
<mdb-card-title>
<h4>{{ title }}</h4>
</mdb-card-title>
<mdb-card-text>
<ng-content></ng-content>
</mdb-card-text>
</mdb-card-body>
</mdb-card>
And:
.card{
height: 100%;
}
.card-body{
//?????????
}
How do I align all the cards nicely?
Thanks in advance.
Arkadiusz Idzikowski
staff answered 7 years ago
Hello,
If you need set of cards with equal height, please take a look at the card decks section in our documentation:
https://mdbootstrap.com/docs/angular/components/cards/#card-decks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.3
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No