Topic: the outline of input field is not visible both when not in focus and in focus,
Expected behavior
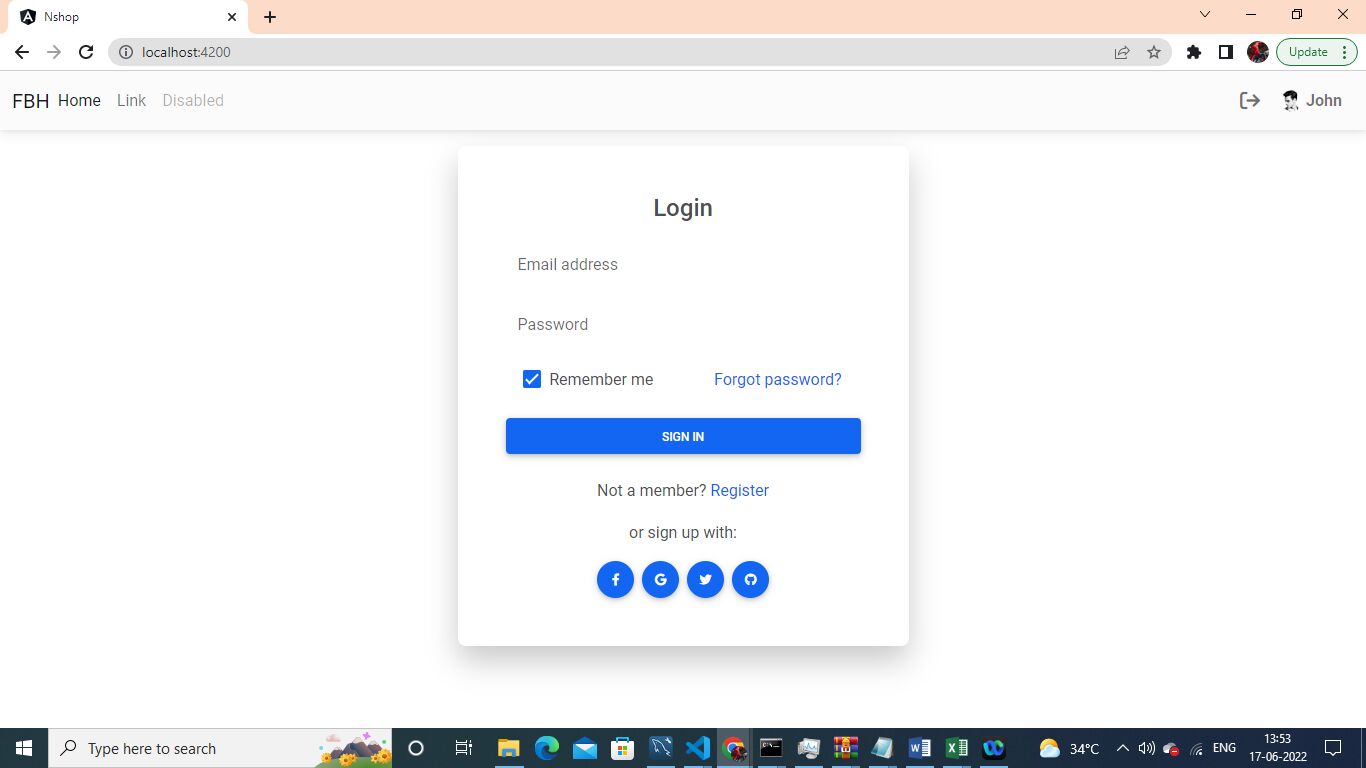
outline of input field should be visible The field name text should stay on the top of the control when user enters any text
Actual behavior
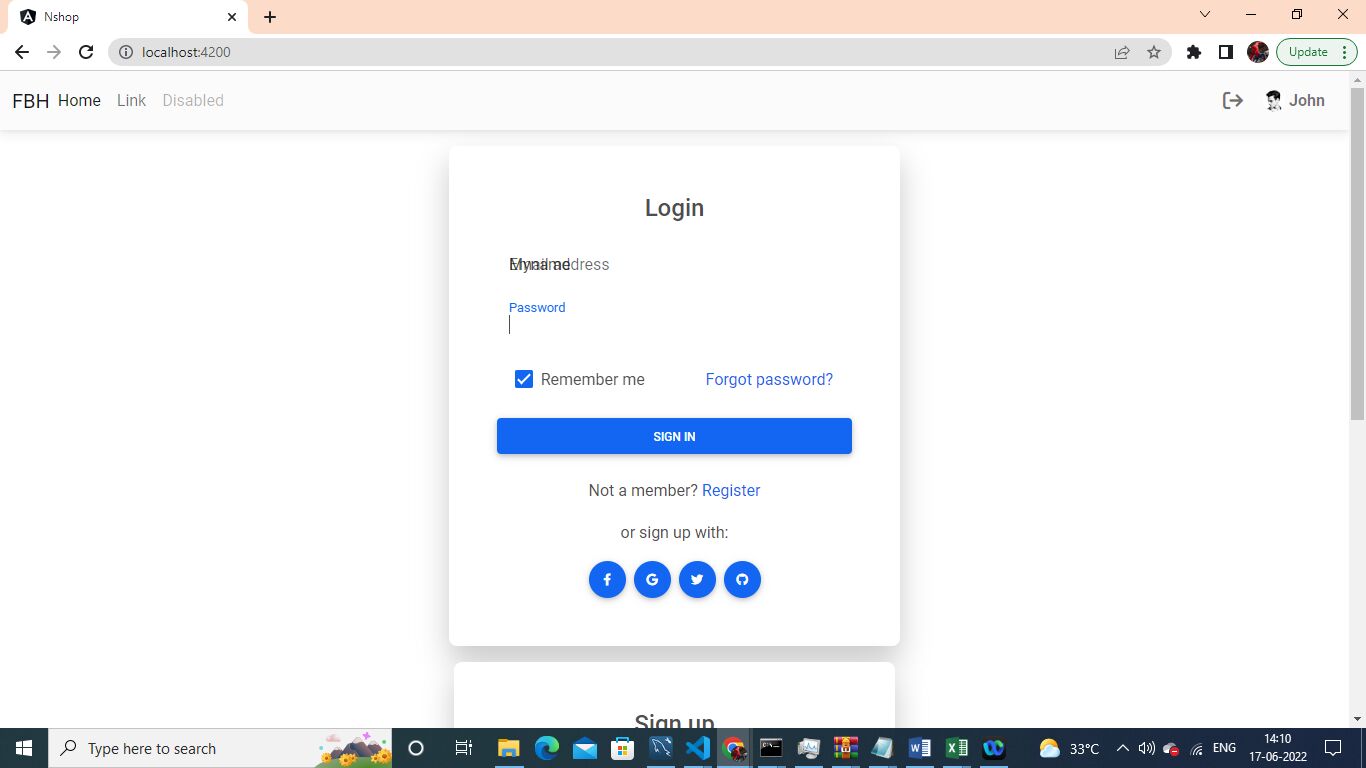
Outline of input field is not visible The field name moves back over the users text and creates a jumbled up characters
Resources (screenshots, code snippets etc.)
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Navbar brand -->
<a class="navbar-brand me-auto `" href="#">FBH</a>
<!-- Toggle button -->
<button
class="navbar-toggler"
type="button"
(click)="basicNavbar.toggle()"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i class="fas fa-bars"></i>
</button>
<!-- Collapsible wrapper -->
<div
class="collapse navbar-collapse"
id="navbarSupportedContent"
mdbCollapse
#basicNavbar="mdbCollapse"
>
<!-- Left links -->
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true"
>Disabled</a
>
</li>
</ul>
<!-- Left links -->
<!-- Right elements -->
<ul class="navbar-nav flex-row">
<li mdbDropdown class="nav-item dropdown me-3 me-lg-1">
<a
class="nav-link dropdown-toggle hidden-arrow"
href="#"
id="navbarDropdownMenuLink"
role="button"
mdbDropdownToggle
aria-expanded="false"
>
<i class="fa fa-sign-out fa-lg"></i>
</a>
<ul
mdbDropdownMenu
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</li>
<li mdbDropdown class="nav-item dropdown me-3 me-lg-1">
<a
class="nav-link dropdown-toggle hidden-arrow d-sm-flex align-items-sm-center"
href="#"
id="navbarDropdownMenuLink"
role="button"
mdbDropdownToggle
aria-expanded="false"
>
<img
src="https://mdbcdn.b-cdn.net/img/new/avatars/1.webp"
class="rounded-circle"
height="22"
alt=""
loading="lazy" />
<strong class="d-none d-sm-block ms-1">John</strong>
</a>
<ul
mdbDropdownMenu
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">logout</a>
</li>
</ul>
</li>
</ul>
<!-- Right elements -->
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
