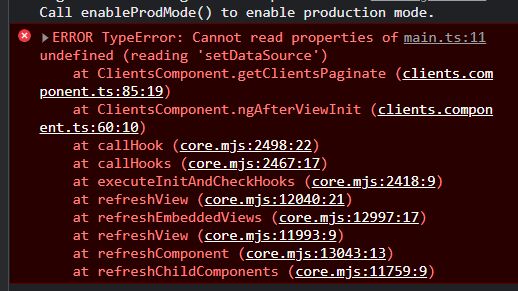
Topic: TypeError: Cannot read properties of undefined (reading 'setDataSource')
allancmello
pro premium asked 3 years ago
Expected behavior
The properties of undefined reading 'setDataSource' or not found.
Code sample of mdbootstrap:
import {Component, HostListener, ViewChild} from '@angular/core';
import {MdbTableDirective} from 'PATH-TO-MDB-ANGULAR';
@Component({
selector: 'search-table',
templateUrl: './search-table.component.html',
styleUrls: ['./search-table.component.scss']
})
export class SearchTableComponent {
@ViewChild(MdbTableDirective, {static: true}) mdbTable:MdbTableDirective;
elements: any = [];
headElements = ['ID', 'First', 'Last', 'Handle'];
searchText: string = '';
previous: string;
constructor() { }
@HostListener('input') oninput() {
this.searchItems();
}
ngOnInit() {
for (let i = 1; i <= 10; i++) {
this.elements.push({
id:i.toString(),
first: 'Wpis' + (Math.floor(Math.random() * i * 10)).toString(),
last: 'Last' + (Math.floor(Math.random() * i * 10)).toString(),
handle: 'Handle' + (Math.floor(Math.random() * i * 10)).toString()
});
}
this.mdbTable.setDataSource(this.elements);
this.previous = this.mdbTable.getDataSource();
}
searchItems() {
const prev = this.mdbTable.getDataSource();
if (!this.searchText) {
this.mdbTable.setDataSource(this.previous);
this.elements = this.mdbTable.getDataSource();
}
if (this.searchText) {
this.elements = this.mdbTable.searchLocalDataByMultipleFields(this.searchText, ['first', 'last']);
this.mdbTable.setDataSource(prev);
}
}
}
Actual behavior
import { AfterViewInit, ChangeDetectorRef, Component, HostListener,
Input, OnInit, ViewChild
} from '@angular/core';
import { MdbTableDirective, MdbTablePaginationComponent } from 'ng-uikit-pro-standard';
import { ClientsService } from './clients.service';
@Component({
selector: 'app-clients',
templateUrl: './clients.component.html',
styleUrls: ['./clients.component.scss']
})
export class ClientsComponent implements OnInit, AfterViewInit {
@ViewChild(MdbTablePaginationComponent, { static: true }) mdbTablePagination: MdbTablePaginationComponent;
@ViewChild(MdbTableDirective, { static: true }) mdbTable: MdbTableDirective;
@HostListener('input') oninput() {
this.buscaPDV();
}
ngOnInit():void {}
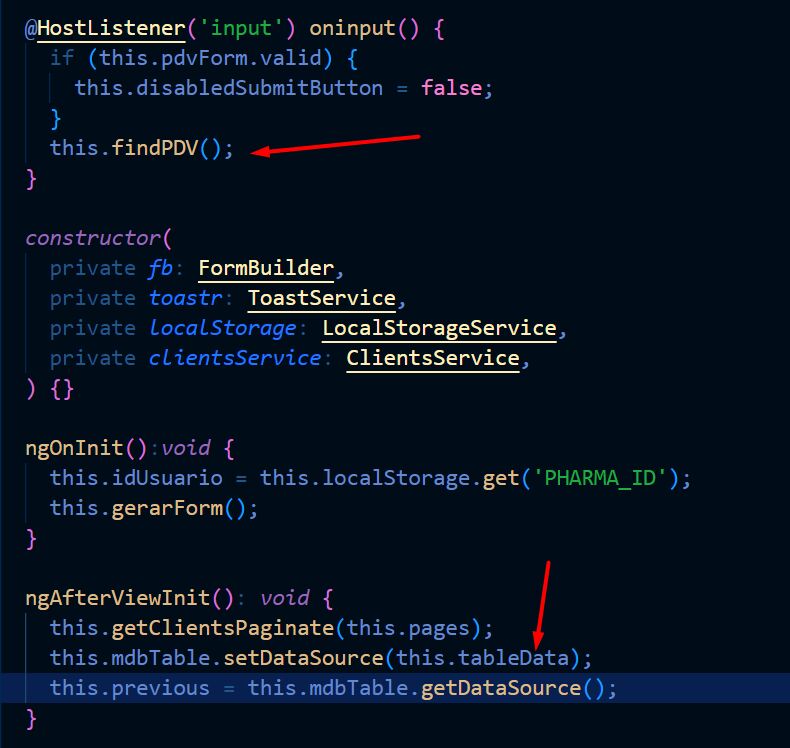
ngAfterViewInit(): void {
this.getClientsPaginate(this.pages);
this.mdbTable.setDataSource(this.tableData);
