Topic: ToastService is not working on safari
Carlos Ernesto Bernal Hernández
asked 7 years ago
Expected behavior
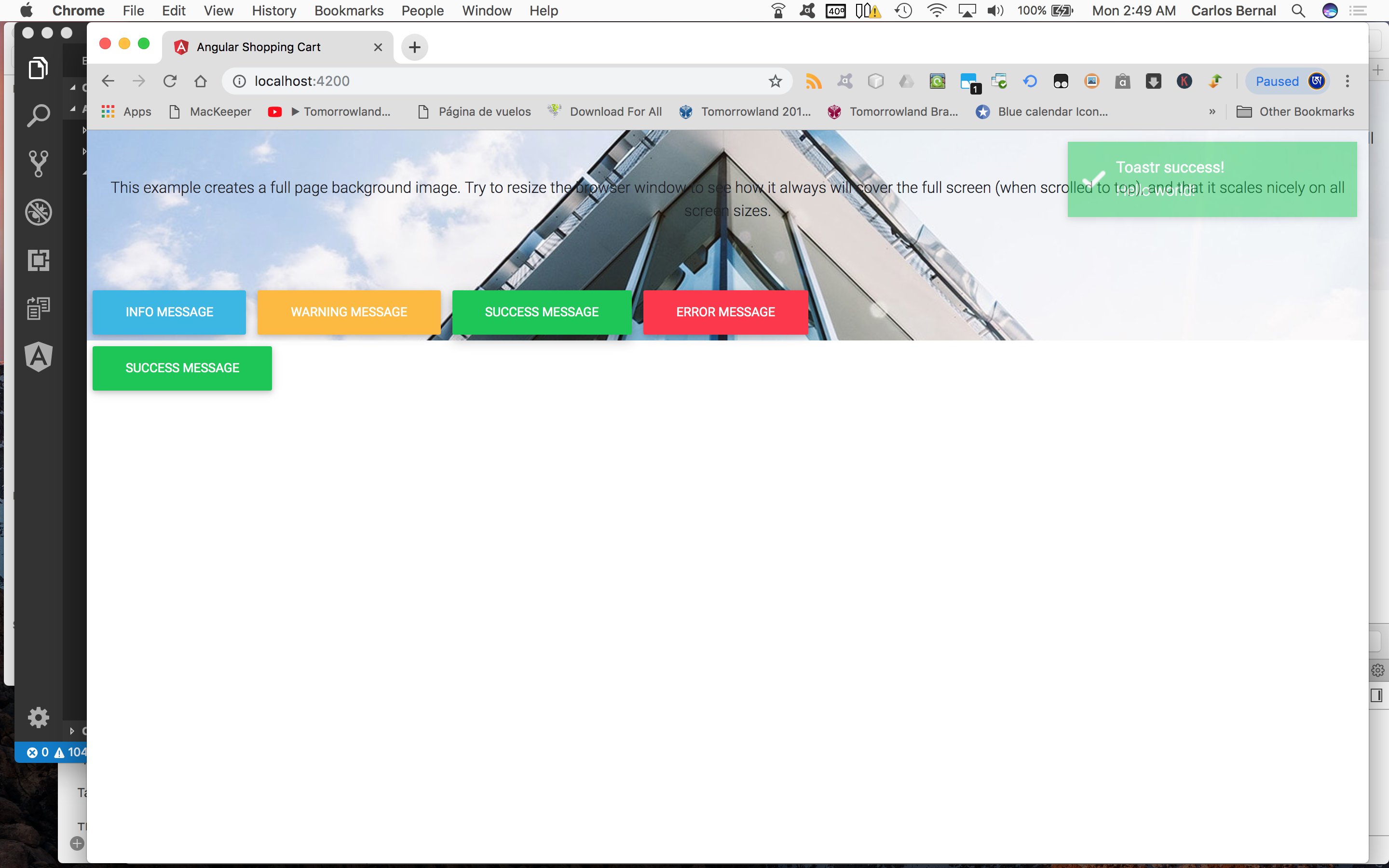
The Toast Service messages work on Chrome navigator and others
Actual behavior
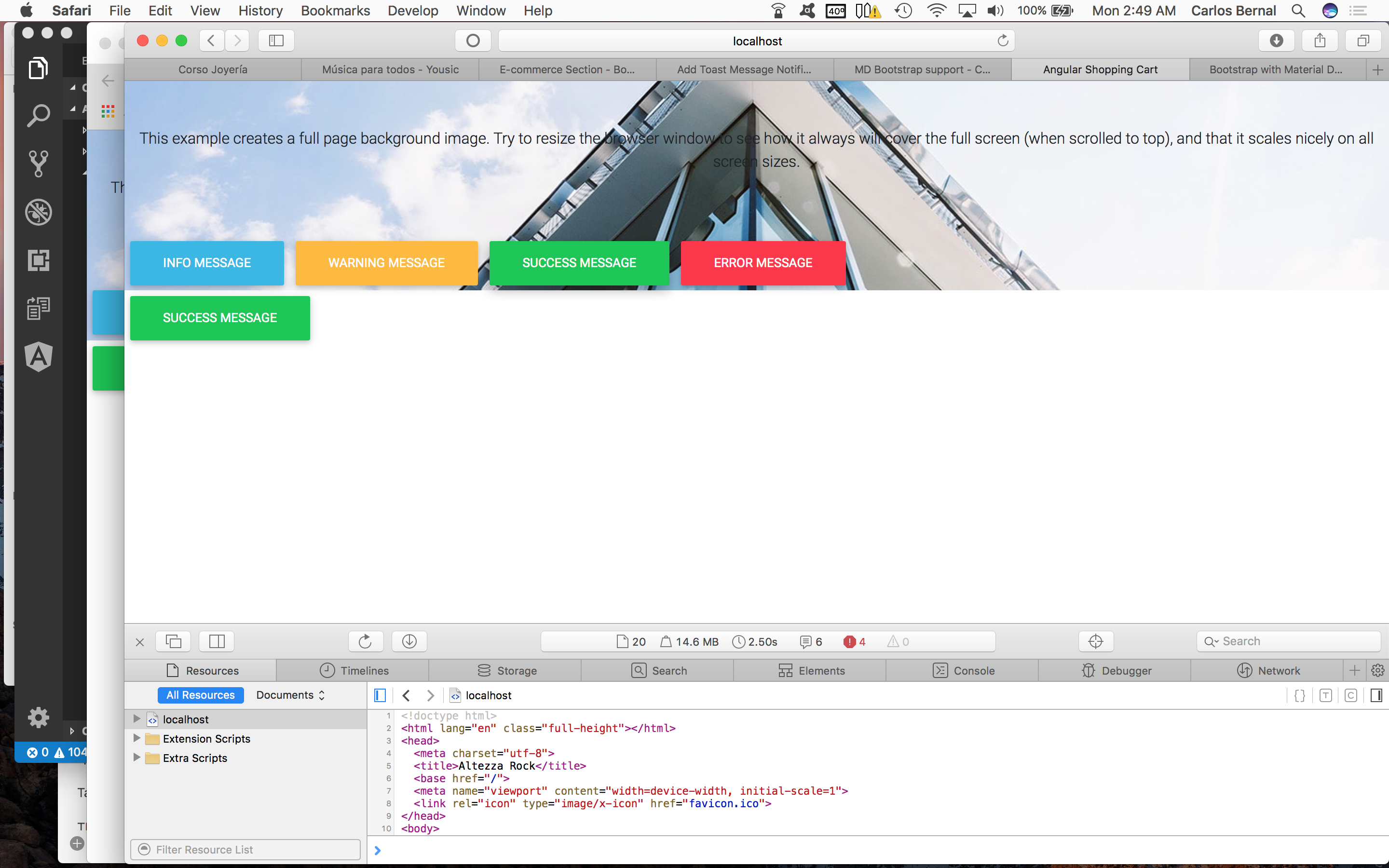
The Toast Service messages don't work on Safari

Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff answered 7 years ago
Thank you for reporting this problem, we will take a closer look at it. Which browser and OS versions do you use?
Carlos Ernesto Bernal Hernández commented 7 years ago
Hello, I look at the version of Angular and I think I finally solve it, the first thing I did is to compare de package.json used in my version and the one is officially used by the Mdbootstrap download version, and I found that I upgrade by mistake the version of "@angular/animations": from "~7.0.0", to latest and then it was the thing. so I restore it from original and now its working finde, I put here the version I haver for future help to others.