<div *ngIf=loginForm class="container">
<div class="row justify-content-center mt-3">
<div class="col-xl-5 col-md-8">
<form class="bg-white text-center rounded-5 shadow-5-strong p-5">
<p class="h4 mb-4">Login</p>
<!-- Email input -->
<div class="form-outline mb-4">
<input type="email" id="form2Example1" class="form-control" />
<label class="form-label" for="form2Example1">Email address</label>
</div>
<!-- Password input -->
<div class="form-outline mb-4">
<input type="password" id="form2Example2" class="form-control" />
<label class="form-label" for="form2Example2">Password</label>
</div>
<!-- 2 column grid layout for inline styling -->
<div class="row mb-4">
<div class="col d-flex justify-content-center">
<!-- Checkbox -->
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="form2Example34" checked />
<label class="form-check-label" for="form2Example34"> Remember me </label>
</div>
</div>
<div class="col">
<!-- Simple link -->
<a href="#!">Forgot password?</a>
</div>
</div>
<!-- Submit button -->
<button type="submit" class="btn btn-primary btn-block mb-4">Sign in</button>
<!-- Register buttons -->
<div class="text-center">
<p>Not a member? <a href="#!">Register</a></p>
<p>or sign up with:</p>
<button type="button" class="btn btn-primary btn-floating mx-1">
<i class="fab fa-facebook-f"></i>
</button>
<button type="button" class="btn btn-primary btn-floating mx-1">
<i class="fab fa-google"></i>
</button>
<button type="button" class="btn btn-primary btn-floating mx-1">
<i class="fab fa-twitter"></i>
</button>
<button type="button" class="btn btn-primary btn-floating mx-1">
<i class="fab fa-github"></i>
</button>
</div>
</form>
</div>
</div>
</div>


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.2.0
- Device: Laptop
- Browser: chrome
- OS: Wndows 10
- Provided sample code: No
- Provided link: No
Related topics
Arkadiusz Idzikowski staff commented 4 years ago
@nazir Please edit your post and include the code you used to render these components.