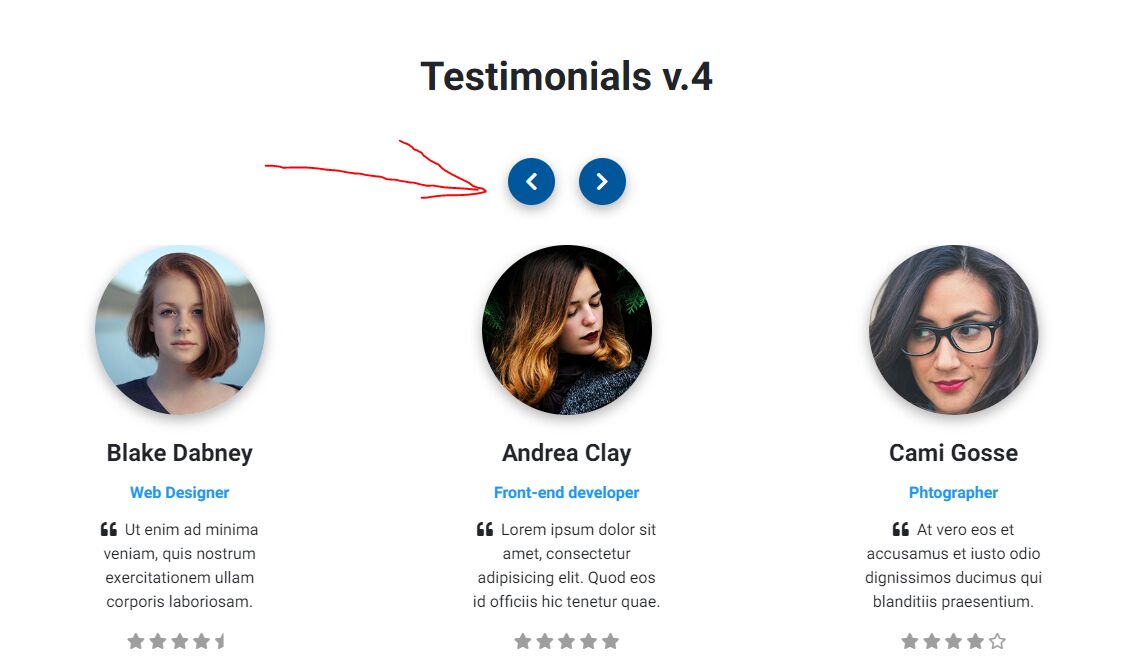
Topic: Overwriting mdb-carousel .btn-floating background color


I have tried to overwrite it both on my component's css file and the global style.scss file but to no avail.
Please advise, thanks!
Arkadiusz Idzikowski
staff answered 6 years ago
You can use these rules in your global styles.scss:
mdb-carousel .carousel-multi-item .controls-top .btn-floating {
background: red;
}
or
.carousel-multi-item .controls-top .btn-floating {
background: red !important;
}
It's possible to overwrite the color from your component scss file as well, but you would need to set styles encapsulation to none:
@Component({
encapsulation: ViewEncapsulation.None,
})
tommyiu94 commented 6 years ago
Thanks for the solution with multiple alternatives. Appreciate it :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No