Topic: ng-uikit-pro-standard is loaded totally on main.js even if single modules imported in lazy loaded modules
Importing the single modules instead of the whole module with .root() should not import the whole library inside the main.js bundle, causing a huge size of it.
ng-uikit-pro-standard is loaded totally on main.js even if single modules imported in lazy loaded modules and they are not imported in app.module.
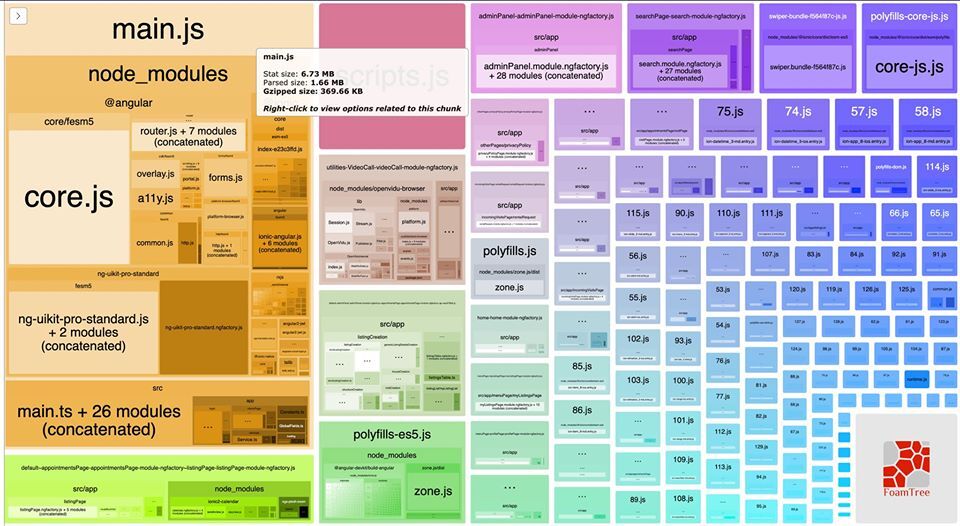
In the screenshot the stats, showing ng-uikit-pro-standard is imported as whole library instead of be splitted into modules and loaded in the lazy loading modules.
I talked with other Italians developers and seems like this library has no a good reputation because seems not soo optimised for production environment (and this is a clear example, it makes the main.js size too big). I hope to they are wrong.