this.previous = this.mdbTable.getDataSource();
}
buscaPDV(): void {
console.log('SearchPdv: ',this.searchPDV)
const prev = this.mdbTable.getDataSource();
if (!this.searchPDV) {
this.mdbTable.setDataSource(this.previous);
this.tableData = this.mdbTable.getDataSource();
}
if (this.searchPDV) {
this.tableData = this.mdbTable.searchLocalDataByMultipleFields(this.searchPDV, ['razaoSocial', 'email']);
this.mdbTable.setDataSource(prev);
}
}
CoreModule.ts:
import { AccordionModule, BadgeModule, ButtonsModule, CardsModule, CarouselModule, CheckboxModule,
ChartsModule, IconsModule, MDBSpinningPreloader, ModalModule, NavbarModule, PopoverModule,
SidenavModule, SmoothscrollModule, TableModule, TooltipModule, WavesModule
} from 'ng-uikit-pro-standard';
@NgModule({
declarations: [],
imports: [
CommonModule,
],
exports: [
AccordionModule,
BadgeModule,
ButtonsModule,
BrowserModule,
BrowserAnimationsModule,
CardsModule,
CarouselModule,
CheckboxModule,
ChartsModule,
FormsModule,
HttpClientModule,
IconsModule,
ModalModule,
NavbarModule,
PopoverModule,
TableModule,
TooltipModule,
ReactiveFormsModule,
SmoothscrollModule,
SidenavModule,
WavesModule
],
providers: [MDBSpinningPreloader],
})
export class CoreModule { }
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 3 years ago
When you use *ngIf directive on the element with mdbTable, you need to use { static: false } to get access to the table methods in ngAfterViewInit hook. Otherwise, Angular won't be able to find the MdbTableDirective.
allancmello pro premium commented 3 years ago
Ok Arkadiusz, I try it.
allancmello pro premium commented 3 years ago
The error for setDataSource its Ok.
But, the searchLocalDataByMultipleFields function does not work.
This function return a empty array of tableData.
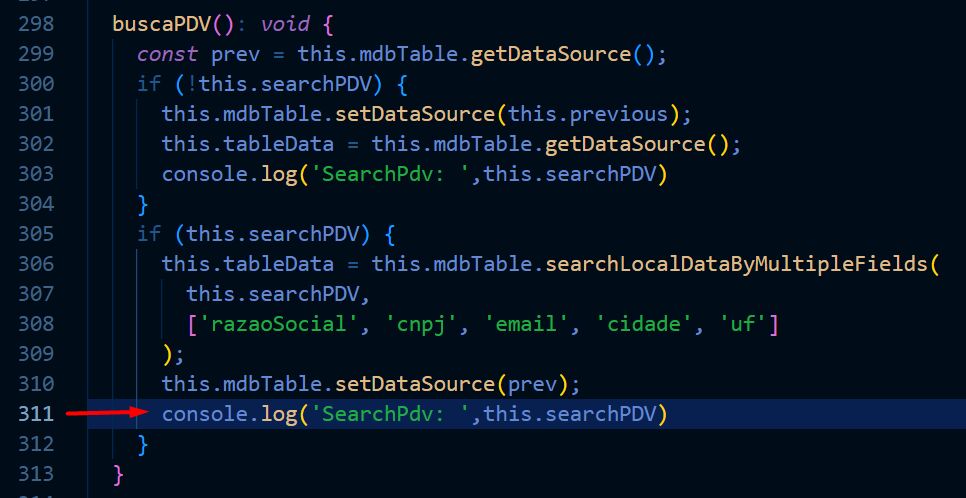
Code:
buscaPDV(): void {
console.log('SearchPdv: ',this.searchPDV)
const prev = this.mdbTable.getDataSource();
if (!this.searchPDV) {
this.mdbTable.setDataSource(this.previous);
this.tableData = this.mdbTable.getDataSource();
}
if (this.searchPDV) {
this.tableData = this.mdbTable.searchLocalDataByMultipleFields(
this.searchPDV, ['razaoSocial', 'cnpj', 'email', 'cidade', 'uf'] );
this.mdbTable.setDataSource(prev);
}
}
Arkadiusz Idzikowski staff commented 3 years ago
Are there any errors in the console when you try to use the search method? What is the value of searchPDV variable when the component returns an empty array?
