Topic: Stepper Animation Error
allancmello
pro premium asked 3 years ago
Expected behavior
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
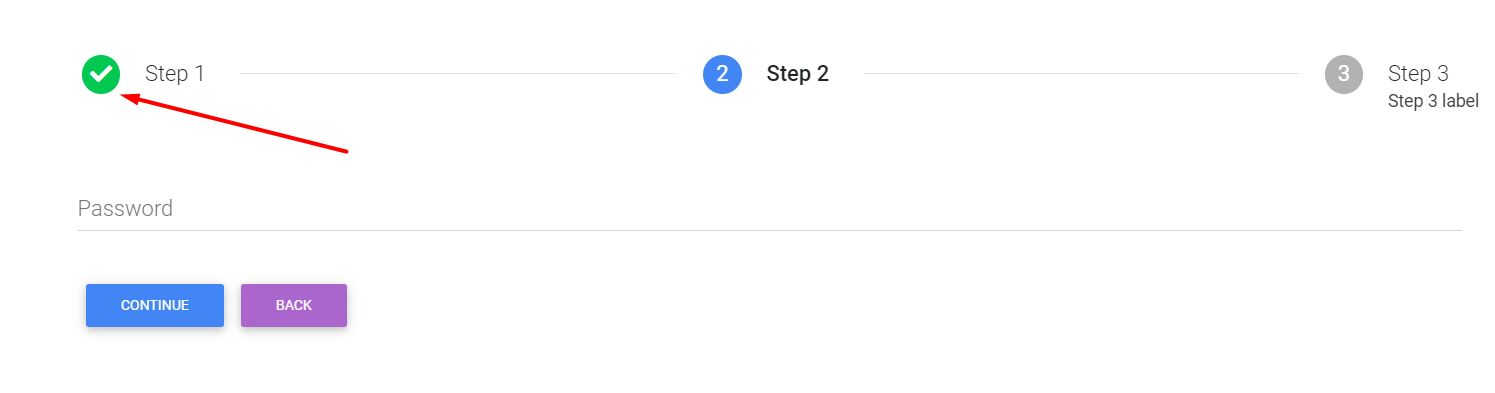
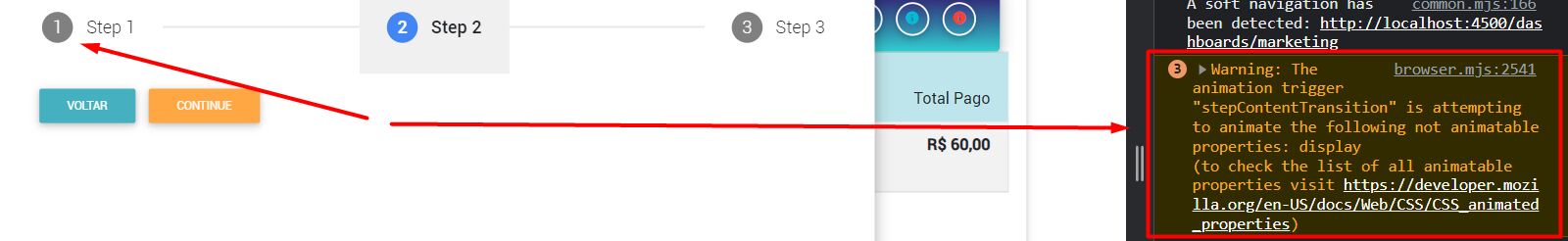
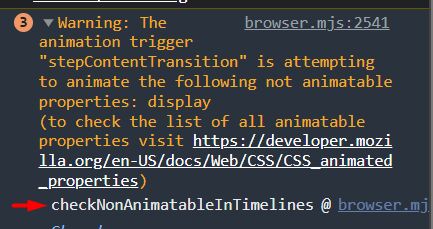
The component is not rendering the Check and the console shows a warning about an error in the animation.

Arkadiusz Idzikowski
staff answered 3 years ago
We are already aware of this warning, but it should be visible only in dev environment and it should not affect the component animation in any way.
