Topic: Time/Date Picker validation: mdb-error bug
Expected behavior
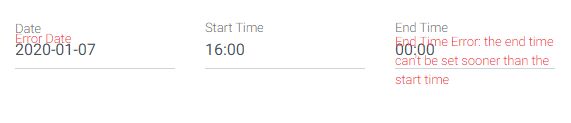
Error messages to be shown below time/date picker.
Actual behavior
Date Picker: simple error message is shown on the date picker input
Time Picker: long error messages are shown on the time picker input, preventing reopening the time picker modal again
This worked ok in version 8.8.0 , does not work with v8.8.1.
Resources (screenshots, code snippets etc.)

html:
<div class="container">
<div class="row">
<div class="col-md-6 mt-3">
<div class="row">
<div class="col-md-12 col-xl">
<div class="md-form">
<mdb-date-picker
mdbValidate
[validateSuccess]="false"
[(ngModel)]="initdate"
[inline]="false"
[placeholder]=""
[label]="'Date'"
(dateChanged)="onDateTimeChange($event)"
>
</mdb-date-picker>
<mdb-error *ngIf="errordate">Error Date</mdb-error>
</div>
</div>
<div class="col-md-6 col-xl">
<div class="md-form">
<mdb-time-picker
[twelvehour]="false"
[placeholder]="''"
[label]="'Start Time'"
[(ngModel)]="starttime"
(timeChanged)="onDateTimeChange($event)"
></mdb-time-picker>
</div>
</div>
<div class="col-md-6 col-lg">
<div class="md-form">
<mdb-time-picker
mdbValidate
[validateSuccess]="false"
[twelvehour]="false"
[placeholder]="''"
[label]="'End Time'"
[(ngModel)]="endtime"
(timeChanged)="onDateTimeChange($event)"
></mdb-time-picker>
<mdb-error *ngIf="errorendtimeerror">End Time Error: the end time can't be set sooner than the start time</mdb-error>
</div>
</div>
</div>
</div>
</div>
ts:
initdate = '2020-01-13';
starttime = '00:00';
endtime = '00:00';
errorendtimeerror = false;
errordate = false;
ngOnInit() {
}
onDateTimeChange(event) {
if(this.endtime < this.starttime) {
this.errorendtimeerror = true;
} else {
this.errorendtimeerror = false;
}
if(this.initdate != '2020-01-13') {
this.errordate = true;
} else {
this.errordate = false;
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Related topics
Konrad Stępień staff commented 6 years ago
Hi,
Thank you for the founded bug!
We will fix this in the near future.
Best regards.