allancmello pro premium commented 3 years ago
Hi, Look the post after this for details about your questions.
allancmello
pro premium answered 3 years ago
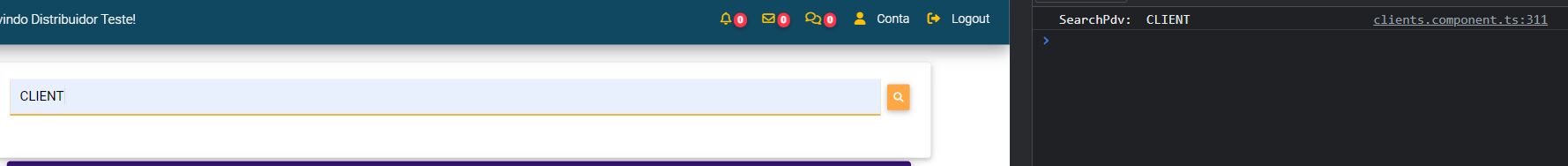
No erro in the console. Value of searchPDV is the value typed.
After typed the array always return empty.
Remember, the value in the mdbTable is False and the search is multiple fields, see image two, line 306:
@ViewChild(MdbTableDirective, { static: false }) mdbTable: MdbTableDirective;




FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 4.3.7
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
We just tested this directive and could not reproduce such a problem. Which version of Angular and MDB Angular do you use?
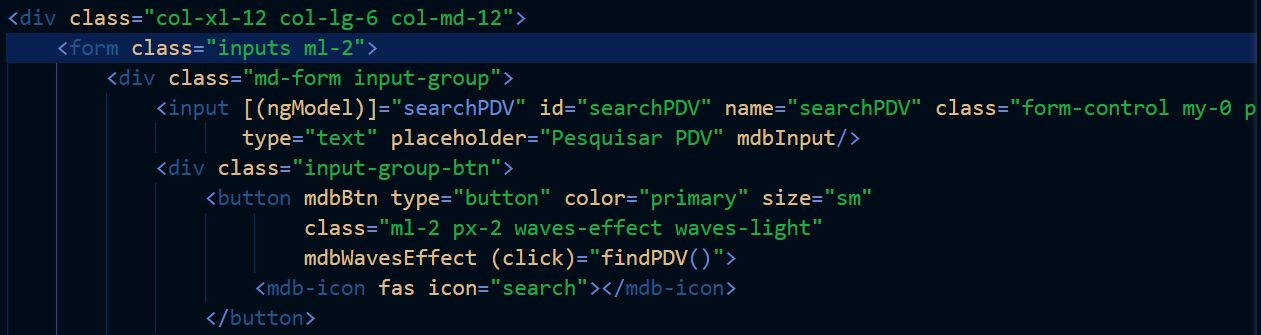
Could you please provide some more information about the HTML code (the part when you use the
mdbTabledirective)? Is the element with themdbTablerendered on component init?allancmello pro premium commented 3 years ago
HI,
Angular version 14!
Is rendered in ngAfterViewInit
Code bellow:
allancmello pro premium commented 3 years ago