bitjuice
pro answered 5 years ago
Hi Arkadiusz,
here is my app.module code:
import { NgModule, LOCALE_ID } from '@angular/core';
import { BrowserModule, BrowserTransferStateModule, Title, HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { registerLocaleData } from '@angular/common';
import localeIt from '@angular/common/locales/it';
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { environment } from 'src/environments/environment';
import { MyHammerConfig } from './models/hammer/my-hammer-config';
import { CookieService } from 'ngx-cookie-service';
import { SocialLoginModule, SocialAuthServiceConfig, FacebookLoginProvider } from 'angularx-social-login';
import { ServiceWorkerModule } from '@angular/service-worker';
import { ButtonsModule, MDBSpinningPreloader } from 'ng-uikit-pro-standard';
// INTERCEPTORS
import { JwtInterceptor } from './interceptors/jwt-interceptor';
import { ErrorInterceptor } from './interceptors/error-interceptor';
registerLocaleData(localeIt, 'it');
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule.withServerTransition({ appId: 'serverApp' }),
BrowserTransferStateModule,
BrowserAnimationsModule,
ButtonsModule.forRoot(),
AppRoutingModule,
HttpClientModule,
SocialLoginModule,
ServiceWorkerModule.register('https://mdbcdn.b-cdn.net/custom-service-worker.js', { enabled: environment.production })
],
providers: [
{ provide: LOCALE_ID, useValue: 'it' },
Title,
MDBSpinningPreloader,
{ provide: HTTP_INTERCEPTORS, useClass: JwtInterceptor, multi: true },
