Topic: Problem with MDB date Picker, option error
Hey,
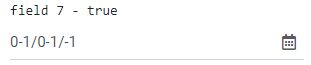
I have the same problem with my app but my backend use PHP code. the problem is that the mdb date picker component don't show the date.it shows this kind of thing  when i change the format parameter. So I don't no if it's the library bug or anything else.
when i change the format parameter. So I don't no if it's the library bug or anything else.
I have change the date format to : 'dd/mm/yyyy'
Regards.
Pierre K
answered 5 years ago
Ok, these are the code that i use :DatetimeField Class
import { ManagerFormField } from '../manager/manager_form_field.model';
import { Functions } from '../../_functions/functions';
import { ParameterDate } from './_parameterDate';
export class DateTimeField extends ManagerFormField<string> {
params: ParameterDate = new ParameterDate();
constructor(options: {} = {}) {
super(options);
// VALUE
this.value = Functions.newDate(this.value);
// PARAMETERS
}
}
ParameterDate Class :
import { Parameter } from './_parameter';
export class ParameterDate extends Parameter { // TRADUCTION dayLabels: {} = { su: 'Dim', mo: 'Lun', tu: 'Mar', we: 'Mer', th: 'Jeu', fr: 'Ven', sa: 'Sam' }; dayLabelsFull: {} = { su: 'Dimanche', mo: 'Lundi', tu: 'Mardi', we: 'Mercredi', th: 'Jeudi', fr: 'Vendredi', sa: 'Samedi' }; monthLabels: {} = { 1: 'Jan', 2: 'Fév', 3: 'Mar', 4: 'Avr', 5: 'Mai', 6: 'Jun', 7: 'Jui', 8: 'Aou', 9: 'Sep', 10: 'Oct', 11: 'Nov', 12: 'Déc' }; monthLabelsFull: {} = { 1: 'Janvier', 2: 'Févier', 3: 'Mars', 4: 'Avril', 5: 'Mai', 6: 'Juin', 7: 'Juillet', 8: 'Août', 9: 'Septembre', 10: 'Octobre', 11: 'Novembre', 12: 'Décembre' }; // PARAMETERS firstDayOfWeek = 'mo'; dateFormat = 'dd/mm/yyyy'; minYear = 1900; maxYear = 2100; showWeekNumbers = true;}constructor(data?: any) { super(data);}Typrscript code :
import {AfterViewChecked, AfterViewInit, Component, ElementRef, EventEmitter, Input, OnChanges, OnInit, ViewChild, ViewChildren} from '@angular/core';
> import { Router } from '@angular/router';import { FormArray, > FormControl, FormGroup, ReactiveFormsModule } from > '@angular/forms';import { ManagerForm } from > '../../../\_models/manager/manager\_form.model';import { > ManagerFormField } from > '../../../\_models/manager/manager\_form\_field.model';import { > ManagerFormSection } from > '../../../\_models/manager/manager\_form\_section.model';import { > EnterpriseField } from > '../../../\_models/\_field/enterprise.model';import { AppService } > from '../../../\_services/app.service';// import { UploaderOptions, > UploadFile, UploadInput, UploadOutput, UploadProgress, humanizeBytes } > from 'ngx-uploader';import { FileUploader } from > 'ng2-file-upload';import { FileField } from > '../../../\_models/\_field/file.model';// import { > ToastUiImageEditorComponent } from 'ngx-tui-image-editor';import > {NgbModal, ModalDismissReasons} from > '@ng-bootstrap/ng-bootstrap';import {AppModalComponent} from > '../../modal/components/app.modal.component';import > {AppModalFormComponent} from > '../../modal/components/app.modal.form.component';
@Component({ selector: 'app-field', templateUrl: '../templates/app.field.component.html', styleUrls: \['../scss/app.field.component.scss'\]})export class AppFieldComponent implements OnInit, OnChanges, AfterViewInit, AfterViewChecked { // @ViewChild('imageEditor') editorComponent: ToastUiImageEditorComponent; @ViewChild('selectImage') selectImage: ElementRef; @Input() tempForm: FormArray; @Input() form: ManagerForm; @Input() section: ManagerFormSection; @Input() loop: string; @Input() values: \[\]; // VALUES fields: ManagerFormField\[\] = \[\]; // DATE FORMAT input\_date\_format\_ddmmyyyy = \['dd', 'mm', 'yyyy'\]; input\_date\_separator = '/';constructor( private router: Router, // private appService: AppService, // private modalService: NgbModal ) { // LOG appService.logService.log\_construct('app.field.component'); }
ngOnChanges(): void { // FIELDS & BINDING this.getFields(); }
getFields() { this.fields = \[\]; Object.keys(this.tempForm.controls\['fields'\]\['controls'\]).forEach(key => { let field = this.section.fields.find(f => 'field.' + f.id === key); field = field ?? this.section.fields\_depending\_value.find(f => 'field.' + f.id === key); this.fields.push(field); } // FIELD CHANGE BINDING this.tempForm.controls\['fields'\]\['controls'\]\[key\].valueChanges.subscribe(x => { // GET DYNAMIC FORM if (field.refresh\_dynamic && this.tempForm.controls\['fields'\]\['controls'\]\[key\].valid) { setTimeout(() => this.appService.formService.updateDynamicForm(this.form)); // TIMEOUT IS NEEDED BECAUSE FORM IS NOT UPDATED YET } }); }); }
Arkadiusz Idzikowski staff commented 5 years ago
Please update your post and format the code correctly, because currently, it's unreadable. We specifically need information about [formControlName]. What value is passed to this input?
