Topic: Pro Version DatePicker Not Working
** Expected** Installed pro angular version as per document, imported modules to my project modules, and use , it should pop up
** Actual ** Got errors: 'mdb-date-picker' is not a known element:
Resources (screenshots, code snippets etc.)
in html:
in ts file: export class MyComponent implements OnInit {
public myDatePickerOptions: IMyOptions = { }
in module file: import { FormsModule } from '@angular/forms'; import { MDBBootstrapModule } from 'ng-uikit-pro-standard';
import { CartComponent } from './cart.component'; import { CartService } from './cart.service'; import { SharedService } from '../shared/shared.service'; import { AppRoutingModule } from '../app-routing.module';
@NgModule({ declarations: [ CartComponent ], imports: [ BrowserModule, FormsModule, MDBBootstrapModule,
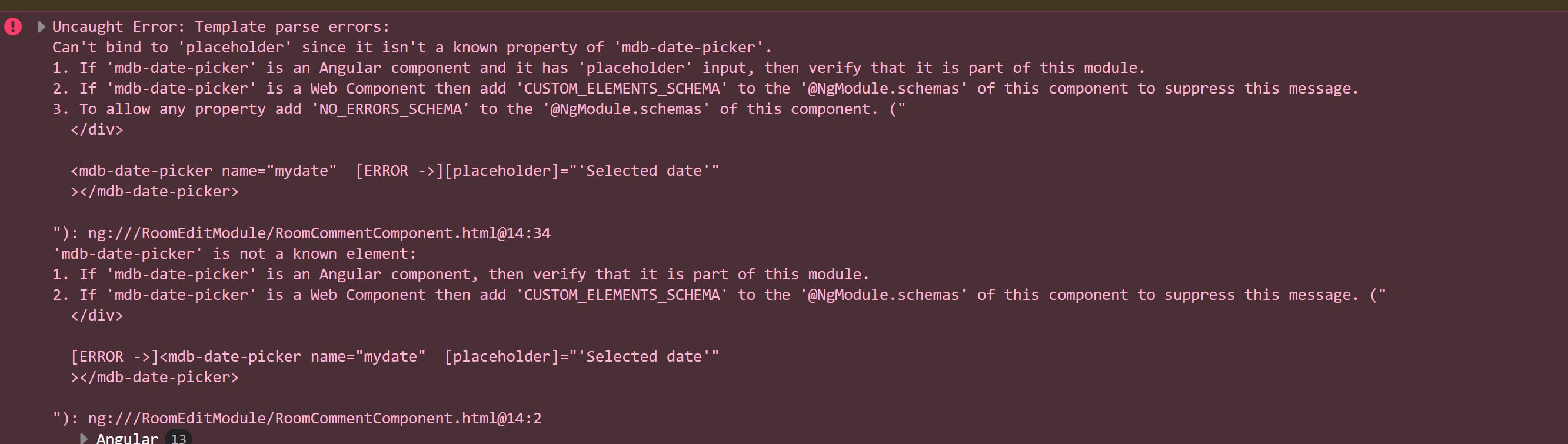
Got these errors
compiler.js:2427 Uncaught Error: Template parse errors:
'mdb-date-picker' is not a known element:
1. If 'mdb-date-picker' is an Angular component, then verify that it is part of this module.
2. If 'mdb-date-picker' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("very Address: {{corpCustomer.fullAddress}}
Delivery Date:
[ERROR ->]
Arkadiusz Idzikowski
staff answered 7 years ago
Do you use lazy loading for modules? Please make sure that module with date picker has MDBBootstrapModule import and add 'forRoot' to the MDB imports so it looks like this: MDBBootstrapModule.forRoot(). If the problem will still occur, please send a simple demo to a.idzikowski@mdbootstrap.com.
philiphu commented 7 years ago
Arkadiusz, I sent some key files from my test project that has something wrong with data picker. The date picker is not showing up at all. Please update your findings. Thanks.
Arkadiusz Idzikowski staff commented 7 years ago
The errors you sent to me are caused by incorrect configuration of reactive forms, but I don't see any reactive form usage in your files. It seems that there is everything ok with the code you used in the component.
Are there any errors in the console when you try to use date picker without form?
If it's possible please send a simple demo to a.idzikowski@mdbootstrap.com, I can't reproduce this problem with the code you provided.
philiphu commented 7 years ago
I don't a demo now except my real world project that I cannot just put it on a demo. Can you point me to some sample code that sets up reactive form and date picker works properly? That's all I need. From the Git Lab repo, I could not find any sample usage code. Thanks.
philiphu
answered 7 years ago
Updates to the question: It appears that I have set everything correct according to Arkadiusz I. However I am now getting this error: ERROR Error: No value accessor for form control with name: 'mydate' . I am confused with error, it appears that code from the guide: looks like a template driven form, why it is complaining for reactive form setup?
Arkadiusz Idzikowski staff commented 7 years ago
While checking your project files I didn't notice the error in the name of imported module. Please change it from 'MDBBootstrapModules.forRoot()' to 'MDBBootstrapModulesPro.forRoot()'. Please also remember to import FormsModule and/or ReactiveFormsModule if you use any of the forms elements in your project. The example from documentation should work correctly after those changes.
In case of any further problems with installation of MDB Angular Pro version, please take a look at our quick start guide (pro tab).
https://mdbootstrap.com/docs/angular/getting-started/quick-start/
philiphu commented 7 years ago
Arkadiusz, date picker is working now. It is true that I have the wrong import. I forgot to follow the PRO setup, after I switched from free version to PRO version. Thank you very much for pointing out the cause of my problem.
midi
answered 5 years ago
I am facing the same issue. However, I did import MDBBootstrapModulesPro.forRoot() within app.module.ts. I am lazy-loading so my module imports DatepickerModule. yet i am getting that error 
here is the repot for this project I am working on: https://github.com/nikensonmidi/LandyHelpers/tree/Test/src/app/room-comment
Arkadiusz Idzikowski staff commented 5 years ago
The RoomCommentComponent is also declared in the RoomEditModule. In this case you also need to import the DatepickerModule in the RoomEditModule.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.3
- Device: desktop
- Browser: chrome
- OS: win10
- Provided sample code: No
- Provided link: No