Topic: Text area label is stroke through !!!
imed-hachichapicosoft-biz
pro premium priority asked 4 years ago
Expected behavior I expect the label should not be strike through. Se
Actual behavior
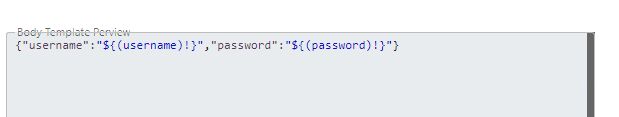
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<textarea style="height: 0pc;" mdbInput class="form-control" id="BodyStructured"
rows="20" disabled>
</textarea>
<label mdbLabel class="form-label"
for="BodyStructured">{{'BodyStructured' | translate}}</label>
</mdb-form-control>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Tags
Arkadiusz Idzikowski staff commented 4 years ago
We tried to reproduce this problem on our end but without success. Do you use the text area element inside other components?