{ provide: HTTP_INTERCEPTORS, useClass: ErrorInterceptor, multi: true },
{
provide: 'SocialAuthServiceConfig',
useValue: {
autoLogin: false,
providers: [
{
id: FacebookLoginProvider.PROVIDER_ID,
provider: new FacebookLoginProvider(environment.facebookapi.appId)
}
],
} as SocialAuthServiceConfig,
},
{ provide: HAMMER_GESTURE_CONFIG, useClass: MyHammerConfig },
CookieService
],
bootstrap: [AppComponent]
})
export class AppModule { }
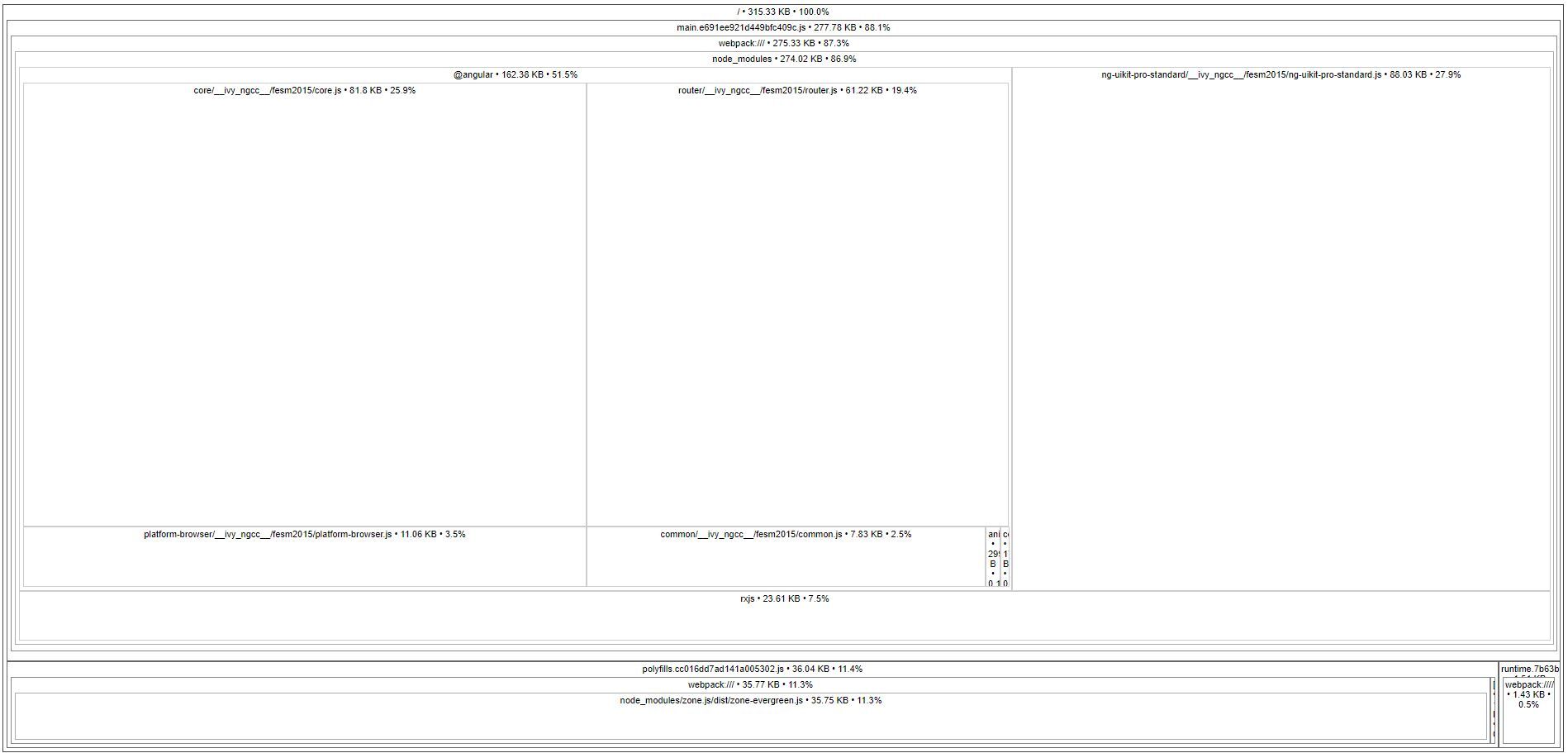
If I run webpack-bundle-analyzer I get this schema:

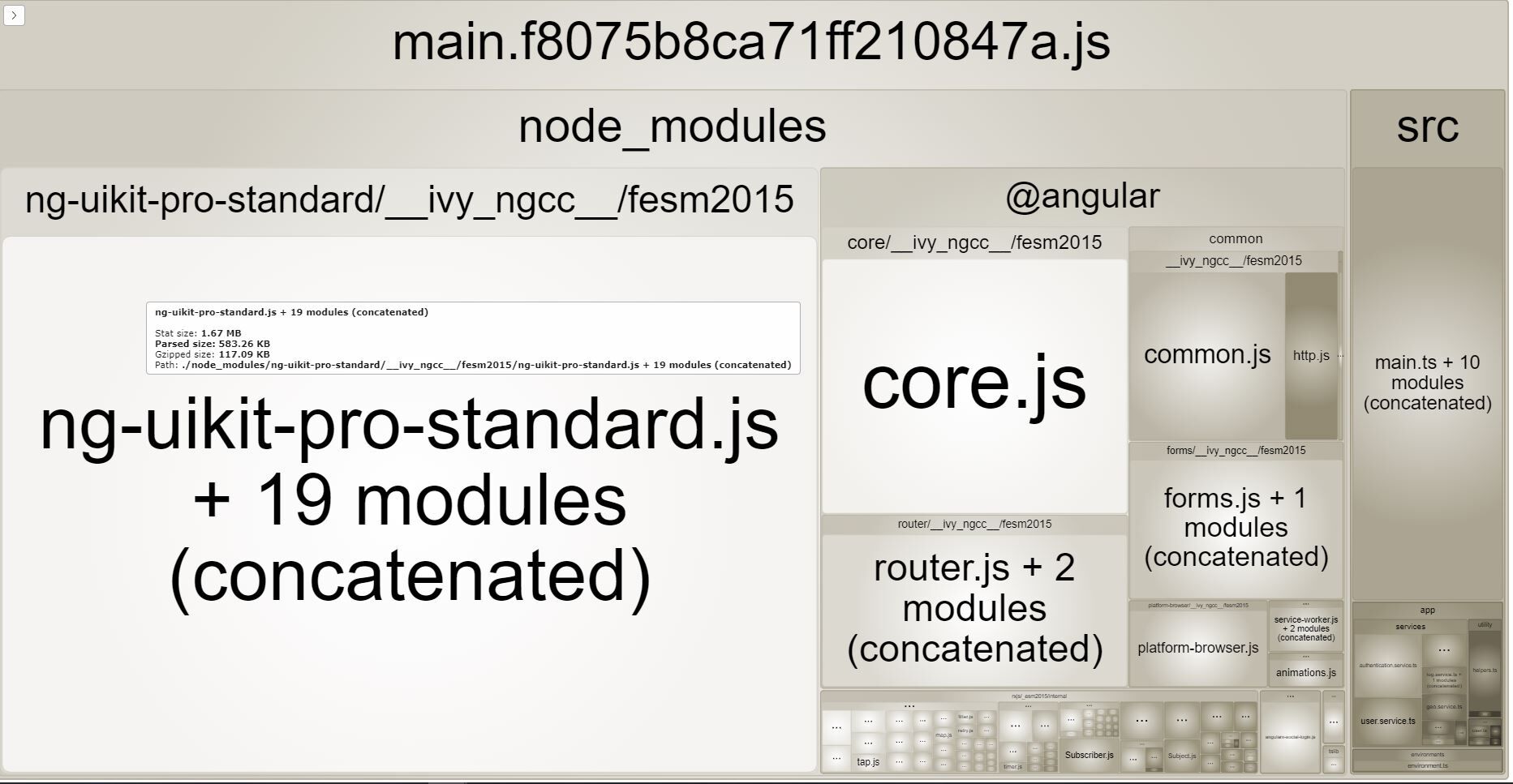
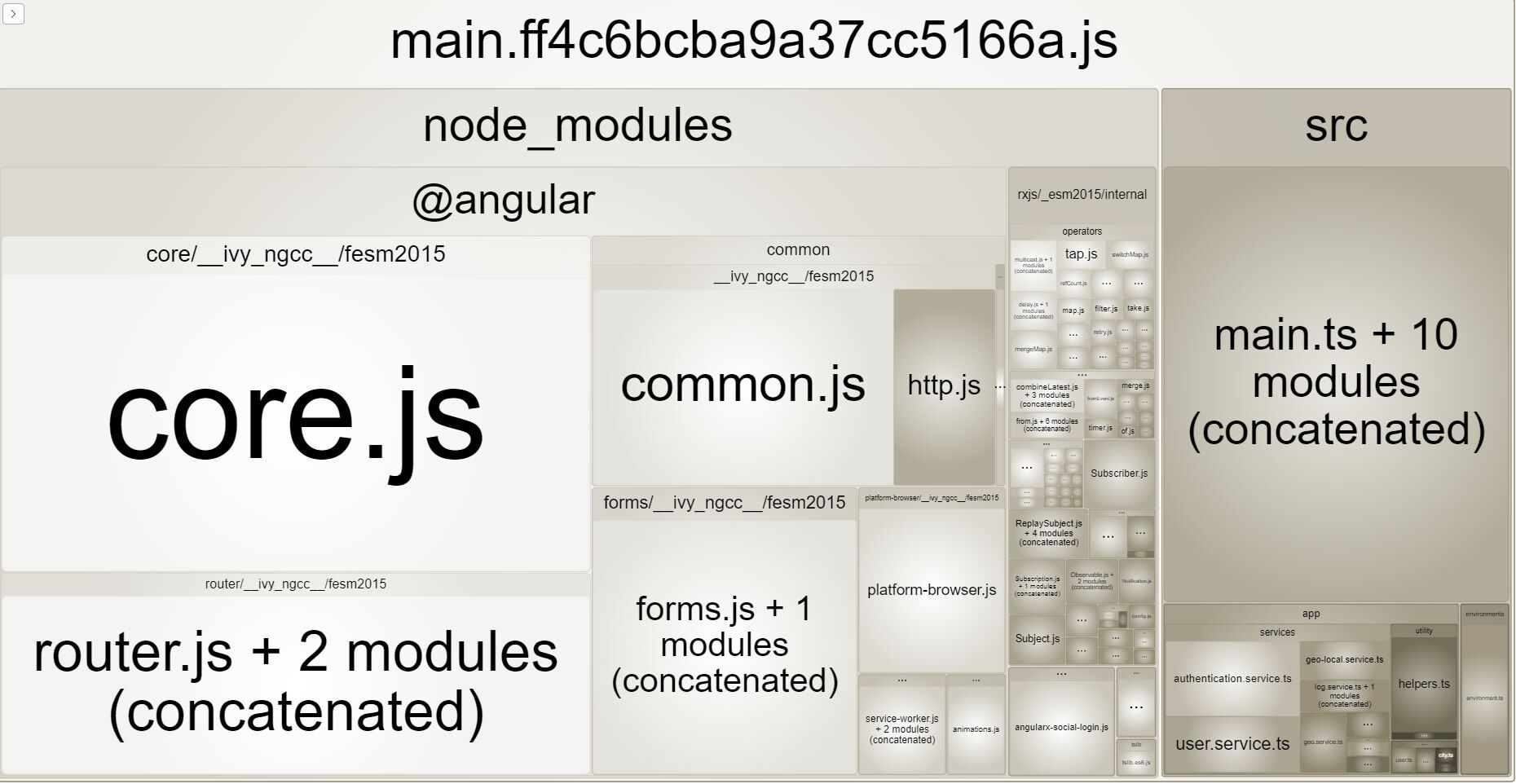
If I remove import of ButtonsModule and MDBSpinningPreloader, I get this schema:

I'm using angular 10.2.5 and mdbootstrap 10.1.1
Thanks a lot for your support.
