Topic: remote data with mdb-auto-completer - no results in drop down until typing begins
Jared Bratu
pro asked 6 years ago
*Expected behavior*After loading remote data the mdb-auto-completer control should display some of the results the first time the control is clicked to see the drop down list instead of the textNoResults message.
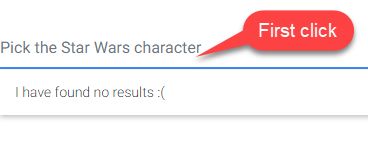
*Actual behavior*When clicking the mdb-auto-completer control the results 'I have found no results :(' is displayed even though I know there are results because of checking the chrome dev tools.
*Resources (screenshots, code snippets etc.)*From the documentation for the 'Remote Data' example I made this component:
<div class="md-form">
<input
type="text"
class="completer-input form-control mdb-autocomplete mb-0"
[ngModel]="searchText | async"
(ngModelChange)="searchText.next($event)"
[mdbAutoCompleter]="auto"
placeholder="Pick the Star Wars character"
/>
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="I have found no results :(">
<mdb-option *ngFor="let option of results | async" [value]="option.name">
<div class="d-flex flex-column">
<strong>Name: {{ option.name }}</strong>
<small>Gender: {{ option.gender }}</small>
<small>Hair color: {{ option.hair_color }}</small>
</div>
</mdb-option>
</mdb-auto-completer>
</div>
AND
import { Component, OnInit } from '@angular/core';
import { Observable, Subject } from 'rxjs';
import { HttpClient } from '@angular/common/http';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
searchText = new Subject();
url = 'https://swapi.co/api/people/?search=';
results: Observable<any>;
data: any = [];
constructor(private httpClient: HttpClient) { }
ngOnInit() {
this.httpClient.get(this.url).subscribe((data: any) => {
console.log(data);
this.data = data;
});
this.results = this.searchText
.pipe(
map((value: string) => this.filter(value))
);
}
filter(value: string): string[] | undefined {
const filterValue = value.toLowerCase();
if (this.data) {
return this.data['results'].filter((item: any) => item.name.toLowerCase().includes(filterValue));
}
}
These code snippets are right out of the example documentation.
Upon first click to see the results it indicates there are none.
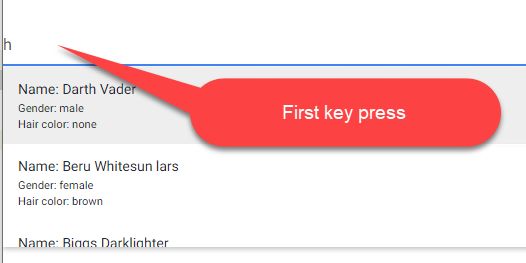
It isn't until typing begins that results appear:
The app is being served with 'ng serve' versions:
Angular CLI: 8.3.23Node: 10.16.3OS: win32 x64Angular: 8.2.14
Jared Bratu
pro answered 6 years ago
Any update on this issue? I tried with release 8.9.0 but the same issue is occurring. The problem isn't that the example doesn't work as expected but it reproduces a problem with the control in my app where the loaded type-ahead list isn't displayed when the dialog is clicked. Is there any workaround to this?
Konrad Stępień staff commented 6 years ago
Hi @Jared Bratu,
I did try to work around this problem, but without results.
We need time to try to fix an example or the code.
Arkadiusz Idzikowski
staff answered 6 years ago
It look like there is a problem with the example code, we will update the documentation page. The filter method should be called after the data is returned from backend (in the subscribe to http get method). Please try to modify the code like this:
ngOnInit() {
this.httpClient.get(this.url).subscribe((data: any) => {
console.log(data);
this.data = data;
this.results = this.searchText.pipe(
startWith(''),
map((value: string) => this.filter(value))
);
});
}
filter(value: string): string[] | undefined {
const filterValue = value.toLowerCase();
if (this.data && this.data['results']) {
return this.data['results'].filter((item: any) =>
item.name.toLowerCase().includes(filterValue)
);
}
}
You can also make the API call only after input:
ngOnInit() {
this.results = this.searchText.pipe(
startWith(''),
switchMap((value: string) => this.getRemoteData(value))
);
}
getRemoteData(value: string): Observable<any> {
return this.httpClient.get(this.url + value)
.pipe(
debounceTime(250),
map((items: any) => items.results)
);
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 6 years ago
Hi @Jared Bratu,
Thanks for the report on this example. We will check this example and try to fix it.