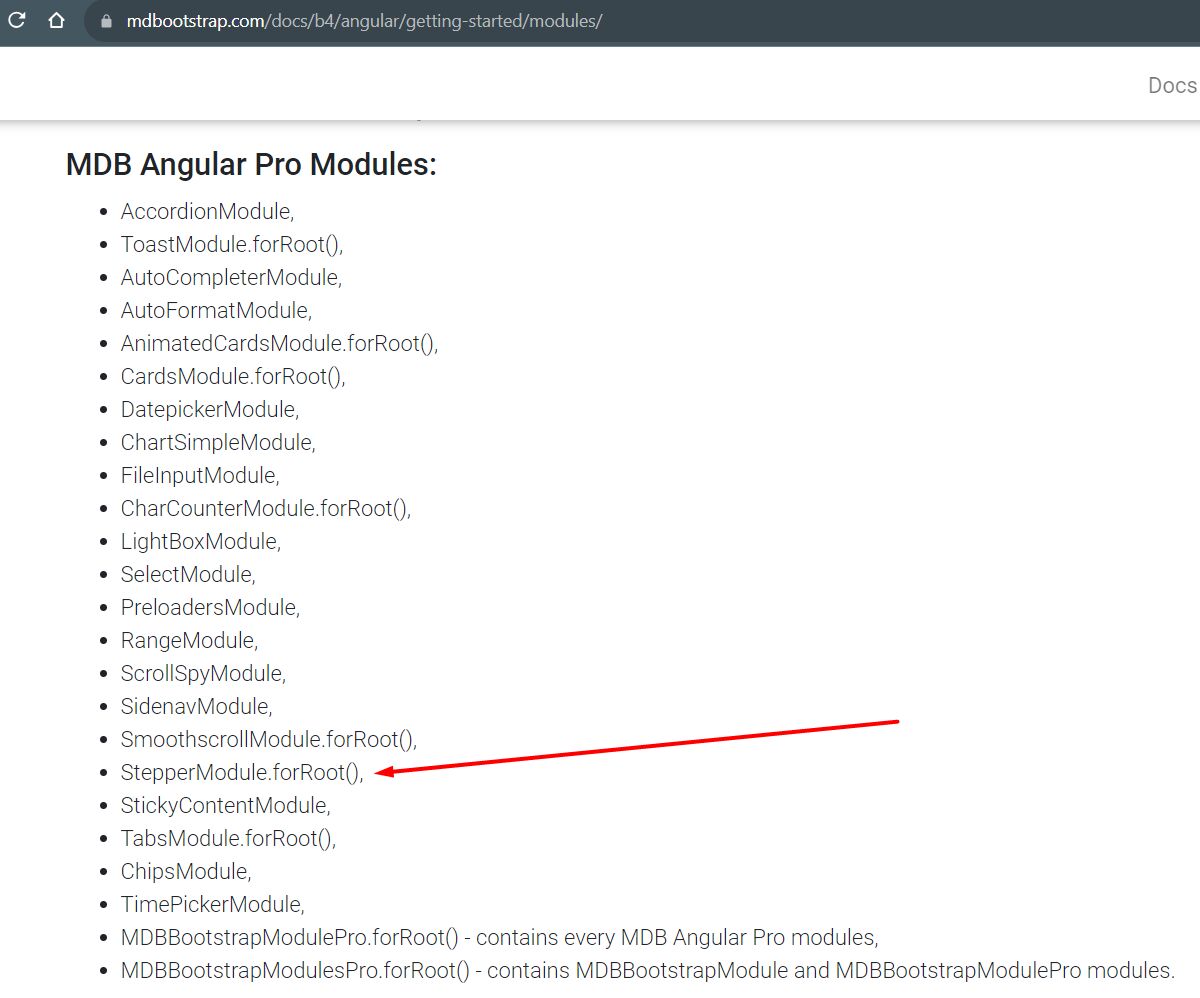
As for the problem with module, it seems like there is an incorrect name in the Modules list documentation. We will fix that, please use StepperModule instead.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.1.0
- Device: All
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
r.seifert commented 3 years ago
Could you provide a sample code how you implement the stepper? Without the context we can not recreate the problem.
allancmello pro premium commented 3 years ago
Of course follow code below.
allancmello pro premium commented 3 years ago
Code Html:
Imports from AppModule: StepperModule, WavesModule
allancmello pro premium commented 3 years ago
Imports style.scss:
allancmello pro premium commented 3 years ago
In the Pro documentation it indicates that I can declare the StepperModule.forRoot(), but when it is declared with forRoot(), it generates an error, not accepting the .forRoot() declaration in the StepperModule module.
It is a strange behavior to generate error for .forRoot(), of the module. Since the documentation says it should be declared as StepperModule.forRoot().
Here:
allancmello pro premium commented 3 years ago
Error generated when I declare StepperModule.forRoot() in AppModule.
Value at position 3 in the NgModule.imports of AppModule is not a reference
Value could not be determined statically.(-991010)
app.module.ts(105, 5): Unable to evaluate this expression statically.
app.module.ts(105, 5): Unable to evaluate an invalid expression.
Property 'forRoot' does not exist on type 'typeof StepperModule'.ts(2339)
Version MDBootstrap 14.