Marco
Arkadiusz Idzikowski staff commented 5 years ago
@bitjuice can you make an additional check using the tool recommended by the Angular team and confirm if the output is the same?
https://angular.io/guide/deployment#inspect-the-bundles
bitjuice
pro answered 5 years ago
Hi Arkadiusz,
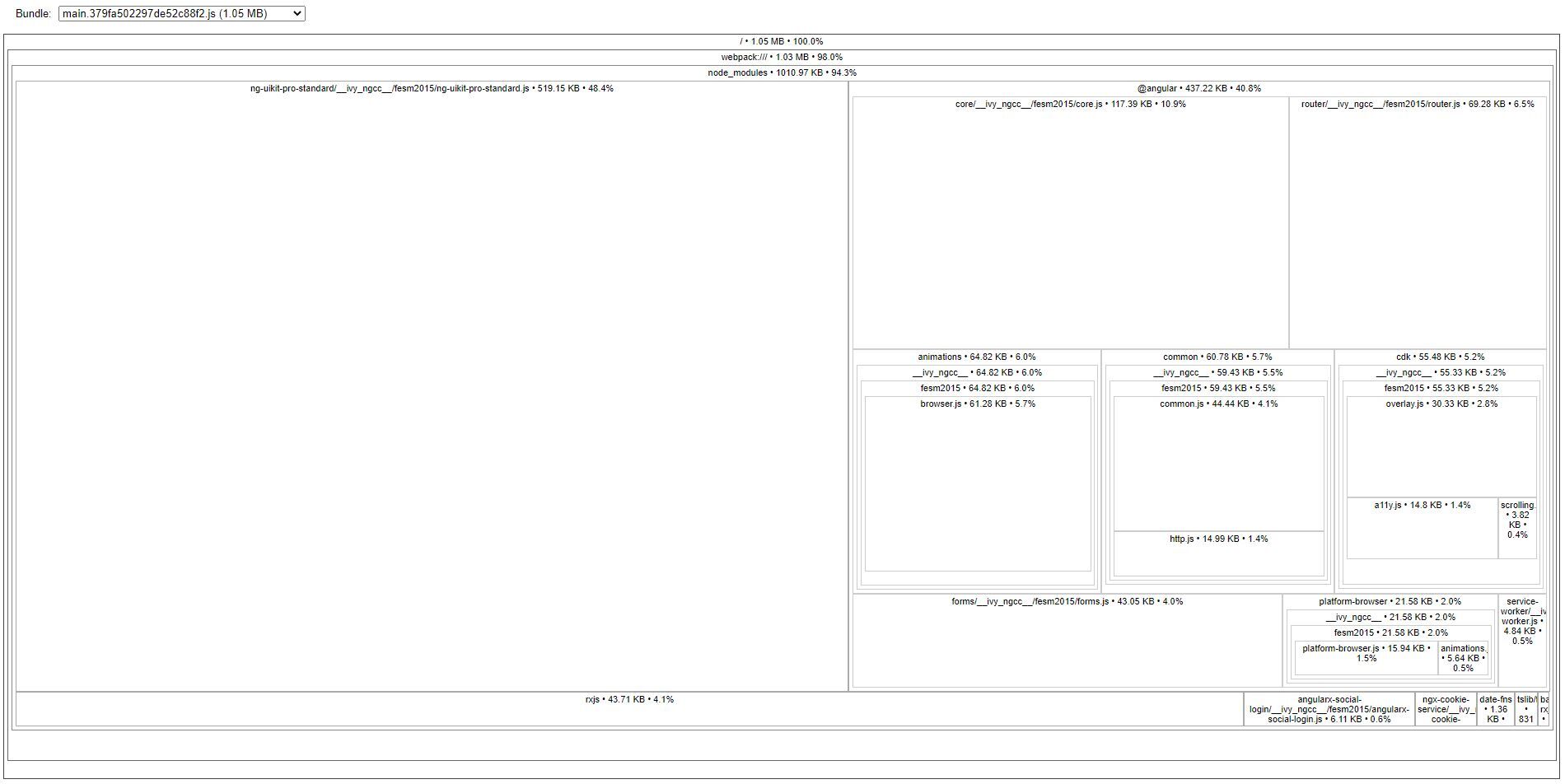
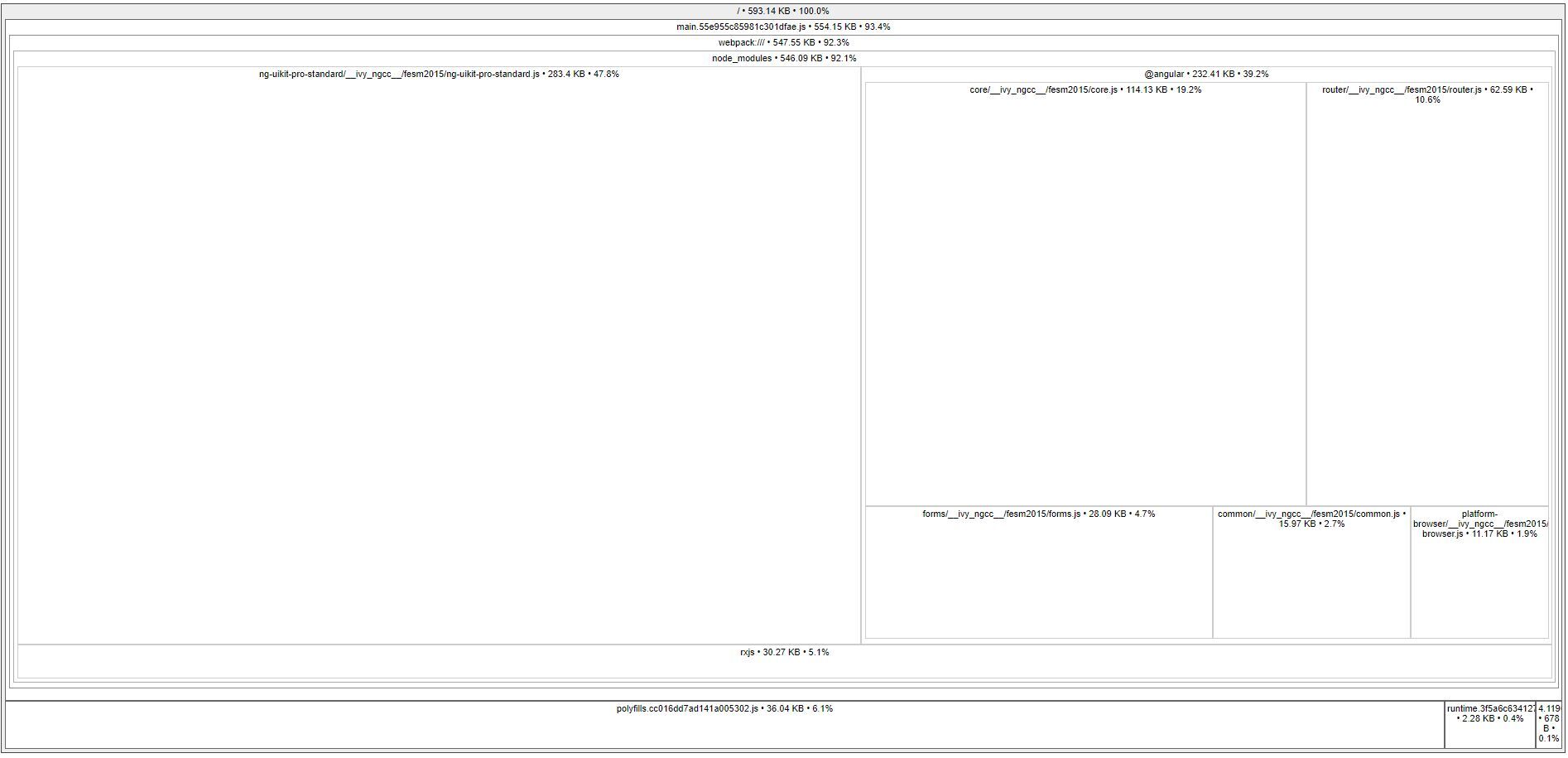
here is the otput genereted by source-map-explorer

Arkadiusz Idzikowski staff commented 5 years ago
@bitjuice Thank you, we will make additional checks and let you know what we found.
bitjuice pro commented 5 years ago
Thanks Arkadiusz, let me know.
Marco
bitjuice
pro answered 5 years ago
Hi Arkadiusz,
I found the problem. I created a new blank project with angular 11 and mdbootstrap 11. If in my main module I use "simple" routing mode and I import only ButtonsModule, it woks fine and I get a small main.js file.
app.module
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ButtonsModule, MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { Page1Component } from './page1/page1.component';
import { Page2Component } from './page2/page2.component';
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
AppComponent,
Page1Component,
Page2Component,
HomeComponent
],
imports: [