{ "name": "project", "version": "0.0.1", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@agm/core": "^1.0.0-beta.5", "@angular/animations": "~7.0.0", "@angular/cdk": "^7.3.7", "@angular/common": "~7.0.0", "@angular/compiler": "~7.0.0", "@angular/core": "~7.0.0", "@angular/forms": "~7.0.0", "@angular/http": "~7.0.0", "@angular/platform-browser": "~7.0.0", "@angular/platform-browser-dynamic": "~7.0.0", "@angular/router": "~7.0.0", "@angular/service-worker": "~7.0.0", "@babel/code-frame": "^7.0.0", "@babel/core": "^7.4.3", "@babel/types": "^7.4.0", "@fortawesome/fontawesome-free": "^5.8.1", "@ng-bootstrap/ng-bootstrap": "^4.1.1", "@types/chart.js": "^2.7.51", "@types/jquery": "^3.3.29", "angular-bootstrap-md": "^7.5.0", "angularfire2": "^5.1.2", "bootstrap": "^4.3.1", "chart.js": "^2.8.0", "classlist.js": "^1.1.20150312", "core-js": "^3.0.1", "easy-pie-chart": "^2.1.7", "firebase": "^5.10.0", "hammerjs": "^2.0.8", "html2canvas": "^1.0.0-rc.1", "istanbul-lib-report": "^2.0.7", "jquery": "^3.4.0", "jspdf": "^1.5.3", "ng-uikit-pro-standard": "git+https://oauth2:@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git", "ngx-content-loading": "^0.1.3", "ngx-pagination": "^3.2.1", "ngx-toastr": "^10.0.2", "node-gyp": "^3.8.0", "node-sass": "^4.11.0", "npm-registry-client": "^8.6.0", "popper.js": "^1.15.0", "rxjs": "^6.4.0", "screenfull": "^4.2.0", "shortid": "^2.2.14", "tslib": "^1.9.3", "web-animations-js": "^2.3.1", "zone.js": "^0.8.14" }, "devDependencies": { "@angular-devkit/build-angular": "^0.13.8", "@angular-devkit/build-ng-packagr": "~0.10.0", "@angular/cli": "~7.0.5", "@angular/compiler-cli": "~7.0.0", "@angular/language-service": "~7.0.0", "@types/jasmine": "^3.3.12", "@types/jasminewd2": "^2.0.6", "@types/node": "^11.13.7", "codelyzer": "^5.0.0", "jasmine-core": "^2.4.1", "jasmine-spec-reporter": "^4.2.1", "karma": "^4.1.0", "karma-chrome-launcher": "^2.2.0", "karma-coverage-istanbul-reporter": "^2.0.5", "karma-jasmine": "^2.0.1", "karma-jasmine-html-reporter": "^1.4.0", "ng-packagr": "^4.2.0", "protractor": "^5.4.2", "ts-node": "^8.1.0", "tslint": "^5.16.0", "typescript": "^3.1.6" }}
this one works fine and the problem is solved
Arkadiusz Idzikowski staff commented 7 years ago
Glad it works now. We were recently informed about similar problem in Edge browser and there will be fix for that in version 7.5.1. We will check whether the changes we have added solve this problem on Safari as well.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.0
- Device: Apple
- Browser: Safari
- OS: OSX
- Provided sample code: No
- Provided link: No
Carlos Ernesto Bernal Hernández commented 7 years ago
Please help me to resolve this, i will appreciate I also made a test with and iPhone and is the same problem. ** the log shows that in the page are 4 errors I verified and it don't have any error, it happened when stoped the app to make a production test ignore just that. ***I will wait the answer
Carlos Ernesto Bernal Hernández commented 7 years ago
When upgrade the angular animation package in package.json was the origin of it, for more info I comment that when it happened the toast alert don't show in any Safari from iOS or OSX ,
the Safari version of my workspace is "Version 10.1.2 (12603.3.8)" running on MacOS Sierra and for sure all is fine with mdbootstrap and safari.
I solved it and runs fine