Topic: Toast without style
patricio.ortiz@daltum.mx
asked 6 years ago
Expected behavior I am using the toast module:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { RouterModule } from '@angular/router';
import { DropdownModule, MDBSpinningPreloader, MDBBootstrapModulesPro, ToastModule } from 'ng-uikit-pro-standard'
import { AppComponent } from './app.component';
import { NavMenuComponent } from './nav-menu/nav-menu.component';
import { HomeComponent } from './home/home.component';
import { ApiAuthorizationModule } from 'src/api-authorization/api-authorization.module';
import { AuthorizeGuard } from 'src/api-authorization/authorize.guard';
import { AuthorizeInterceptor } from 'src/api-authorization/authorize.interceptor';
import { CustomersAdminComponent } from './admin/customers-admin/customers-admin.component';
import { BranchesAdminComponent } from './admin/branches-admin/branches-admin.component';
import { BranchCreateComponent } from './admin/branch-create/branch-create.component';
import { BranchEditComponent } from './admin/branch-edit/branch-edit.component';
import { OrdersAdminComponent } from './admin/orders-admin/orders-admin.component';
import { OrderCreateComponent } from './admin/order-create/order-create.component';
import { OrderEditComponent } from './admin/order-edit/order-edit.component';
@NgModule({
declarations: [
AppComponent,
NavMenuComponent,
HomeComponent,
BranchesAdminComponent,
CustomersAdminComponent,
BranchCreateComponent,
BranchEditComponent,
OrdersAdminComponent,
OrderCreateComponent,
OrderEditComponent
],
imports: [
BrowserModule.withServerTransition({ appId: 'ng-cli-universal' }),
HttpClientModule,
FormsModule,
ReactiveFormsModule,
ApiAuthorizationModule,
DropdownModule.forRoot(),
ToastModule.forRoot(),
MDBBootstrapModulesPro.forRoot(),
RouterModule.forRoot([
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'customers-admin', component: CustomersAdminComponent, canActivate: [AuthorizeGuard] },
{ path: 'branches-admin', component: BranchesAdminComponent, canActivate: [AuthorizeGuard] },
{ path: 'branch-create', component: BranchCreateComponent, canActivate: [AuthorizeGuard] },
{ path: 'branch-edit/:id', component: BranchEditComponent, canActivate: [AuthorizeGuard] },
{ path: 'order-create', component: OrderCreateComponent, canActivate: [AuthorizeGuard] },
])
],
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: AuthorizeInterceptor, multi: true }, MDBSpinningPreloader
],
bootstrap: [AppComponent]
})
export class AppModule { }
order-create.component.ts
......
constructor(public http: HttpClient, @Inject('BASE_URL') public baseUrl: string, public fb: FormBuilder, public router: Router, private toast: ToastService) { }
......
submitForm() {
if (!this.selectedCustomer) {
this.toast.error("Select a customer")
return;
}
this.createOrder(this.myForm.value);
}
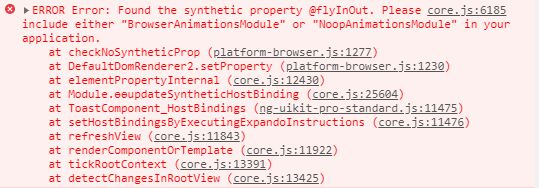
Actual behavior The toast message is opening without style or message
Resources (screenshots, code snippets etc.)

patricio.ortiz@daltum.mx
answered 6 years ago
Yes, there is an error, I just imported the BrowserAnimationsModule, thank you, it is resolved.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Computer
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Are there any error messages in the browser console when you try to open the toast?