Topic: Plugin calendar - Customize captions errors with view (month/week/list)
axiame_studio
pro premium priority asked 2 years ago
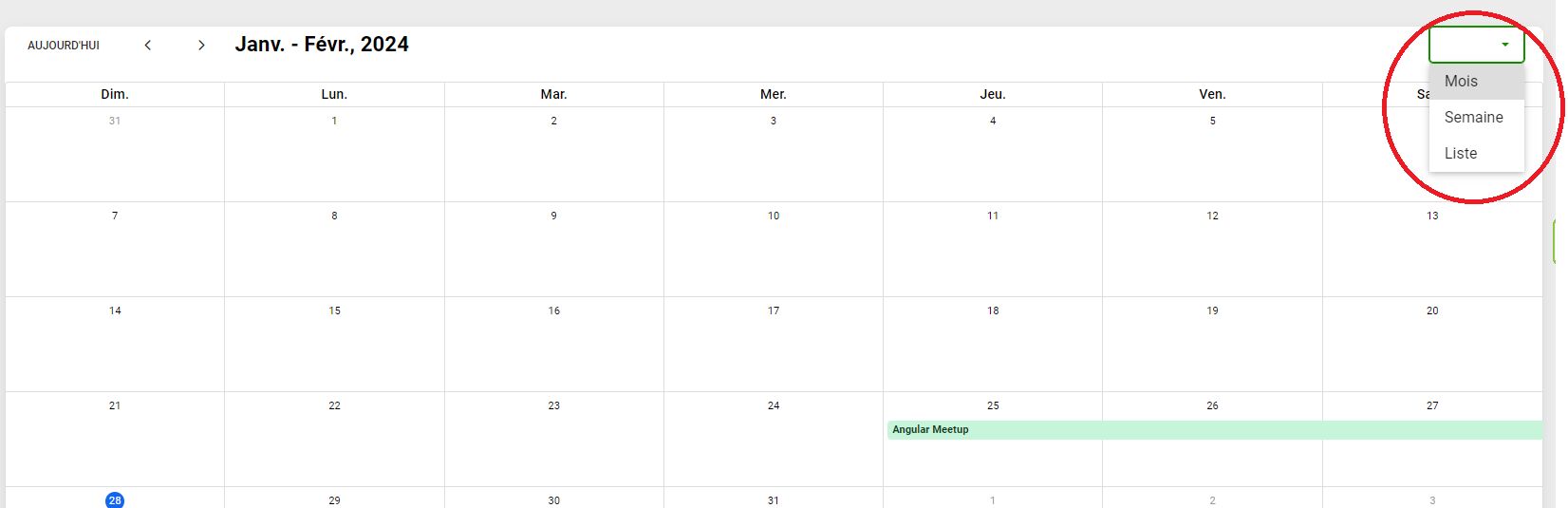
Expected behavior When I use the custom caption as given in the example. I should be able to swtich the view to get the list of event per week/month/list
Actual behavior The value in the list is set to empty by default and if i choose one of the view, then the calendar is empty. My guess is that you use the label provided in monthCaption, weekCaption and listCaption as the key for the option in the select.
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Computer
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Rafał Seifert commented 2 years ago
Could you provide a sample code how you implement the calendar with custom options? HTML and component's class file.
axiame_studio pro premium priority commented 2 years ago
Thanks you for your response, please find below the html used:
To build the option we used the method:
}
The reference this.i18nLocal.labels is used to store translated string. Let me know if you need more detailled.
Best regards Michel
Rafał Seifert commented 2 years ago
I am afraid it is a bug on our side. We will have to fix that. For now it's impossible to use different values for those options properties: monthCaption: 'month', weekCaption: 'week', listCaption: 'list',
We will add this problem to our todo list.
axiame_studio pro premium priority commented 2 years ago
Thanks you very much for your response. I will force the value on my side then.
Could you also consider adding a customizable caption for the button "add event"? That would be great as this plugin would then be fully multi language.