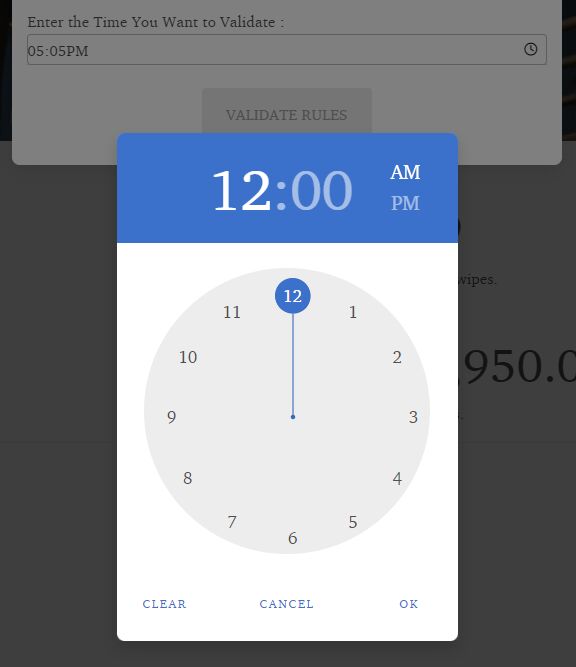
Topic: Timepicker dialog OK button doesnt close dialog on click
Oleksandr.Humeniuk@onseo.biz
pro premium priority asked 2 years ago

Expected behavior
Close dialog and set value Actual behavior
doesnt closes dialog on doesnt sets value
CODE
template
` <mdb-form-control>
<input class="form-control"
mdbInput
[formControl]="control"
id="time"
placeholder="Select time"
type="text"/>
<mdb-timepicker-toggle [mdbTimepickerToggle]="timepicker"></mdb-timepicker-toggle>
<mdb-timepicker #timepicker ></mdb-timepicker>
</mdb-form-control>`
Error
ERROR TypeError: Cannot read properties of undefined (reading 'classList') at NoneEncapsulationDomRenderer.addClass (platform-browser.mjs:617:12) at AnimationRenderer.addClass (browser.mjs:4616:23) at MdbTimepickerContentComponent._okBtnClicked (mdb-angular-ui-kit-timepicker.mjs:242:27) at MdbTimepickerContentComponent_div_25_Template_button_click_6_listener (mdb-angular-ui-kit-timepicker.mjs:618:9524) at executeListenerWithErrorHandling (core.mjs:26040:16) at wrapListenerIn_markDirtyAndPreventDefault (core.mjs:26073:22) at HTMLButtonElement. (platform-browser.mjs:679:17) at _ZoneDelegate.invokeTask (zone.js:403:31) at core.mjs:15287:55 at AsyncStackTaggingZoneSpec.onInvokeTask (core.mjs:15287:36)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Oleksandr.Humeniuk@onseo.biz pro premium priority commented 2 years ago
my bad, should add [mdbTimepicker]="timepicker" to input