Topic: Problem using tabs
IT Operations
pro premium asked 4 years ago
Hi,
I am trying to use tabs, but I get an error in console.
I followed the steps from 'manual installation' from here: https://mdbootstrap.com/docs/standard/pro/installation/
This is the code I use:
<mdb-tabs>
<mdb-tab title="Tab 1">Tab content 1</mdb-tab>
<mdb-tab title="Tab 2">Tab content 2</mdb-tab>
<mdb-tab title="Tab 3">Tab content 3</mdb-tab>
</mdb-tabs>
error:
ERROR NullInjectorError: R3InjectorError(AppModule)[TabsetComponent -> TabsetComponent -> TabsetComponent]: NullInjectorError: No provider for TabsetComponent!
Can you guide we to understand what am I doing wrong? Thank you.
Arkadiusz Idzikowski
staff answered 4 years ago
I am sorry, it looks like a made a typo, I meant MdbTabsModule there.
You added MDB5 2.3.0 in the description of this issue but I think the problem is caused by another library.
We have two types of Angular products - MDB Angular 4 with Bootstrap 4 (angular-bootstrap-md/ng-uikit-pro-standard) and MDB Angular 5 with Bootstrap 5 (mdb-angular-ui-kit). I think you use <mdb-tabset> component from MDB Angular 4 instead of <mdb-tabs> from MDB Angular 5.
If you need to install and configure ng-uikit-pro-standard package, you can find more information here (please make sure to change tab to 'Pro'):
Installation and configuration: https://mdbootstrap.com/docs/b4/angular/getting-started/installation/#npm-installation
Modules and imports: https://mdbootstrap.com/docs/b4/angular/getting-started/modules/
IT Operations pro premium commented 4 years ago
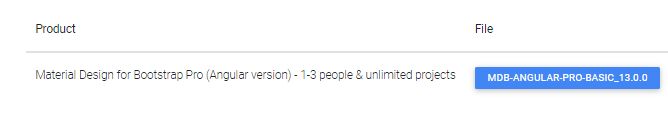
 I am trying to use mdb-tabs from MDB Angular 5. I am not sure what product do I have. I looked at my orders and It looks like I have the product from attached image. Is this enough for accessing from MDB Angular 5, or I just have access to MDB Angular 4 with Bootstrap 4?
I am trying to use mdb-tabs from MDB Angular 5. I am not sure what product do I have. I looked at my orders and It looks like I have the product from attached image. Is this enough for accessing from MDB Angular 5, or I just have access to MDB Angular 4 with Bootstrap 4?
Arkadiusz Idzikowski staff commented 4 years ago
It looks like you have access only to the pro version of the MDB Angular 4. In this case, you need to use instructions from the documentation I provided in my answer.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.3.0
- Device: All
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Did you import
MdbTableModuleas explained here?https://mdbootstrap.com/docs/angular/getting-started/modules-and-imports/
IT Operations pro premium commented 4 years ago
It looks like MdbTableModule can't be found, so I cannot add it. I followed the steps from 'manual installation' from here: https://mdbootstrap.com/docs/standard/pro/installation/ After that, I have also installed, from 'Advanced installation' section, ng add mdb-angular-ui-kit, and I still cannot find the component.
I added MdbTabsModule like explained in your link, because it looked like I should, but MdbTableModule I can't find it.