Topic: responsive page broken after upgrading to angular 12.2.5
Aakash Banerjee
pro premium priority asked 4 years ago
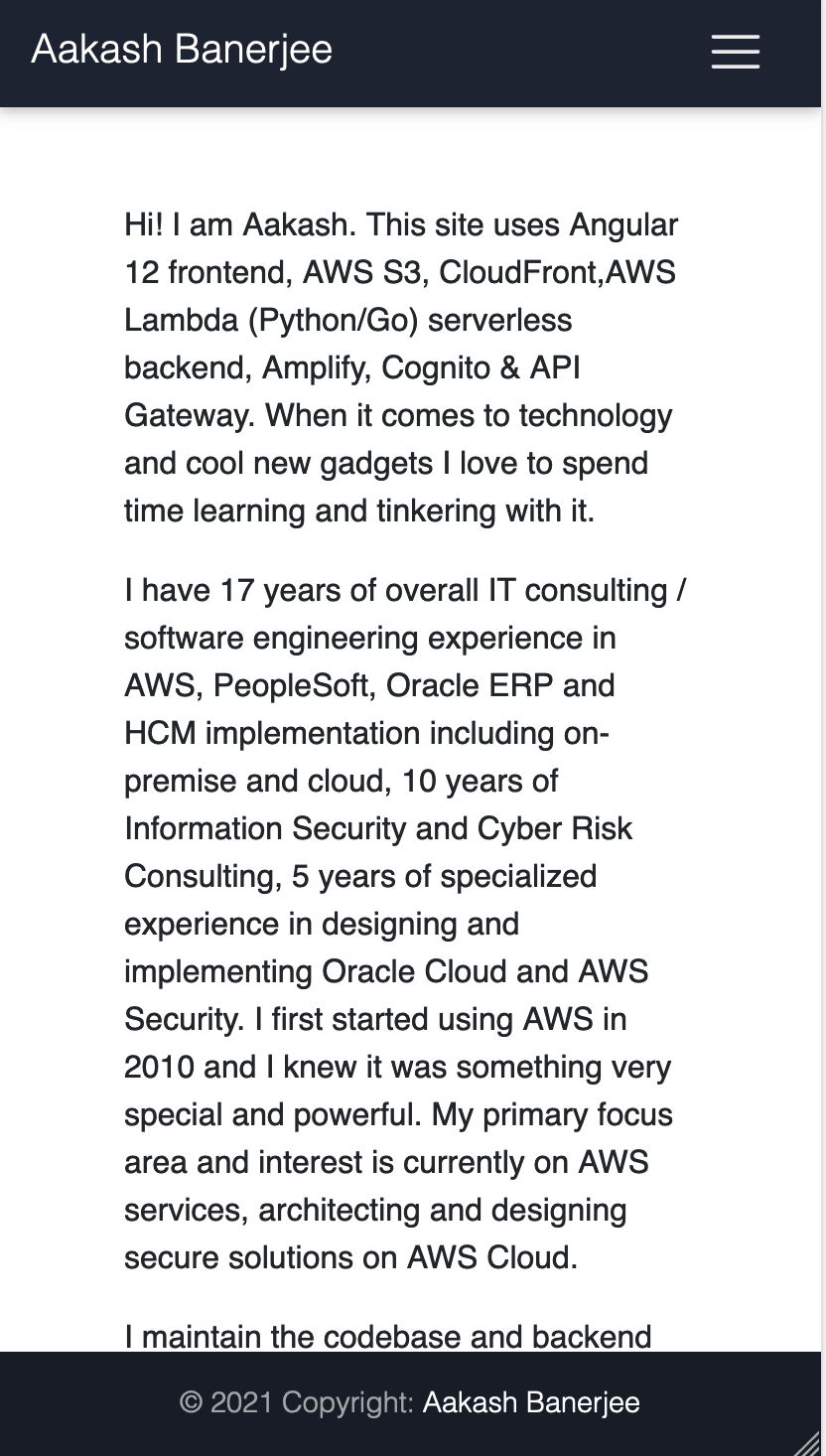
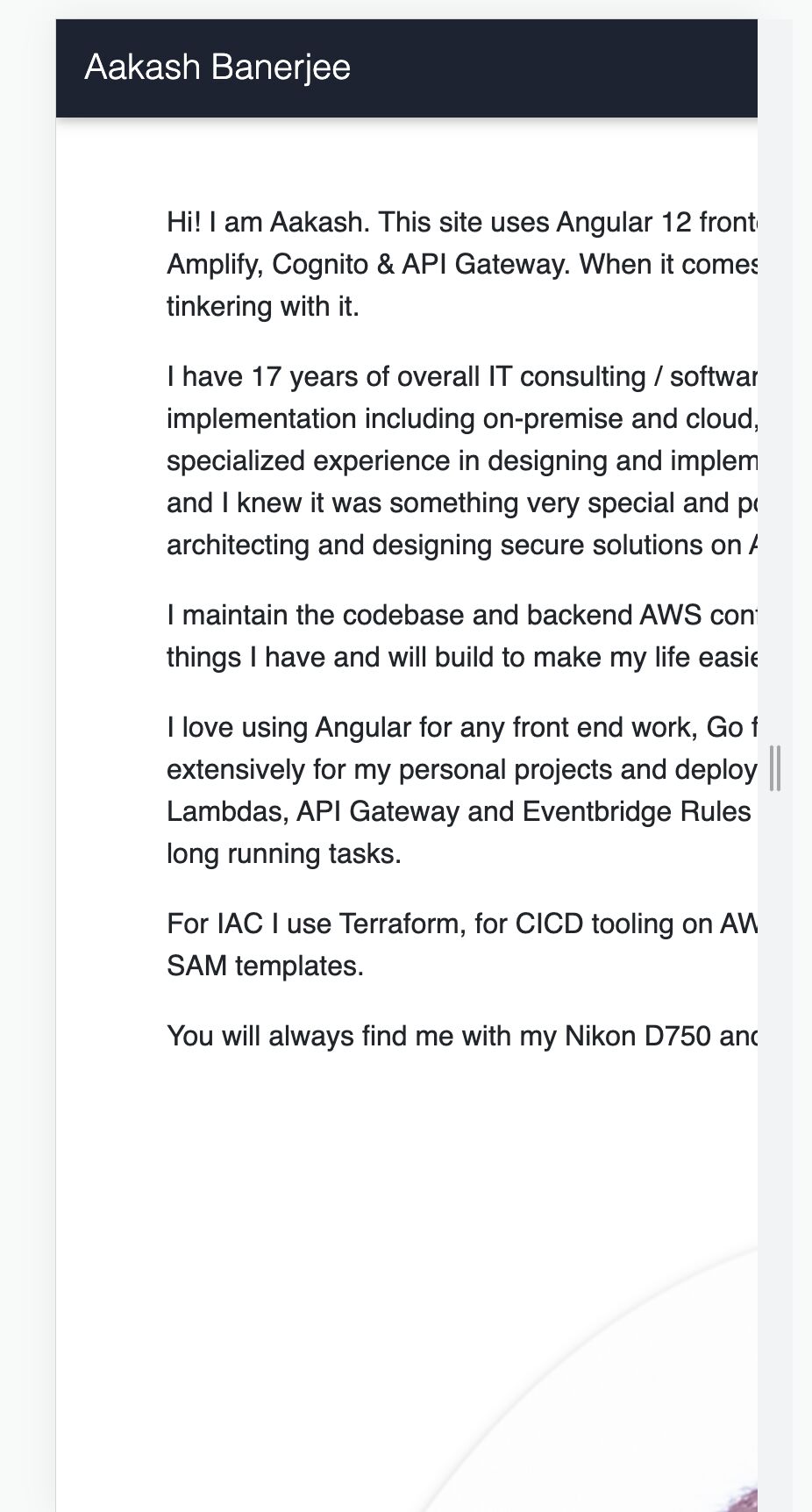
Expected behavior Same code worked on Angular 11 just fine. It would adjust automatically if I opened it on my iPhone 11 pro , Macbook Pro or iPad. Now it doesn't auto adjust.
I have tried using div container, container-fluid, container-md etc. Not sure if I have to update something specific for angular 12 upgrade.
Another weird thing I am noticing on localhost on both Chrome and Firefox works as expected when i change the device from the developer tools menu. But once its served through S3/Cloudfront weird the content does not auto adjust responsively to device. (After every build cloudfront cache is invalidated so I am pretty sure that is not the issue.)

Actual behavior

Code
landingzone.component.html
<app-navbar></app-navbar>
<app-resume></app-resume>
<div class="container-fluid"> // container used to work fine in angular 11
<hr class="my-5">
<app-nasapod></app-nasapod>
</div>
<app-footer></app-footer>
Resources (screenshots, code snippets etc.)
