Topic: Problem with wysiwyg editor plugin.
tommykjensen
asked 6 years ago
I have installed pro version on a small project. I have also installed the wysiwyg plugin and added it to a page. When I test locally all works.
Then I deploy the files from dist folder on an enterprise application "ServiceNow". Here the application is bundled in a special way. I have included the js files runtime.js, polyfills-es5.js, polyfills.js, styles.js, scripts.js and main.js.
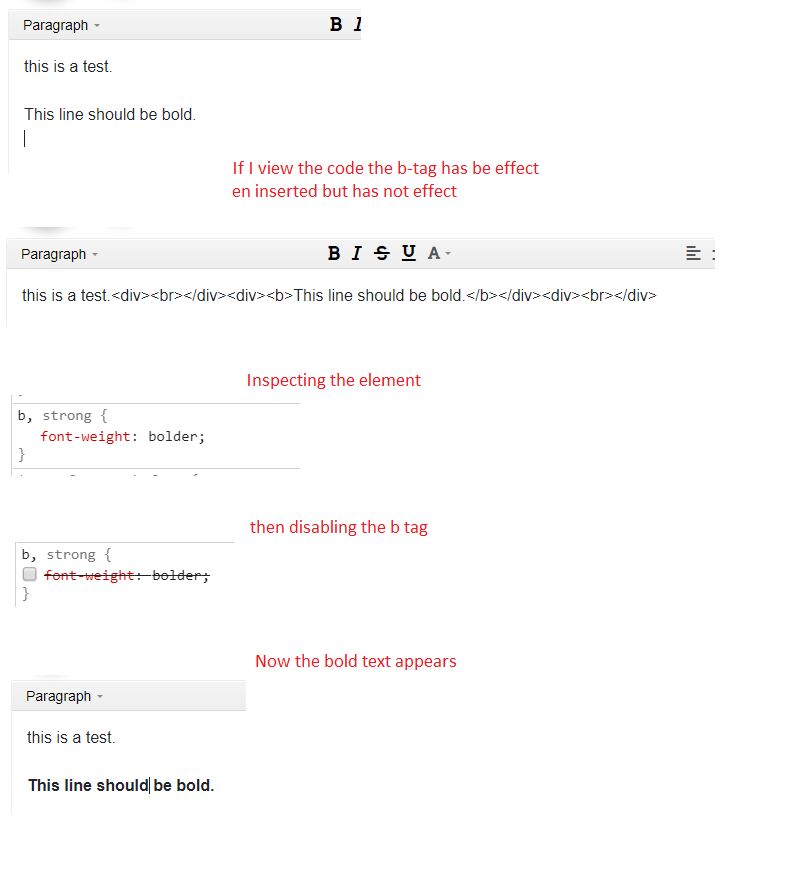
And at first glance it seems like it works. However if I try to mark text with bold by clicking on the B button nothing happens, if I click again the marked text is repeated but still not bold text. This works locally so I wonder what I could be missing ?
tommykjensen
answered 6 years ago
tommykjensen
answered 6 years ago
I believe I found out why the bold function did not work. Roboto font was missing. After adding an import statement to style.scss bold worked. ( text is still repeated on multiple click on b)
Now the thing is that on the platform I am deploying the application I cannot add the fonts with the url expected from MDB. So is there a way I can override the style definition of how the Roboto font is loaded? Right now the font on the application is correct but in the browser console log I still see errors coming from load of the font files (which does not exist so ends up in 404).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: pc
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No

Arkadiusz Idzikowski staff commented 6 years ago
We will try to reproduce this unexpected behavior on our end and we will let you know what we found.