Topic: Table header defined as sticky header overlays option list of <mdb-select-2>
markusruderman
asked 6 years ago
Expected behavior
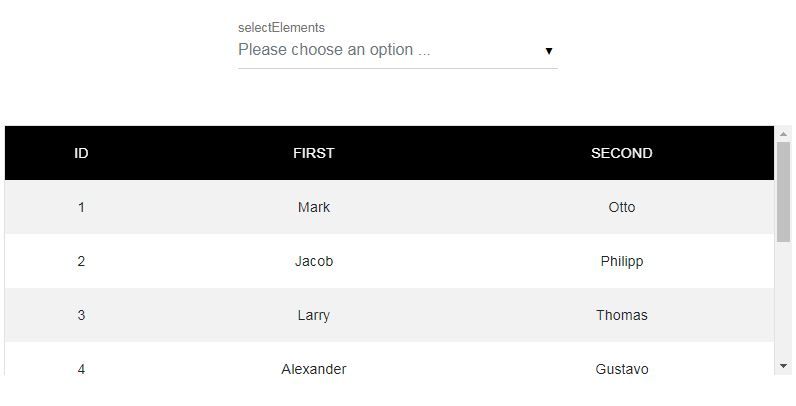
In our application we have a similar situation as shown in Figure 1: At the top there is a filter area with some selects, underneath there is, among other things, a table whose header is defined as a 'sticky header'. The option list of the selects may not be overlaid by the sticky header of the table.
Actual behavior
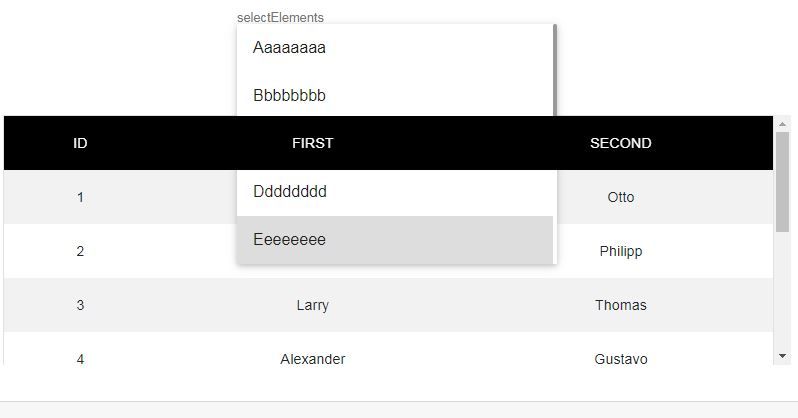
When using a select, the option list of this select is partially hidden by the header of the table - please see Figure 2. What options are there to solve this problem? If the table header is defined as non-sticky, the two components will behave correctly. However, this variant is not practicable for us - we definitely need a 'sticky header' for the table.
Resources (screenshots, code snippets etc.)
Figure 1:
Figure 2:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
selectElements: any = [
{id: 1, code: 'Aaaaaaaa'},
{id: 2, code: 'Bbbbbbbb'},
{id: 3, code: 'Cccccccc'},
{id: 4, code: 'Dddddddd'},
{id: 5, code: 'Eeeeeeee'},
{id: 6, code: 'Ffffffff'},
{id: 7, code: 'Gggggggg'},
{id: 8, code: 'Hhhhhhhh'},
{id: 9, code: 'Iiiiiiii'}
];
tableHeaderElements = ['ID', 'FIRST', 'SECOND'];
tableRowElements: any = [
{id: 1, first: 'Mark', last: 'Otto'},
{id: 2, first: 'Jacob', last: 'Philipp'},
{id: 3, first: 'Larry', last: 'Thomas'},
{id: 4, first: 'Alexander', last: 'Gustavo'},
{id: 5, first: 'Maria', last: 'Josefa'},
{id: 6, first: 'Miriam', last: 'Susan'},
{id: 7, first: 'Jonas', last: 'Frank'},
{id: 8, first: 'Chiara', last: 'Marie'},
{id: 9, first: 'Kira', last: 'Helena'}
];
}
<mdb-card-text >
<div class="d-flex justify-content-around">
<mdb-select-2 class="md-form" label="selectElements" placeholder="Please choose an option ..."
[dropdownClass]="'mdb-select-dropdown-colorful mdb-select-dropdown-dark'" style="width: 20.0rem;">
<mdb-select-option *ngFor="let el of selectElements" [value]="el.id">{{ el.code }}</mdb-select-option>
</mdb-select-2>
</div>
</mdb-card-text>
<mdb-card-text>
<table mdbTable mdbTableScroll mdbTableEditor scrollY="true" maxHeight="250" striped="true" bordered="true" borderless="true"
stickyHeader= "true" stickyHeaderBgColor="#000000" stickyHeaderTextColor="#ffffff">
<thead class="text-center">
<tr>
<th *ngFor="let el of tableHeaderElements">{{el}}</th>
</tr>
</thead>
<tbody class="text-center">
<!--template *ngFor="let el of tableRowElements; let ix = index" -->
<ng-template ngFor let-el [ngForOf]="tableRowElements" let-ix="index">
<tr>
<td>
<span contenteditable="true">{{el.id}}</span>
</td>
<td>
<span contenteditable="true">{{el.first}}</span>
</td>
<td>
<span contenteditable="true">{{el.last}}</span>
</td>
</tr>
</ng-template>
</tbody>
</table>
</mdb-card-text>
Konrad Stępień
staff answered 6 years ago
Hi @markusruderman,
Could you provide styles below for your styles.scss file?
.sticky-top {
z-index: 10
}
It should fix the display header of the table.
Best, Konrad.
markusruderman commented 6 years ago
Hi Konrad,
thanks a lot for solving our problem so fast. The solution you suggested works fine.
Best regards M. Ruderman
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.0
- Device: PC
- Browser: Chrome
- OS: Windows 7
- Provided sample code: No
- Provided link: No