Topic: timeline all element to the right
Hello, when i set the timeline elements all to the right, the line with icon stays in the middle of a div or other container. i would like to put this line to the left of its container. thank you
Konrad Stępień
staff answered 6 years ago
Hi @moulot,
Can you override styles of component.
For my example, I set class="timeline-inverted" for all li elements.
Like this:
<!-- Timeline -->
<div class="row mt-5">
<div class="col-md-12">
<div class="timeline-main">
<!-- Timeline Wrapper -->
<ul class="stepper stepper-vertical timeline timeline-basic">
<li class="timeline-inverted">
<!--Section Title -->
<a href="#!">
<span class="circle primary-color z-depth-1-half"><mdb-icon fas icon="check" aria-hidden="true"></mdb-icon></span>
</a>
<!-- Section Description -->
<div class="step-content z-depth-1 ml-xl-0 p-4">
<h4 class="font-weight-bold">Ut enim ad minim veniam</h4>
<p class="text-muted mt-3"><mdb-icon far icon="clock" aria-hidden="true"></mdb-icon> 11 hours ago via Twitter</p>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
<li class="timeline-inverted">
<!--Section Title -->
<a href="#!">
<span class="circle warning-color z-depth-1-half"><mdb-icon fas icon="credit-card" aria-hidden="true"></mdb-icon></span>
</a>
<!-- Section Description -->
<div class="step-content z-depth-1 ml-xl-0 p-4">
<h4 class="font-weight-bold">Duis aute irure dolor</h4>
<p class=" mt-4 mb-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</li>
<li class="timeline-inverted">
<!--Section Title -->
<a href="#!">
<span class="circle danger-color z-depth-1-half"><mdb-icon fas icon="credit-card" aria-hidden="true"></mdb-icon></span>
</a>
<!-- Section Description -->
<div class="step-content z-depth-1 ml-xl-0 p-4">
<h4 class="font-weight-bold">Sed ut nihil unde omnis</h4>
<p class="mt-4 mb-0">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
</li>
<li class="timeline-inverted">
<!--Section Title -->
<a href="#!">
<span class="circle info-color z-depth-1-half"><mdb-icon far icon="save" aria-hidden="true"></mdb-icon></span>
</a>
<!-- Section Description -->
<div class="step-content z-depth-1 ml-xl-0 p-4">
<h4 class="font-weight-bold"> Quis autem vel eum voluptate</h4>
<p class="mt-4">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio.</p>
<p class="mb-0">Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p>
</div>
</li>
<li class="timeline-inverted">
<!--Section Title -->
<a href="#!">
<span class="circle success-color z-depth-1-half"><mdb-icon far icon="thumbs-up" aria-hidden="true"></mdb-icon></span>
</a>
<!-- Section Description -->
<div class="step-content z-depth-1 ml-xl-0 p-4">
<h4 class="font-weight-bold">Mussum ipsum cacilds</h4>
<p class="mt-4 mb-0">Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.</p>
</div>
</li>
</ul>
<!-- Timeline Wrapper -->
</div>
</div>
</div>
<!-- Timeline -->
And then set these styles:
.timeline-main .stepper.stepper-vertical.timeline li a,
.timeline-main .stepper.stepper-vertical.timeline li:not(:last-child):after {
left: 6%;
}
.timeline-main .stepper.stepper-vertical.timeline li .step-content {
width: 85%;
left: 3rem;
}
Did you try something like this?
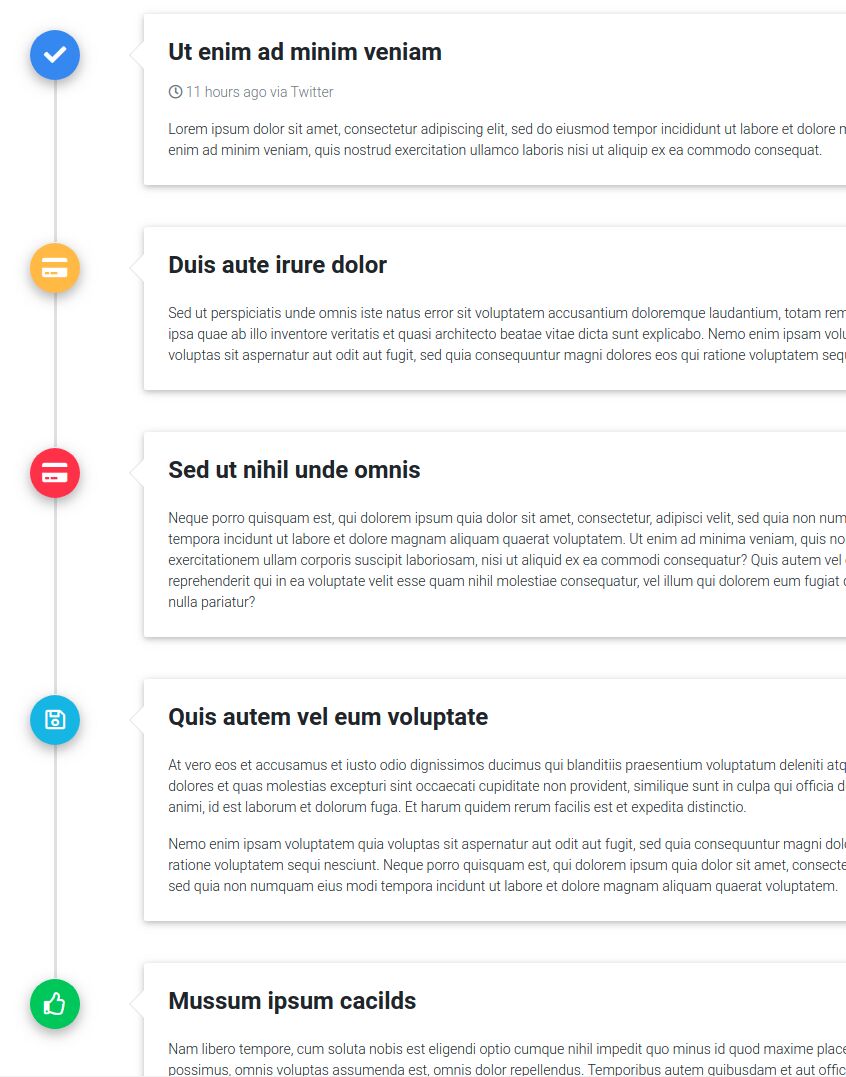
My results:

Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.9.0
- Device: dell notebook
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No