Topic: Responsive Buttons - Modal
lukas.koch
asked 6 years ago
Hey,
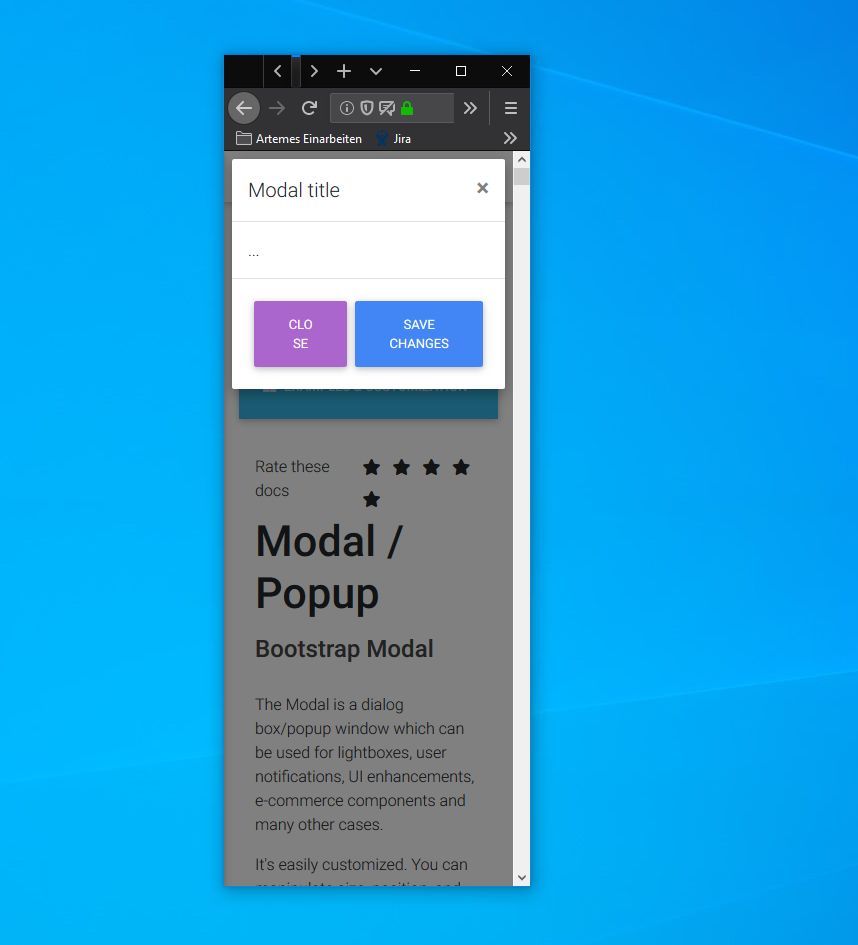
just a quick question: If you launch the demo modal on your site ("https://mdbootstrap.com/docs/jquery/modals/basic/") and reduce the size of the browser window, the Buttons "Close" & "Save Changes" are not responsive and the text of the "Close" Button jumps into a new line.

Is there a way to make "row col" (responsive) buttons in an modal?
Best Regards
Lukas
Bartosz Termena
staff answered 6 years ago
Hi!
In example below buttons in modal-footer are responsive:
<button
type="button"
mdbBtn
color="primary"
class="relative waves-light"
(click)="basicModal.show()"
mdbWavesEffect
>
Launch demo modal
</button>
<div
mdbModal
#basicModal="mdbModal"
class="modal fade"
tabindex="-1"
role="dialog"
aria-labelledby="myBasicModalLabel"
aria-hidden="true"
>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close pull-right"
aria-label="Close"
(click)="basicModal.hide()"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer flex-wrap">
<button
type="button"
mdbBtn
color="secondary"
class="waves-light"
aria-label="Close"
(click)="basicModal.hide()"
mdbWavesEffect
>
Close
</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>
Save changes
</button>
</div>
</div>
</div>
</div>
Hope it helps!
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.1
- Device: PC
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: Yes
lukas.koch commented 6 years ago
I am asking because, when I try to make a row with cols in the modal-footer and fill the cols with some buttons, the the buttons don't stay in the modal.