Topic: Outlined input label is transparent when in input group
Giovanni De Stefano
pro premium priority asked 5 years ago
Expected behavior Given an outlined input field in a form:
<form autocomplete="off" [formGroup]="form">
<div class="md-form md-outline">
<input mdbInput type="text" class="form-control" id="foo1" formControlName="foo1">
<label for="foo1">Label 1</label>
</div>
</form>
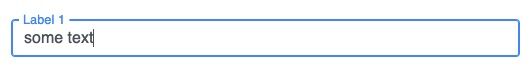
The outlined input label is displayed correctly

And I would expect the same behavior when the same input field is part of an input group
<form autocomplete="off" [formGroup]="form">
<div class="md-form md-outline input-group">
<input mdbInput type="text" class="form-control" id="foo2" formControlName="foo2">
<label for="foo2">Label 2</label>
<div class="input-group-append">
<button mdbBtn color="info" size="md" class="m-0 px-3 py-2" type="button" id="button-foo2"
mdbWavesEffect>Button</button>
</div>
</div>
</form>
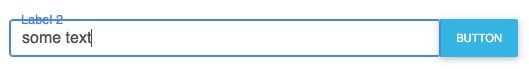
But the label is transparent
 Actual behavior
Actual behavior
It might be a bug :-) In the meantime can you please tell me how to fix it?
Thanks! Resources (screenshots, code snippets etc.)
Grzegorz Bujański
answered 5 years ago
Hi. Thanks for reporting this bug. We'll fix it. Until we fix it as a workaround change the label z-index:
.md-form.md-outline label {
z-index: 3;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No