Pierre K commented 5 years ago
in that input i just passed the id of the field in my BD
- example: field.12
Arkadiusz Idzikowski staff commented 5 years ago
Do you pass any initial value to the formControlName input? For example new Date() or date in any other format? We need that information to reproduce the problem on our end.
Does this problem occurs when initializing the date picker component or also when manually selecting a date from the component window?
Pierre K commented 5 years ago
When i initialize the date picker component, i set the formControlName to the id of the field (field.12) and I set the initial date format to ['dd', 'mm', 'yyyy'] for directly format the value of the filed get in the BD.
The error occurs only on the initialization of the Date picker input
Arkadiusz Idzikowski staff commented 5 years ago
We still don't know what this field.12 is. I assume that this is some variable or object property, but we need to know what value it holds.
Pierre K commented 5 years ago
The field.12 is just the name of the control in the DOM it is just use for validate the form value so i don't think that can be the problem.
Pierre K commented 5 years ago
Anything else ? do you please have a solution for my problem. I am already blocked on that.
Arkadiusz Idzikowski staff commented 5 years ago
@Pierre K We need a simple example on which we will be able to reproduce this problem because we did not manage to do that on our end. We need to know what value is passed to the component with formControl input.
Pierre K commented 5 years ago
@Arkadiusz Idzikowski the problem is that for reproduce a simple example, i have to save the example in my mdb pro account to generate another key. But i will try to do that. On the formcontrol input, i passed the name of the input and for parameters, i use a custom class to define all parameters of my datepicker. and when i use that method, the date format doesn't work properly so you can try to do that.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: Computer
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Which MDB product and version do you use? Please provide more information about the code you used to render the datepicker component.
Pierre K commented 5 years ago
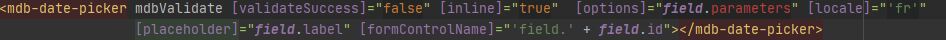
I use the latest MDB Pro version and here is my code to call the date picker
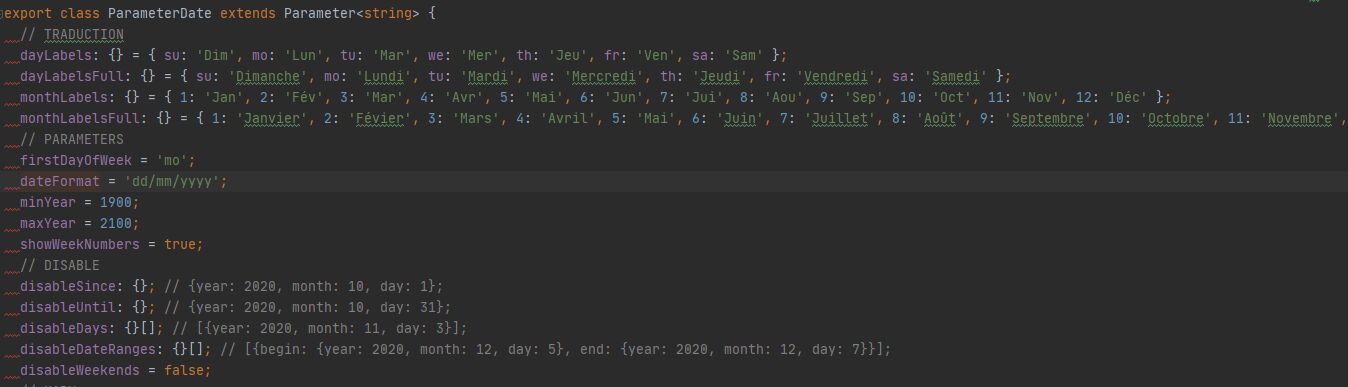
Here you will find the code of the parameters class :
Arkadiusz Idzikowski staff commented 5 years ago
Please provide an example code on which we will be able to reproduce this problem. We don't have access to the
field.parameterand we can't make sure that the options are passed correctly to the component. We also don't know if you add any initial value with the Angular form control.