Topic: Textarea label is blue in color on active state
Expected behavior
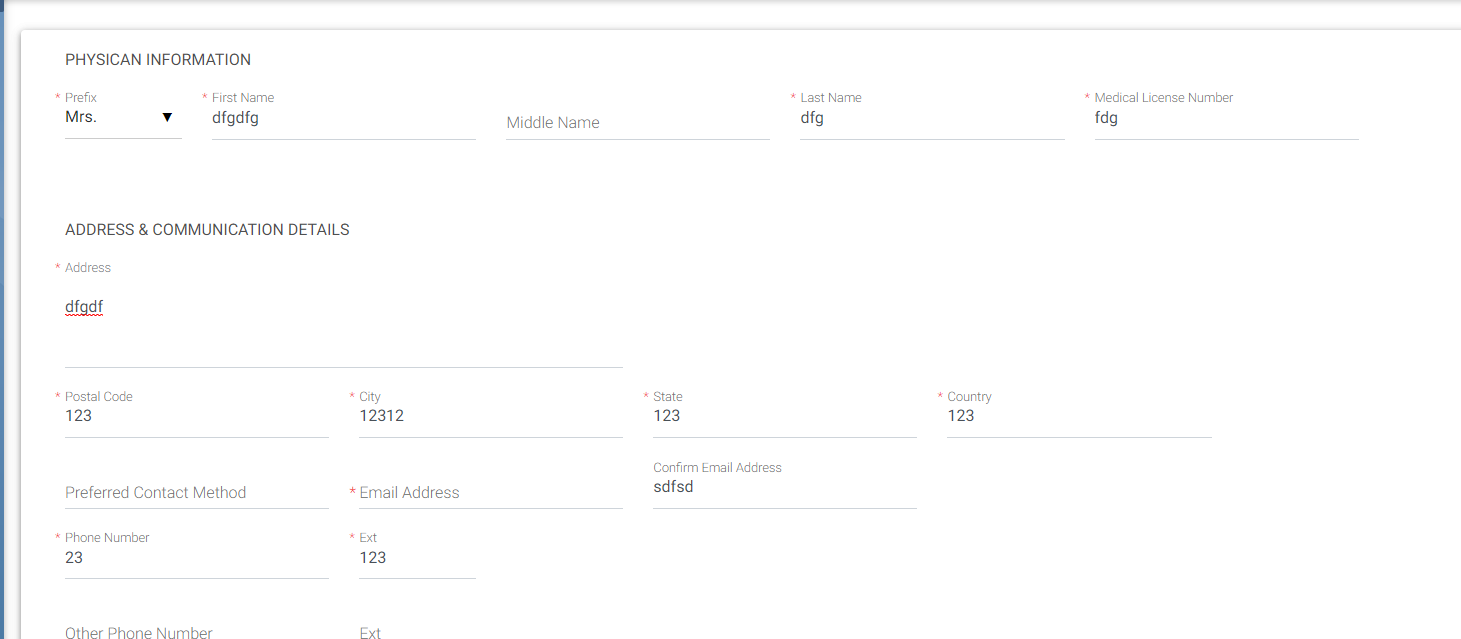
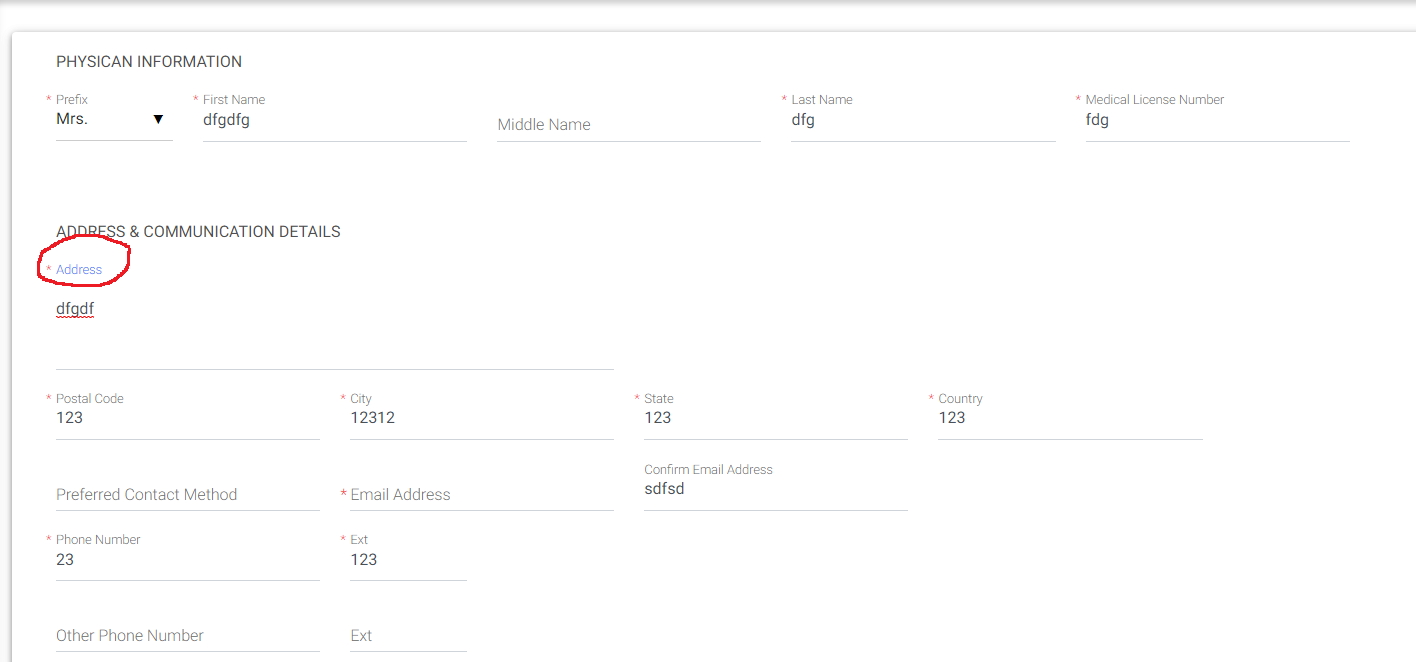
label color should not become blue when active.
Note for Expected behaviour developer did custom necessary change.
 Actual behavior
Label becoming blue color from grey
Actual behavior
Label becoming blue color from grey
 Resources (screenshots, code snippets etc.)
Attached screenshots as part of the Expected behavior and Actual behavior sections itself.
Resources (screenshots, code snippets etc.)
Attached screenshots as part of the Expected behavior and Actual behavior sections itself.
Arkadiusz Idzikowski
staff answered 7 years ago
Ken Wilson
answered 7 years ago
applied following in components styles to fix
textarea.md-textarea + label.active { color: #757575; }
textarea.md-textarea:focus + label.active { color: #4285f4 !important; }
Arkadiusz Idzikowski
staff answered 7 years ago
The label should have blue color on focus. The problem occurs when it is not active but has some value and it should be fixed in the next version of MDB Angular.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.0
- Device: PC
- Browser: Chrome 74, IE 11
- OS: Windows 10
- Provided sample code: No
- Provided link: No