Topic: Select default value doesn't work with latest Angular
gravitycreative
premium asked 6 years ago
Added two tests into MDB page as suggested in documentation
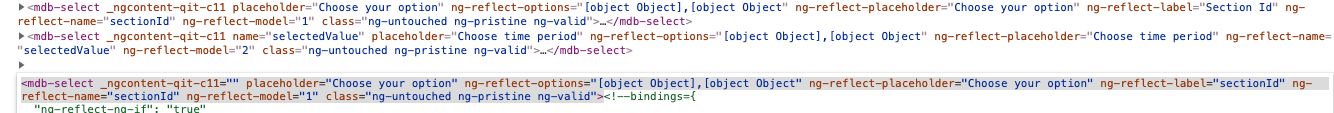
when rendering in dom the name should be passing through to name attribute to both object But the dynamic one didn't get this. I am pretty sure opt.id has value otherwise label should be empty as well and drop down has data

TS. DynamicModalComponent implements OnInit { @ViewChild('dynamicModalForm', { static: true }) dynamicModalForm: NgForm; dynamicObj: any = {}; formComponentsOption: any[] = []; dateOptionsSelect= [ { value: '1', label: 'Today' }, { value: '2', label: 'Yesterday' }, { value: '3', label: 'Last 7 days' }, { value: '4', label: 'Last 30 days' }, { value: '5', label: 'Last week' }, { value: '6', label: 'Last month' } ]; selectedValue = '2';
ngOnInit() {
} }
This caused default value for a dynamic select is not working at all! Please advise.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Laptop
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Do you use MDB Angular v8.8.2? Please add the HTML code as well to your first post.
gravitycreative premium commented 6 years ago
gravitycreative premium commented 6 years ago
Yes, i was given MDB Angular v8.8.2 pro after purchase about a month ago. As you can see i placed name attribute into this, but it didn't get rendered. But if i hard coded with a variable in DynamicModalComponent and assign it to name, it will show up. Dynamic assignment doesn't work. Please advise.
Arkadiusz Idzikowski staff commented 6 years ago
Please share full code on which we will be able to reproduce this problem. 'dynamicObj' is empty and we don't know how and when you initialize it. We also don't know what value is passed to the ngModel input.
gravitycreative premium commented 6 years ago
Sorry, if you try to call the modal up a component like this. You will be able to replicate.
import { Component, OnInit } from '@angular/core';import { MDBModalRef, MDBModalService } from 'ng-uikit-pro-standard';import { DynamicModalComponent } from '../../shared/components/dynamic-modal/dynamic-modal.component';
@Component({ selector: 'app-quiz', templateUrl: './quiz.component.html', styleUrls: ['./quiz.component.scss']})export class QuizComponent implements OnInit { modalRef: MDBModalRef; modalConfig = { class: 'modal-dialog-centered', heading: 'Add New Quiz' }; sectionDataSource: any[] | null; formOption = [ { "id": "sectionId", "label": "Section Id", "type": "dropdown-list", "tag": "select", "dataSource": [ { value: '1', label: 'Option 1' }, { value: '2', label: 'Option 2' }, { value: '3', label: 'Option 3' }, ], "errorMsg": "Section is required", "required": true, "display": true } ];
constructor(private modalService: MDBModalService, ) { }
ngOnInit() { }
onEdit() { this.modalRef = this.modalService.show(DynamicModalComponent, this.modalConfig);
}
}
Arkadiusz Idzikowski staff commented 6 years ago
We still don't know what value ngModel receives here:
[(ngModel)]="dynamicObj[opt.id]". Please update your first post with full code on which we will be able to reproduce that or create a simple demo app and send it to a.idzikowski@mdbootstrap.com.Our example with preselected value works correctly so it's probably not a problem with mdb-select component: https://mdbootstrap.com/docs/angular/forms/select/#preselect-template