Topic: Threshold AutoComplete code example has errors
I got error when try to run the example of threshold autocomplete

Arkadiusz Idzikowski
staff answered 4 years ago
@klepva We need to fix some types and imports in the example. Please try to use this code:
import { Component, OnInit } from '@angular/core';
import { Observable, of, Subject } from 'rxjs';
import {
map,
mergeMap
} from 'rxjs/operators';
import { combineLatest } from 'rxjs';
@Component({
selector: 'app-autocomplete',
templateUrl: './autocomplete.component.html',
styleUrls: ['./autocomplete.component.scss'],
})
export class AutocompleteComponent implements OnInit {
searchText = new Subject<string>();
results: Observable<string[]>;
notFound = false;
data = ['One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven', 'Eight'];
constructor() {
this.results = this.searchText.pipe(
mergeMap((value: string) => {
const results = this.filter(value);
return combineLatest([of(value), of(results)]);
}),
map(([value, results]) => {
if (value.length > 2 && results.length === 0) {
this.notFound = true;
return results;
} else {
this.notFound = false;
}
return results;
})
);
}
ngOnInit(): void {
}
filter(value: string): string[] {
const filterValue = value.toLowerCase();
if (filterValue.length >= 2) {
return this.data.filter((item: string) => item.toLowerCase().includes(filterValue));
} else {
return [];
}
}
Dave Moniz
premium priority answered 4 years ago
This still produces a problem:
error TS2322: Type 'Observable<string[]>' is not assignable to type 'NgIterable<any> | null | undefined'
pertaining to :
<mdb-option *ngFor="let option of results" [value]="option">
In the case that I'm missing something, can someone help me understand why the documentation is still not updated? This ticket is 2 weeks old.
I simply can't get the autocomplete to work at all.
Dave Moniz premium priority commented 4 years ago
Changing the above to:
<mdb-option *ngFor="let option of results | async" [value]="option">
Fixes the error.
Arkadiusz Idzikowski staff commented 4 years ago
@Dave Moniz It looks like this change in the component HTML template is needed as well in this case. We are currently testing ale the examples in the documentation to make sure they are adjusted for the new default strict settings. we Will treat this component with the highest priority as it seems to be causing the most problems.
klepva
pro premium priority answered 4 years ago
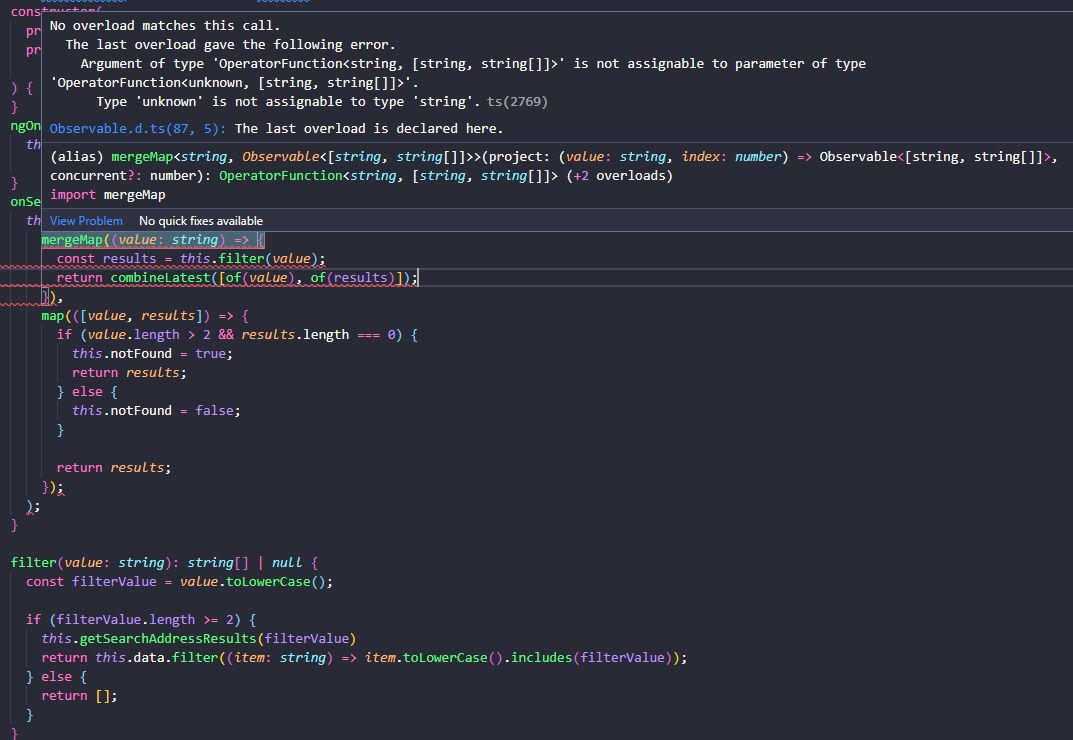
I think there is something wrong with the search method as well. for example I input first 3 characters like "607" its display on the dropdown as not found but there are actually data with starting with 607. if I press space afterward it will display the dropdown with "607" string. This is the code I am using right now : search string thread hold from example :
searchString (){
this.results = this.searchText.pipe(
mergeMap((value: string) => {
const results = this.filter(value);
return combineLatest([of(value), of(results)]);
}),
map(([value, results]) => {
if (value.length > 2 && results.length === 0) {
this.notFound = true;
return results;
} else {
this.notFound = false;
}
return results;
})
);}
Filter
filter(value: string): string[] {
const filterValue = value.toLowerCase();
if (filterValue.length >= 2) {
this.getSearchAddressResults(filterValue);
return this.data.filter((item: string) => item.toLowerCase().includes(filterValue));
} else {
return [];
} }
and get data method
getSearchAddressResults(searchvalue : string) {
this.searchserviceService.getSearchParcelResult(searchvalue).subscribe((value: Search[]) => {
this.searchvm = value;
this.data = this.searchvm.map(x => x.address);
console.log(this.data);
});}
Arkadiusz Idzikowski staff commented 4 years ago
@klepva Could you please provide an example data array that you use in this example. You can also consider moving this to a new thread because it looks like a new problem, not related directly to the problems mentioned in this thread.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: PC
- Browser: Chrome
- OS: Window
- Provided sample code: No
- Provided link: No