Topic: NullInjectorError: No provider for MDBModalService!
yeisonvelez11
asked 7 years ago
I can not dynamically call modals, I'm following the tutorial step and I'm getting this error
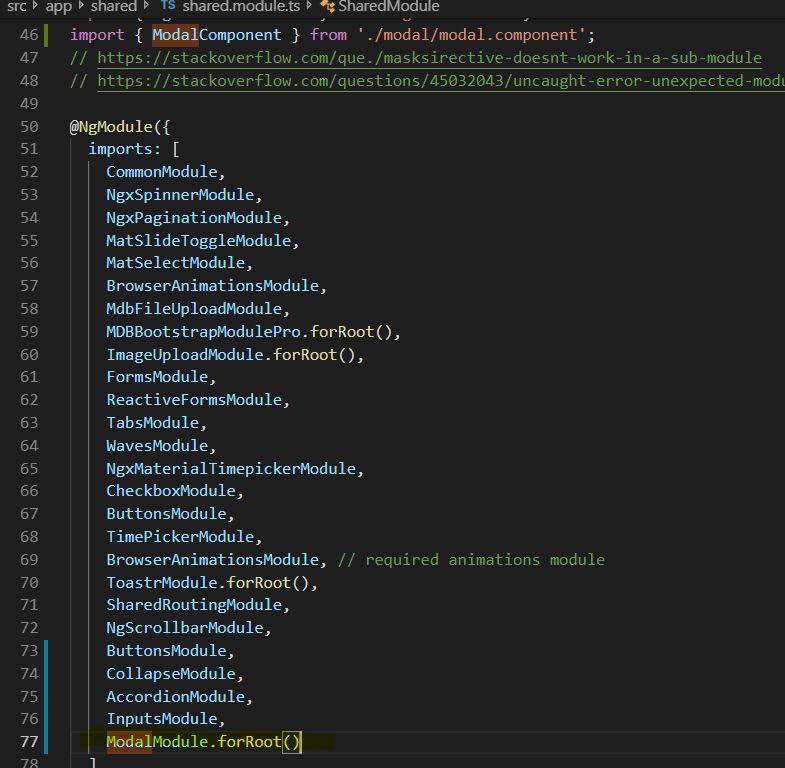
app.module.ts Screenshot 2
modalComponent
app.component
Arkadiusz Idzikowski
staff answered 7 years ago
Please change your MDBBootstrapModulesPro import in your app.module file to:
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
Kulingar
answered 7 years ago
@Arkadiusz Idzikowski @yeisonvelez11
I was already using this import and still facing this issue.
2 extra steps for me to get this to work: Having said that, you can tell I'm an angular noob by the size of my imports section which I'm sure is janked:
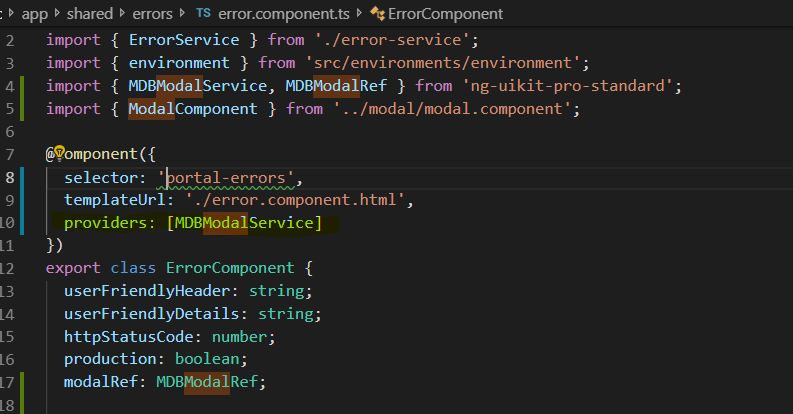
 add providers: MDBModalService to my component.
add providers: MDBModalService to my component.
 add forRoot to the ModalModules import
add forRoot to the ModalModules import
***Side note..***I really should have spent more time actually interacting with this site before making a purchase.... When I went to upload these images for 'help' it complained about my file extensions being PNG, though it allows for .png... maybe I should ask about a refund...
Damian Gemza
staff answered 7 years ago
Dear @Kulingar
You shouldn't import main MDB Pro module and few modules separately.
You have a typo in the main MDB module import.
You're importing MDBBootstrapModulePro which contains only Pro classes. You should import MDBBootstrapModulesPro because this is the main module which contains free and pro (modals are in free).
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.3.0
- Device: WEB
- Browser: chrome
- OS: windos 10
- Provided sample code: No
- Provided link: Yes