Angular CLI: 12.2.5 Node: 14.17.3 Package Manager: npm 6.14.13 OS: darwin x64
resume.component.html
<div class="container-fluid">
<section class="mx-md-5 text-center text-lg-left">
<div class="row d-flex justify-content-center">
<div class="col-md-12">
<div class="row p-5">
<div class="col-lg-8 d-flex flex-column">
<p class="font-weight-normal text-left">abcd</p>
<p class="font-weight-normal text-left">xyz</p>
<p class="font-weight-normal text-left">hello</p>
<p class="font-weight-normal text-left">world</p>
<p class="font-weight-normal text-left">learning about</p>
<p class="font-weight-normal text-left">weird behavior</p>
<div>
<p class="font-weight-bold lead mb-2"><strong>Me</strong></p>
<p class="font-weight-bold text-muted">Myself</p>
</div>
</div>
<div class="col-lg-4 d-flex mb-2 align-items-center">
<div class="flex-row avatar mx-4 w-100 white d-flex justify-content-center align-items-center">
<img src="/assets/AB.jpg" class="rounded-circle img-fluid z-depth-1" alt="">
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Linkedin -->
<!--Linkedin-->
<p></p>
<!-- Jumbotron -->
<div class="container-fluid text-center">
<!-- Linkedin -->
<a href="linkedinlink" target="_blank" (click)="linkedInButtonClicked()" type="button" mdbBtn floating="true" size="lg" color="li" class=" waves-light" mdbWavesEffect><mdb-icon fab icon="linkedin-in"></mdb-icon></a>
<hr class="my-5">
<div class="row align-items-center">
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/57480ca3-2834-4bab-9c0d-58c13ecf2f85/linked_in_profile" target="_blank" (click)="cisspClicked()"><img src="/assets/cissp200.png" alt="Verify"></a></div>
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/89ce9904-831a-4782-b24a-8ff352fd5573/linked_in_profile" target="_blank" (click)="awsccpClicked()"><img src="/assets/awsbadge.png" alt="Verify"></a></div>
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/b5b2febe-a186-4c79-9a42-277e5aae3d3b/linked_in_profile" target="_blank" (click)="awscsaClicked()"><img src="/assets/awscsabadge.png" alt="Verify"></a></div>
</div>
<div class="row align-items-center">
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/48d9fd3f-4fae-4d95-88e2-b370d4b7ce19/linked_in_profile" target="_blank" (click)="awscssClicked()"><img src="/assets/awscssbadge.png" alt="Verify"></a></div>
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/36538592-b595-43fe-be50-439fb53f7012/public_url" target="_blank" (click)="awscdaClicked()"><img src="/assets/awsdevcert.png" alt="Verify"></a></div>
<div class="col p-3 ml-2"><a href="https://www.youracclaim.com/badges/cb0707ab-607c-482a-a169-566aeba49f5a/linked_in_profile" target="_blank" (click)="terraformcertClicked()"><img src="/assets/terraformbadge.png" alt="Verify"></a></div>
</div>
</div>
<!-- Jumbotron -->
Everything works for the most part except for the layout and responsiveness of the content and you can check it out: https://www.aakashbanerjee.com I haven't done frontend work in a while so maybe I am missing something with Angular 12 upgrade. Thank you for any help. Much appreciated.
Arkadiusz Idzikowski
staff answered 4 years ago
@Aakash Banerjee It looks like in this version Angular CLI adds some strange, unwanted min-width styles on the whole page. Please try to add the mentioned inlineCritical option and set it to false. It should help to resolve this problem.
https://angular.io/guide/workspace-config#optimization-configuration
Other workaround would be to add the following styles on body element:
body {
min-width: 0 !important;
}
Aakash Banerjee pro premium priority commented 4 years ago
Interesting @Arkadiusz Idzikowski Thank you so much! setting inlineCritical in angular.json seems to have fixed this weird issue. I appreciate your knowledge and help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: Macbook Pro
- Browser: Firefox, Chrome
- OS: Mac OS 11.5.2 Big Sur
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
@Aakash Banerjee Did you update MDB Angular version to 12.0.0 as well? Do you use Angular critical CSS inlining feature?
Aakash Banerjee pro premium priority commented 4 years ago
Thank you for writing. I use the npm install with the oauth token. Any docs on how to update to mdb angular 12.
Arkadiusz Idzikowski staff commented 4 years ago
@Aakash Banerjee If you install the library using installation command from our guide then it should automatically install the latest (12.0.0) version.
Aakash Banerjee pro premium priority commented 4 years ago
Normally this is in my package.json git+https://oauth2:@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git and during build i execute an npm install. That should pull the latest v 12 correct?
Aakash Banerjee pro premium priority commented 4 years ago
Interestingly when I use localhost:4200 to test in dev tools chrome device screen responsive 400 by 852 the screen and content is as expected but once the build occurs in CodeBuild and is push to Cloudfront s3 the content is not as expected. During builds I invalidated the Cloudfront cache. Also local browser cache etc is also deleted before testing.
Arkadiusz Idzikowski staff commented 4 years ago
@Aakash Banerjee Can you check if you use the
inlineCriticaloption in the angular.json?Aakash Banerjee pro premium priority commented 4 years ago
No inlineCritical in angular.json. Just searched the file. Thank you @Arkadiusz Idzikowski for continuing to try and help. I appreciate it.
Aakash Banerjee pro premium priority commented 4 years ago
Any other ideas on what might be causing this issue? The package i am using git+https://oauth2:@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git is this MDB4 for Angular 12 or MDB 5 for angular 12?