Topic: Route content render behind nav bars
Expected behavior Route Component's content should show in main body
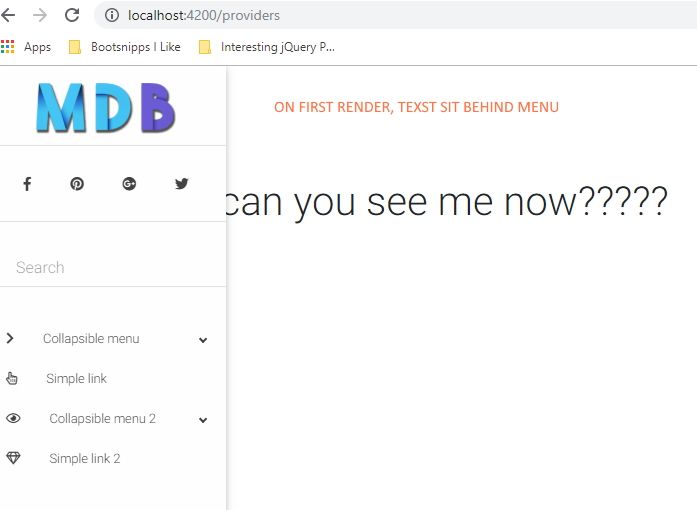
Actual behavior When navigating to the route it's hidden behind the sidebar On re-freshening it show where it should
Resources (screenshots, code snippets etc.)
app component:
<app-main-navigation></app-main-navigation>
<main>
<router-outlet></router-outlet>
</main>
app-main-navigation component: (Code copied from basic usage of sidenav, only change is adding router link)
<mdb-accordion-item-head mdbWavesEffect routerLink="myroute">
Component
<div class="container-fluid mt-5">
<h1>hello world...can you see me now?????</h1>
</div>

Arkadiusz Idzikowski
staff answered 6 years ago
You can add padding-left: 240px rule to your main content, we explained that in the documentation:
https://mdbootstrap.com/docs/angular/navigation/sidenav/#fixed
Nico Nel commented 6 years ago
That's no good. The content just shift to a different location . (visible in both, but different in both)
Cannot find an example of a working angular 8 fixed sidebar/navbar here..
Nico Nel
answered 6 years ago
I copied all over again from a sample on your documentation
For some reason it seems to be ok now without adding css (even though it's fixed)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: Yoga
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No