BrowserModule,
ButtonsModule.forRoot(),
AppRoutingModule,
],
providers: [
MDBSpinningPreloader
],
bootstrap: [AppComponent]
})
export class AppModule { }
app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { Page1Component } from './page1/page1.component';
import { Page2Component } from './page2/page2.component';
const routes: Routes = [
{ path: 'page1', component: Page1Component },
{ path: 'page2', component: Page2Component },
{ path: '', component: HomeComponent, pathMatch: 'full' }
];
@NgModule({
declarations: [],
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }

But if I added a module loaded lazy, here is the result:
const routes: Routes = [
{ path: 'page1', component: Page1Component },
{ path: 'page2', component: Page2Component },
{ path: 'page3', loadChildren: () => import('./otherspages/otherspages.module').then(m => m.OtherspagesModule) },
{ path: '', component: HomeComponent, pathMatch: 'full' }
];

Here is the sample project (you have to set key of ng-uikit-pro-standard in package.json file): download project
Please help me to solve this issue, because I have a big problem when build production file of my "real" project: main file is too big!
Thanks
Arkadiusz Idzikowski staff commented 5 years ago
@bitjuice Thank you for the demo app, this information will surely make it easier for us to find the cause of this problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Thank you, we will make some tests on our end to check that.
sjardine pro premium priority commented 5 years ago
Any news on this issue?
Arkadiusz Idzikowski staff commented 5 years ago
We checked that for different configurations (with main MDB module containing all modules and with single MDB modules) and we observed significant differences in bundle size (tested on v10.0.0 with
ng build --prod).We still need to make some additional tests and consider adding some improvements (like secondary entry points), however, this may require a complete rebuild of the library building process.
bitjuice pro commented 5 years ago
Hi, I have same problem. Are there any news?
Thanks Marco
Arkadiusz Idzikowski staff commented 5 years ago
@bitjuice can you provide more details about your app configuration and the tools you used to check that? We performed some tests and we couldn't reproduce that, when we imported only single modules the bundle size was reduced slightly. I'm afraid we won't be able to reduce this amount without introducing secondary entry points, but that would involve a lot of breaking changes in the library.