Topic: Tooltip bugs on mobile device
itkaufmann
pro premium priority asked 4 years ago
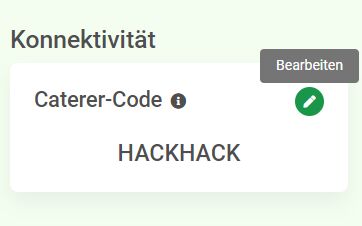
Tooltips are used for a button (the outline-button with pen-icon). It works fine on desktop-browsers, but has bugs on mobile touch-devices:
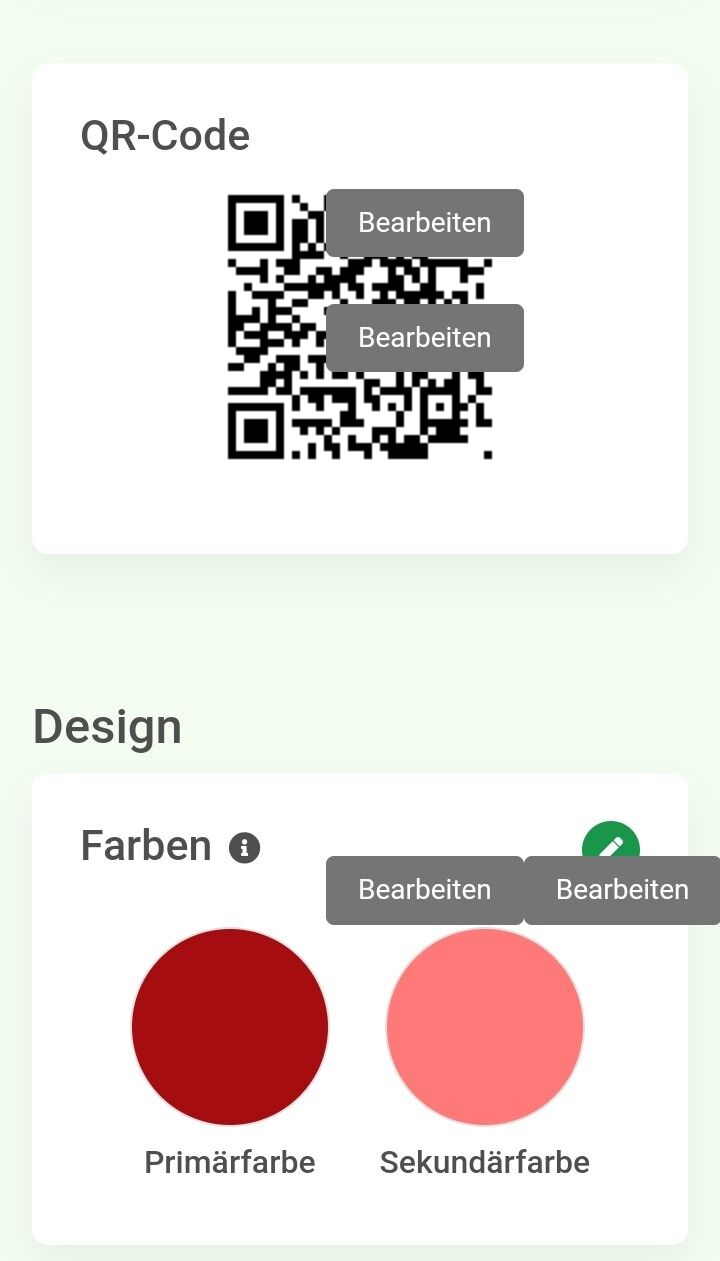
- Tooltips do not disappear, but are stuck on the screen
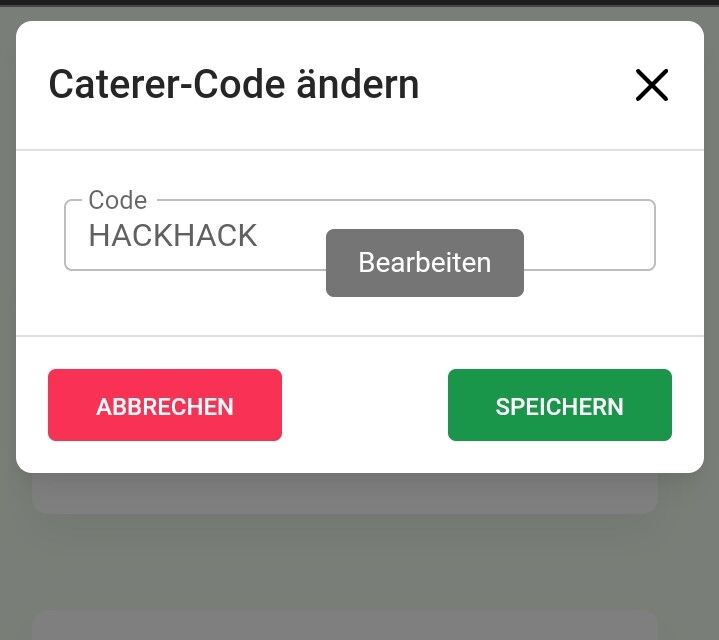
- Tooltips appear above the modal that the button opens
Code snippet:
<button type="button"
class="btn edit-button btn-outline-primary btn-floating"
[class.btn-sm]="window.innerWidth < xSmallWindowWidth"
(click)="openUniqueCodeEdit()"
[mdbTooltip]="'GENERAL.EDIT'|translate">
<i></i>
</button>
Screenshots:
Desktop browser:

Smartphone browser:
Tooltips do not disappear

Tooltips over modal

itkaufmann
pro premium priority answered 4 years ago
It happens whenever one clicks onto the button. No other steps are needed.
mdb-angular kit used is 1.5.1:

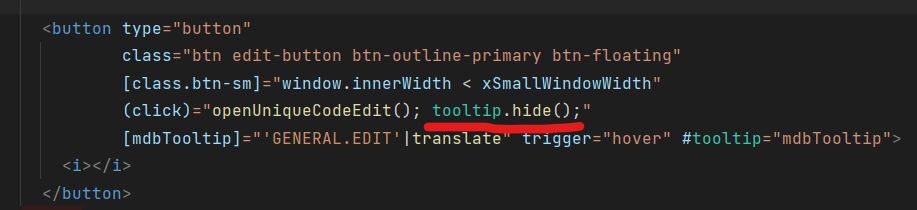
However, I found a workaround by using tooltip.hide()

I understand that this might be a very unique problem that might also occur due to some other components,... the project contains. But the workaround mentioned solves the problem for the time being.
Arkadiusz Idzikowski staff commented 4 years ago
@itkaufmann It looks like a good solution for this specific problem, I'm afraid we won't be able to provide any other solution on our end in this case.
Can we change the status of this thread to 'resolved' or do you still have any problems with this component?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.5.1
- Device: Galaxy S8
- Browser: Google Chrome
- OS: Android
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@itkaufmann We tested that and it looks like the tooltip is correctly removed after clicking in another element/document body. Could you provide more information on how to reproduce this problem? What exactly do you do step by step in your application to recreate such behavior?
We also checked the problem with modal and it looks like the tooltip is displayed under modal. This is also a very unique use case because you try to open two different components with the same click. Can you confirm that you use v1.5.1 as mentioned in the thread description? We added many improvements to the components z-index in this version.